Android 浮动按钮+上滑隐藏按钮+下滑显示按钮
Posted Jason_Jan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 浮动按钮+上滑隐藏按钮+下滑显示按钮相关的知识,希望对你有一定的参考价值。
1.效果演示
1.1.关注这个红色的浮动按钮
 、
、
可以看到,上滑的时候浮动按钮消失,因为用户迫切想知道下面的东西,而不是回到顶部。
当下滑的时候,用户想回到原来的位置,就可以点击浮动按钮,快速回到顶部。所以浮动按钮弹上来了。
2.定义一个动画通用类AnimatorUtil
2.1.源代码如下

public class AnimatorUtil { private static LinearOutSlowInInterpolator FAST_OUT_SLOW_IN_INTERPOLATOR = new LinearOutSlowInInterpolator(); private static AccelerateInterpolator LINER_INTERPOLATOR = new AccelerateInterpolator(); // 显示view public static void scaleShow(View view, ViewPropertyAnimatorListener viewPropertyAnimatorListener) { view.setVisibility(View.VISIBLE); ViewCompat.animate(view) .scaleX(1.0f) .scaleY(1.0f) .alpha(1.0f) .setDuration(800) .setListener(viewPropertyAnimatorListener) .setInterpolator(FAST_OUT_SLOW_IN_INTERPOLATOR) .start(); } // 隐藏view public static void scaleHide(View view, ViewPropertyAnimatorListener viewPropertyAnimatorListener) { ViewCompat.animate(view) .scaleX(0.0f) .scaleY(0.0f) .alpha(0.0f) .setDuration(800) .setInterpolator(FAST_OUT_SLOW_IN_INTERPOLATOR) .setListener(viewPropertyAnimatorListener) .start(); } // 显示view public static void translateShow(View view, ViewPropertyAnimatorListener viewPropertyAnimatorListener) { view.setVisibility(View.VISIBLE); ViewCompat.animate(view) .translationY(0) .setDuration(400) .setListener(viewPropertyAnimatorListener) .setInterpolator(FAST_OUT_SLOW_IN_INTERPOLATOR) .start(); } // 隐藏view public static void translateHide(View view, ViewPropertyAnimatorListener viewPropertyAnimatorListener) { view.setVisibility(View.VISIBLE); ViewCompat.animate(view) .translationY(260) .setDuration(400) .setInterpolator(FAST_OUT_SLOW_IN_INTERPOLATOR) .setListener(viewPropertyAnimatorListener) .start(); } }
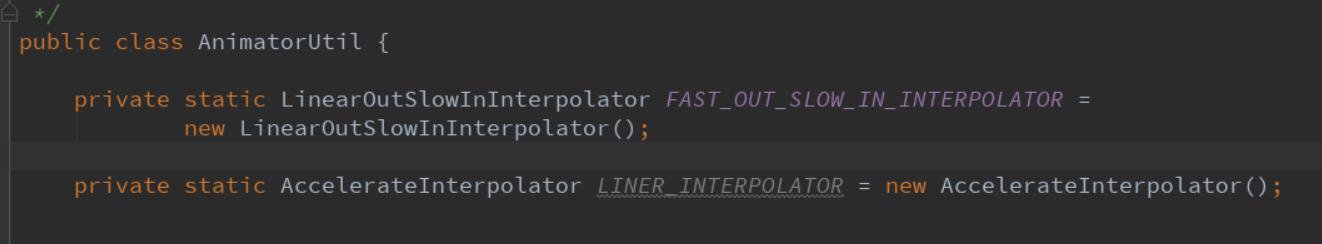
2.2. 成员变量分析

