组件打包发布到npm以及使用vuepress 编写组件文档
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件打包发布到npm以及使用vuepress 编写组件文档相关的知识,希望对你有一定的参考价值。
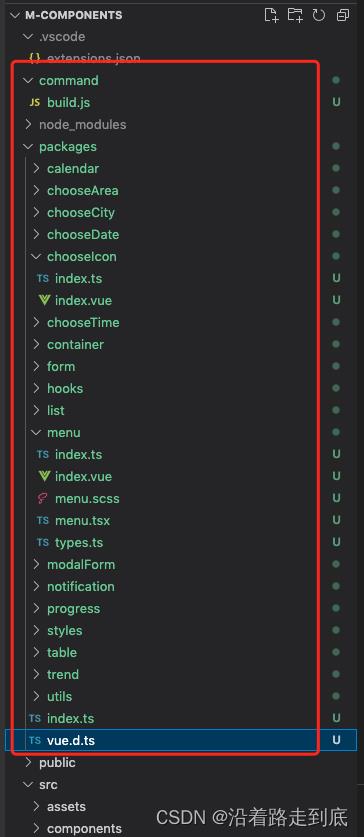
项目根目录创建command目录,并在目录下新建build.js
项目根目录创建packages目录,并将要打包的内容复制进packages目录,记得将引用路径修改
如果使用了TS,在packages目录下新建vue.d.ts文件

vue.d.ts
declare module "*.vue"
import DefineComponent from "vue"
const component: DefineComponent<, , any>
export default component
command/build.js
const path = require(\'path\')
const defineConfig, build = require(\'vite\')
const vue = require(\'@vitejs/plugin-vue\')
const vueJsx = require(\'@vitejs/plugin-vue-jsx\')
// 入口文件夹
const entryDir = path.resolve(__dirname, \'../packages\')
// 出口文件夹
const outDir = path.resolve(__dir以上是关于组件打包发布到npm以及使用vuepress 编写组件文档的主要内容,如果未能解决你的问题,请参考以下文章