jenkins 安卓打包生成二维码下载
Posted 执酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jenkins 安卓打包生成二维码下载相关的知识,希望对你有一定的参考价值。
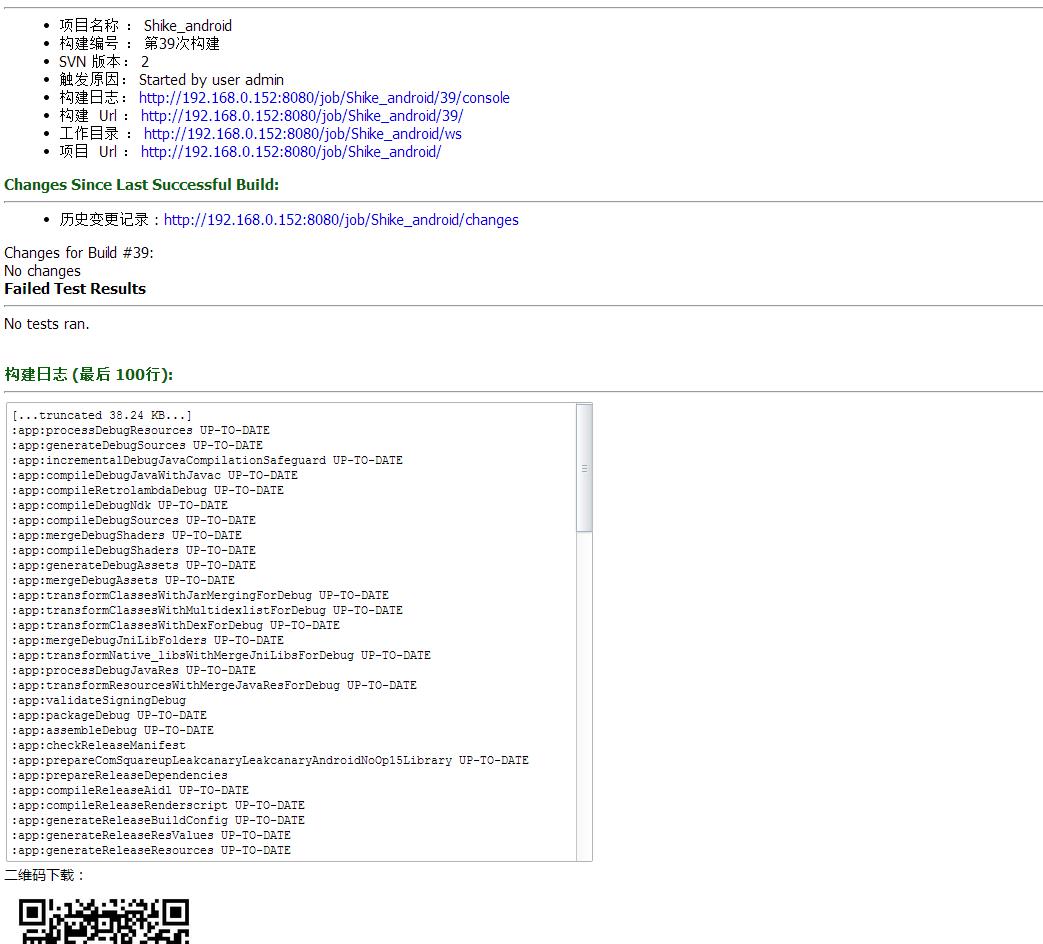
先来张图看看吧


构思
jenkins gradle 打包apk文件,python myqr 模块生成二维码 放入nginx 访问图片的路径,apk安装包放在 nginx 下载目录。
环境
centos 6.6 sdk(https://developer.android.google.cn/studio/index.html)
gradle (http://services.gradle.org/distributions/)对应自己的版本去下载
jenkins 2.73.3 RPM 安装
java:1.8
python3 环境
python myqr pillow
nginx 版都都行,开启下载目录
安装完后在/etc/profile 加入环境变量
export JAVA_HOME=/usr/java/jdk1.8.0_101