这里定义了一个LinearOutSlowInInterpolator,系统类。
然后定义了一个AccelerateInterpolator,通用系统类。
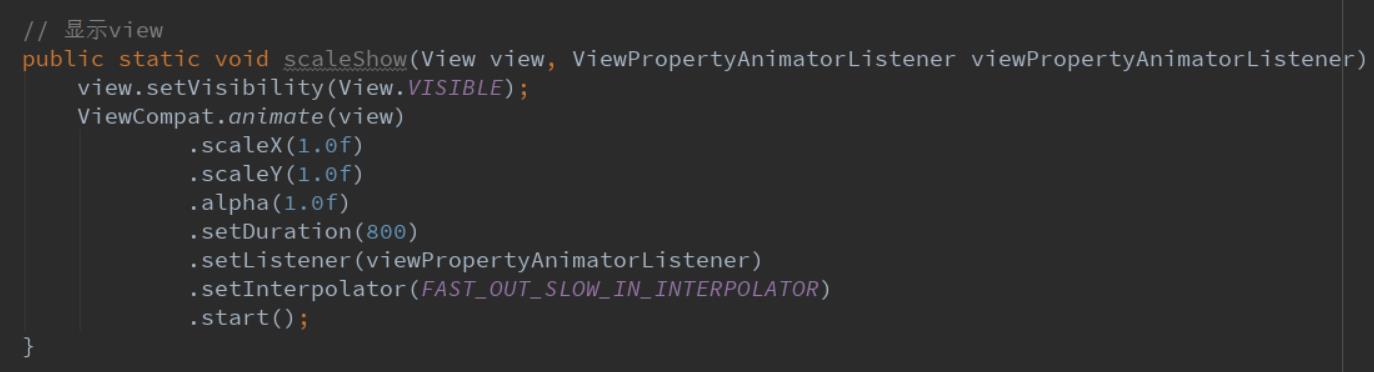
2.3.显示View方法一

ViewCompat系统类。动态地显示这个view。设置周期为800ms。
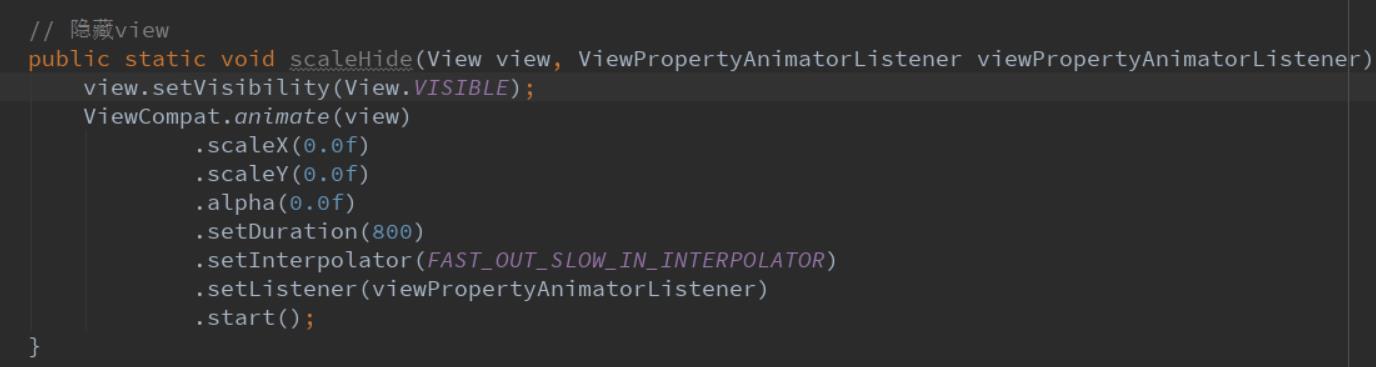
2.4.隐藏View方法一