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
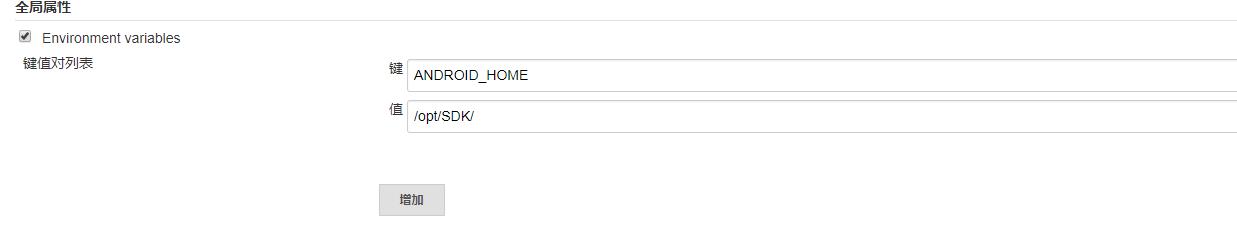
export ANDROID_HOME=/opt/SDK
export PATH=$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools:$PATH
source /etc/profile
配置
插件用到:
Email Extension Plugin
Subversion Plug-in
description setter plugin
系统管理->Configure Global Security

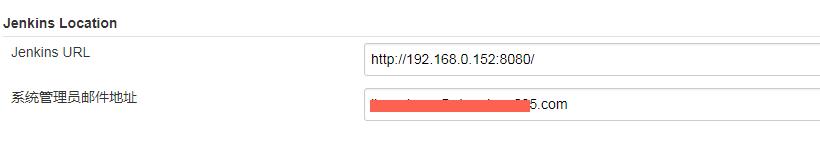
系统管理->系统设置

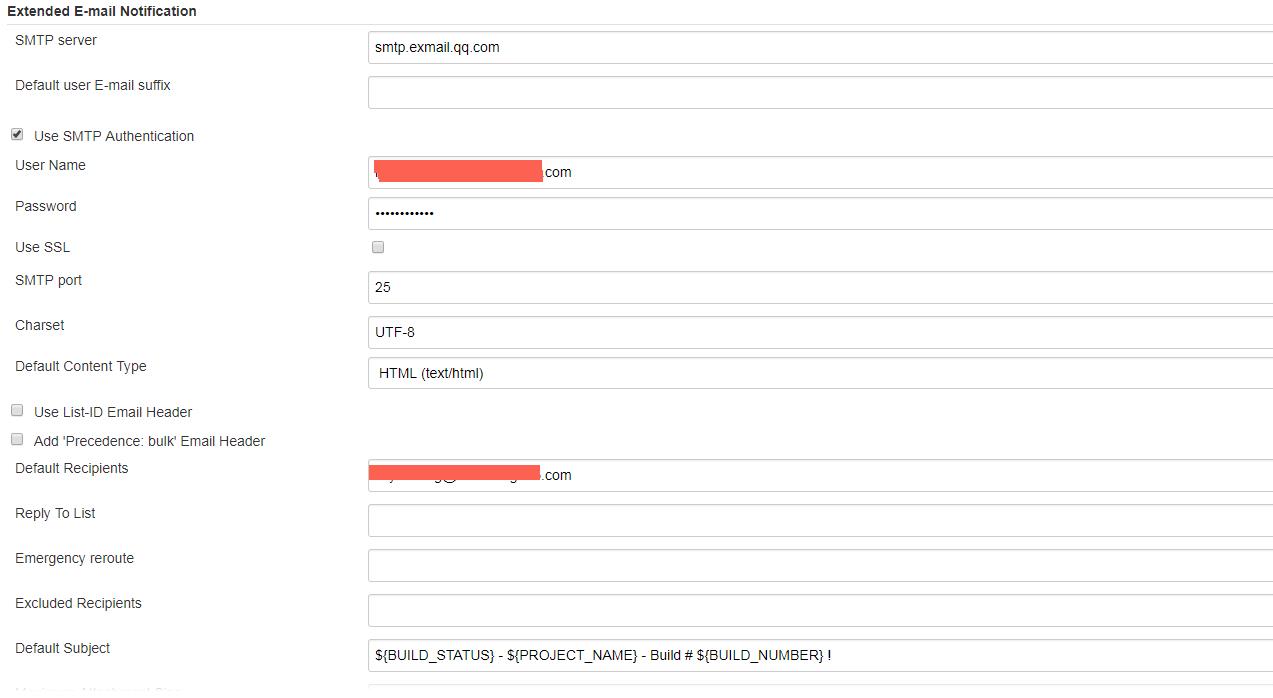
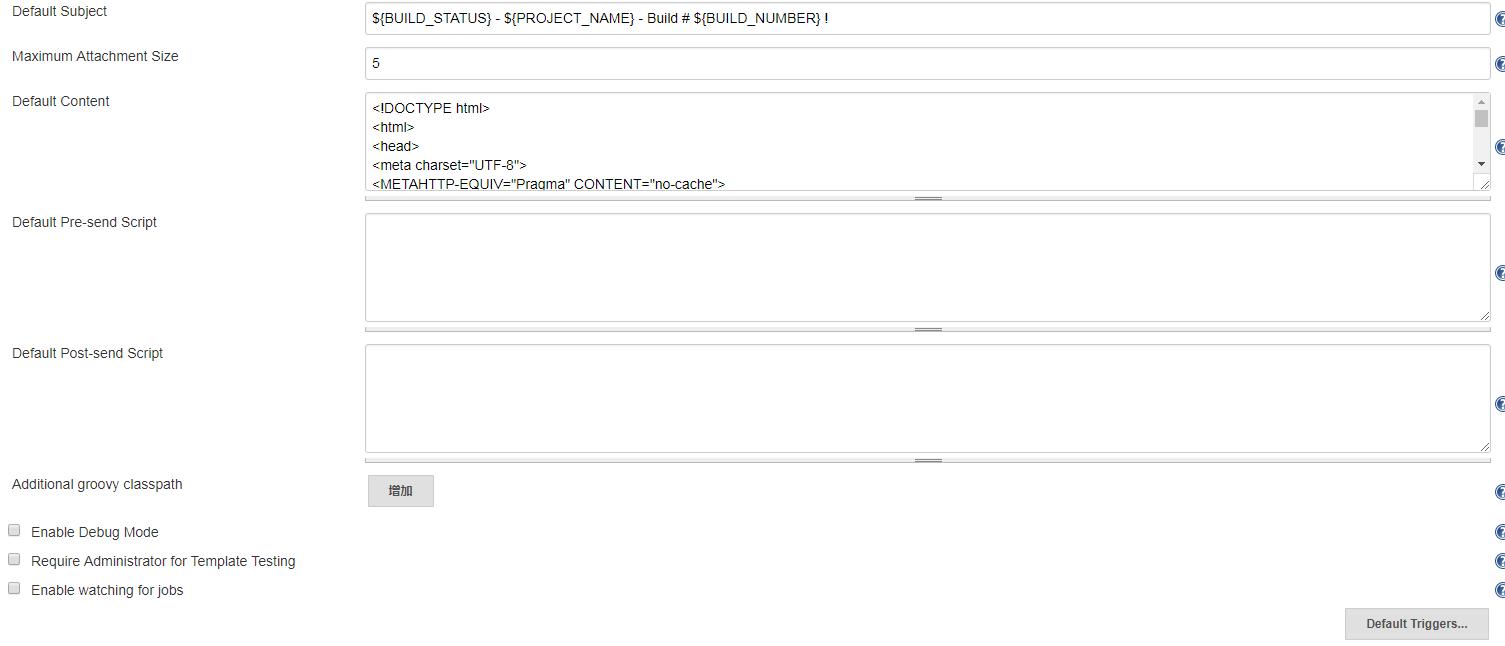
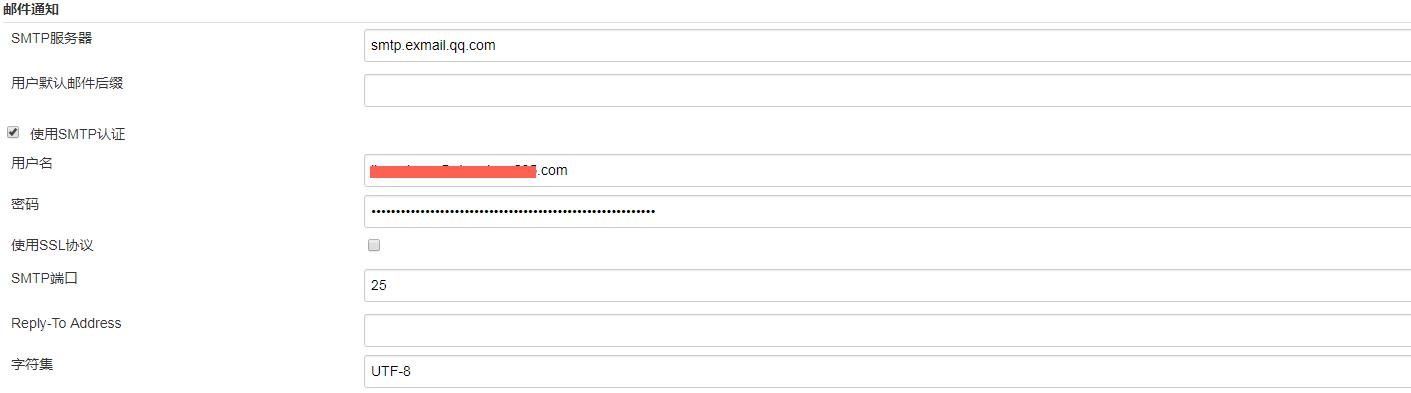
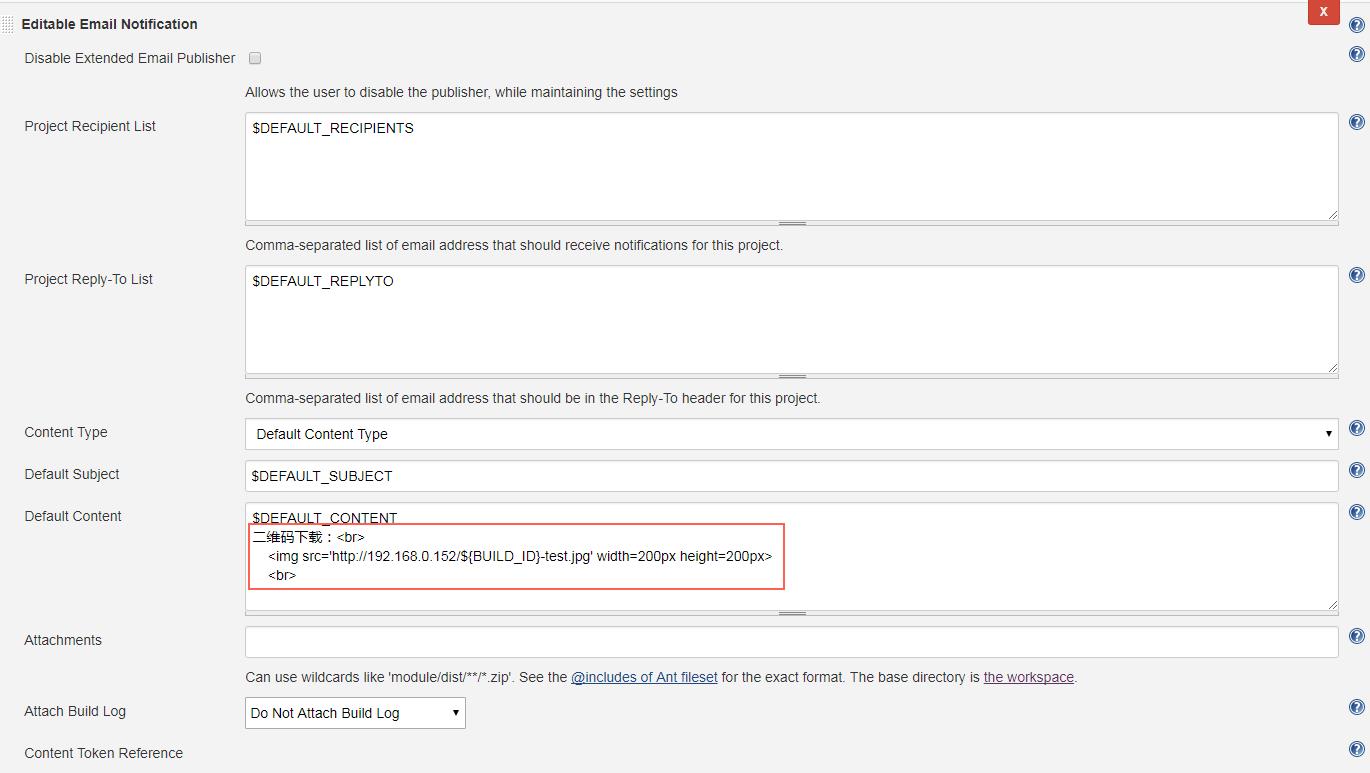
邮件配置


Default Subject:${BUILD_STATUS} - ${PROJECT_NAME} - Build # ${BUILD_NUMBER} !

Default Content

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <METAHTTP-EQUIV="Pragma" CONTENT="no-cache"> <METAHTTP-EQUIV="Cache-Control" CONTENT="no-cache"> <METAHTTP-EQUIV="Expires" CONTENT="0"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td>(本邮件是程序自动下发的,请勿回复!)</td> </tr> <tr> <td><h2> <font color="#0000FF">构建结果 - ${BUILD_STATUS}</font> </h2></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>SVN 版本: ${SVN_REVISION}</li> <li>触发原因: ${CAUSE}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> </td> </tr> <tr> <td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li> </ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"} </td> </tr> <tr> <td><b>Failed Test Results</b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td><pre style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre> <br /></td> </tr> <tr> <td><b><font color="#0B610B">构建日志 (最后 100行):</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <!-- <tr> <td>Test Logs (if test has ran): <a href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a> <br /> <br /> </td> </tr> --> <tr> <td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea> </td> </tr> </table> </body> </html>

测试是否发送成功
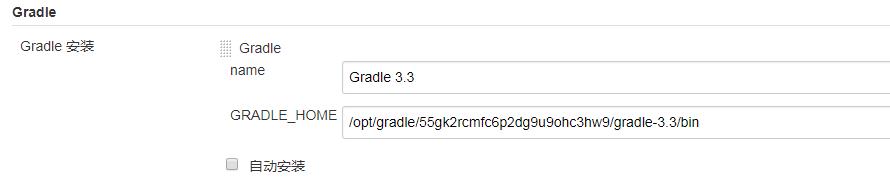
进入:系统管理→Global Tool Configuration
Gradle模块

现在我们来配置项目
新建一个自由风格的项目
svn/git 这些配置,这里就不说了,不会的请自行百度,网上一堆
直接到增加构建步骤这一块
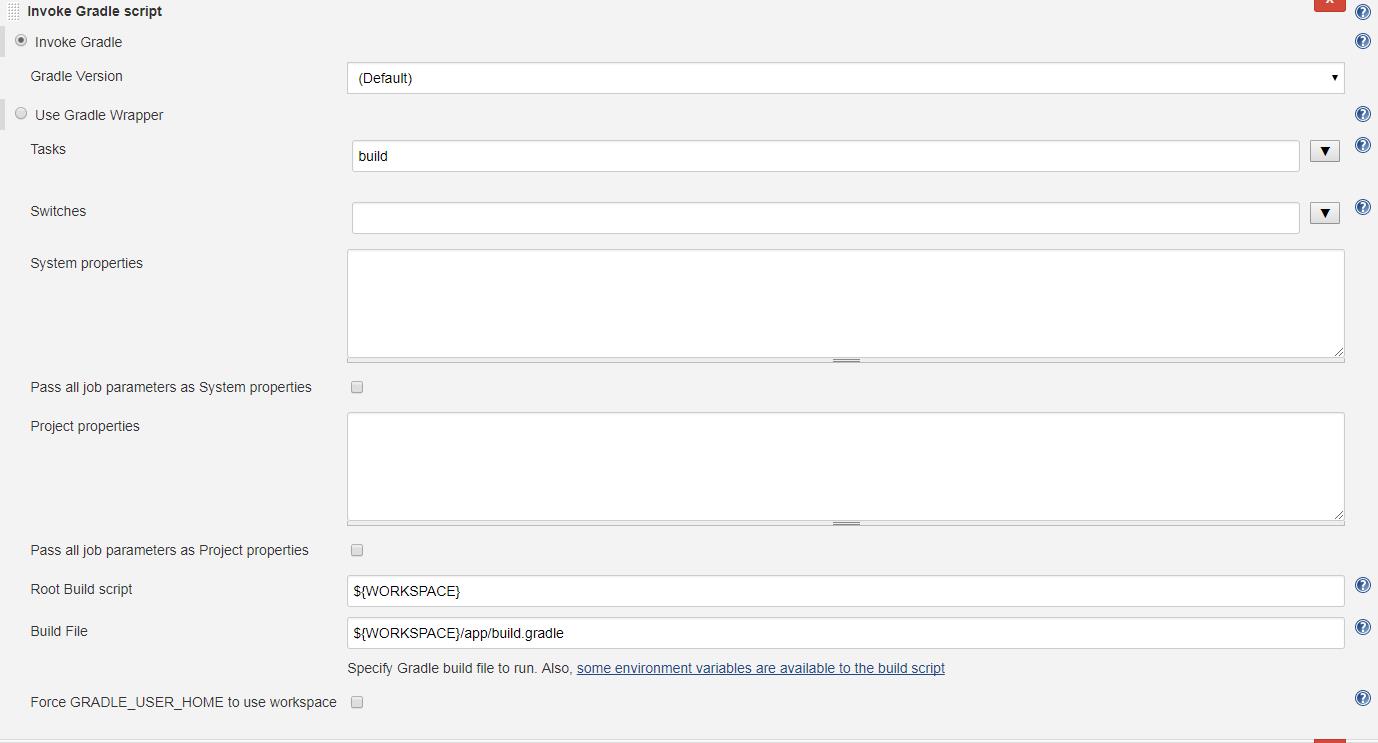