ViewCompat系统类,这里动态地隐藏这个View。设置周期为800ms。
2.5.显示View方法二

方法类似,不过这里微调了一下。
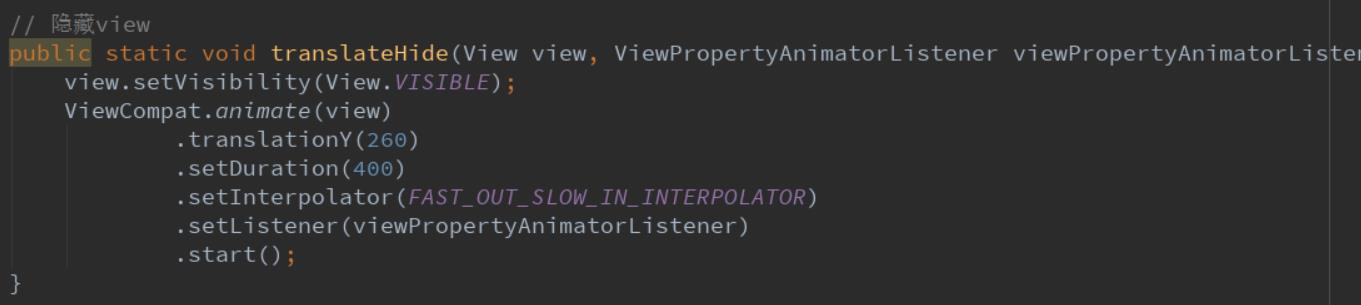
2.6.隐藏View方法二

方法类似,不过这里微调了一下。
3.浮动按钮行为控制器
3.1.源代码如下。

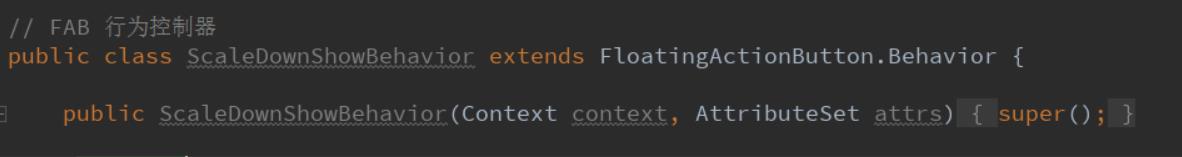
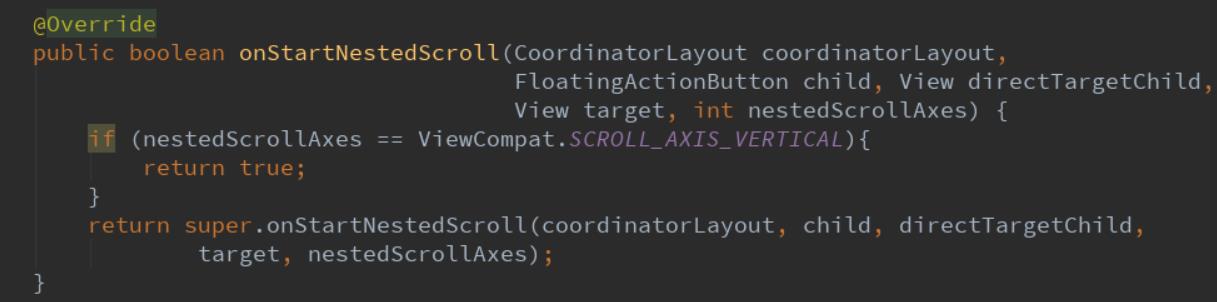
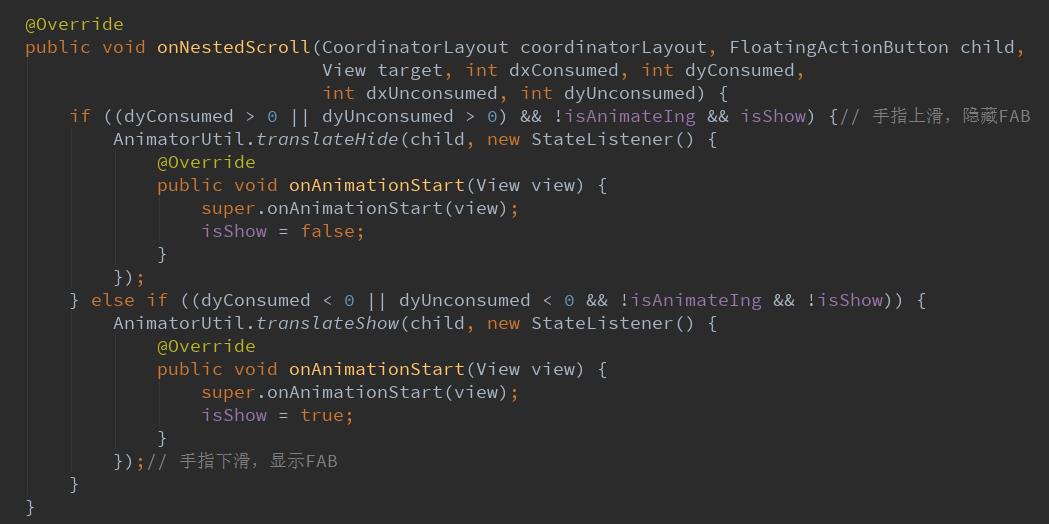
// FAB 行为控制器 public class ScaleDownShowBehavior extends FloatingActionButton.Behavior { public ScaleDownShowBehavior(Context context, AttributeSet attrs) { super(); } @Override public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View directTargetChild, View target, int nestedScrollAxes) { if (nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL){ return true; } return super.onStartNestedScroll(coordinatorLayout, child, directTargetChild, target, nestedScrollAxes); } private boolean isAnimateIng = false; // 是否正在动画 private boolean isShow = true; // 是否已经显示 public void onNestedScroll(CoordinatorLayout coordinatorLayout, FloatingActionButton child, View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) { if ((dyConsumed > 0 || dyUnconsumed > 0) && !isAnimateIng && isShow) {// 手指上滑,隐藏FAB AnimatorUtil.translateHide(child, new StateListener() { @Override public void onAnimationStart(View view) { super.onAnimationStart(view); isShow = false; } }); } else if ((dyConsumed < 0 || dyUnconsumed < 0 && !isAnimateIng && !isShow)) { AnimatorUtil.translateShow(child, new StateListener() { @Override public void onAnimationStart(View view) { super.onAnimationStart(view); isShow = true; } });// 手指下滑,显示FAB } } class StateListener implements ViewPropertyAnimatorListener { @Override public void onAnimationStart(View view) { isAnimateIng = true; } @Override public void onAnimationEnd(View view) { isAnimateIng = false; } @Override public void onAnimationCancel(View view) { isAnimateIng = false; } } }
3.2.构造函数。

这里继承了浮动按钮的行为FloatingActionButton.Behavior,构造函数直接继承基类即可。
3.3.这里重写第一个函数onStartNestedScroll

这里还是主要继承原来的即可。
3.4.定义两个变量

3.5.监听手指上滑和手指下滑

手指上滑是通过dyConsumed>0判断的,执行AnimatorUtil隐藏函数即可。
手指下滑是通过dyConsumed<0判断的,执行AnimatorUtil显示函数即可。
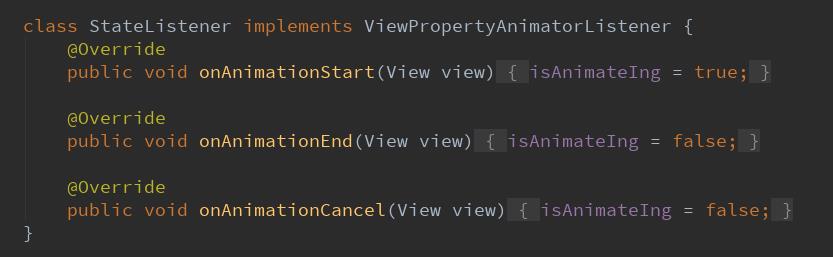
3.6.AnimatorUtil自定义类函数需要传入一个监听器

如果动画开始,则设置是否正在动画为true
如果动画结束,则设置是否正在动画为false
如果动画取消,则设置是否正在动画为false
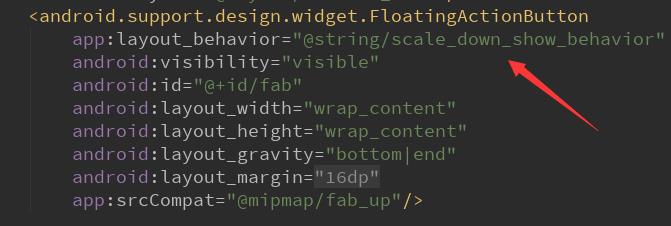
4.布局中配置浮动按钮行为
4.1.在浮动按钮的布局中设置app:layout_behavior

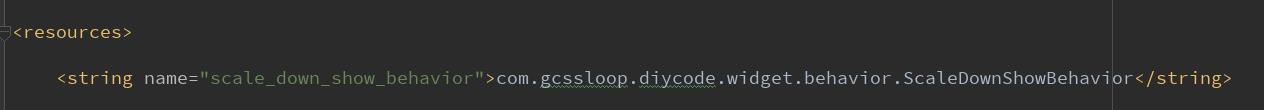
4.2.然后在资源文件中定义自定义的路径,在上面直接写也可以。

5.总结一下
5.1.首先自定义一个动画通用类AnimatorUtil,用来动态显示或隐藏view。
5.2.然后定义一个浮动按钮的行为控制器,继承FloatingActionButton.Behavior,实现两个重写的方法。
在重写的onNestedScroll中,判断手指上滑,然后调用通用类实现隐藏view。判断手指下滑,然后
调用通用类实现显示view。
5.3.然后在浮动按钮的布局中定义一个app:layout_behavior,用资源文件什么,将自定义类的路径加进去即可。
以上是关于Android 浮动按钮+上滑隐藏按钮+下滑显示按钮的主要内容,如果未能解决你的问题,请参考以下文章