我们选择 Invoke Gradle script
Gradle Version 选择默认了,如果选择你安装的那个到时候会报错,这是一个BUG

Root Build script 使用${WORKSPACE} jenkins 内置变量
Build File 选择你 app下面的build.gradle 文件;

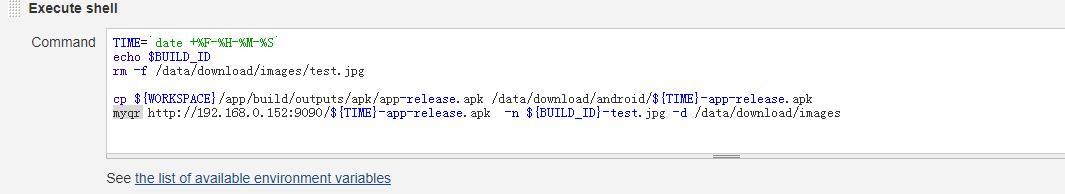
这里使用 了jenkins 内置变量$BUILD_ID 防止生成二维码后,访问缓存
TIME=`date +%F-%H-%M-%S` echo $BUILD_ID rm -f /data/download/images/test.jpg cp ${WORKSPACE}/app/build/outputs/apk/app-release.apk /data/download/android/${TIME}-app-release.apk myqr http://192.168.0.152:9090/${TIME}-app-release.apk -n ${BUILD_ID}-test.jpg -d /data/download/images
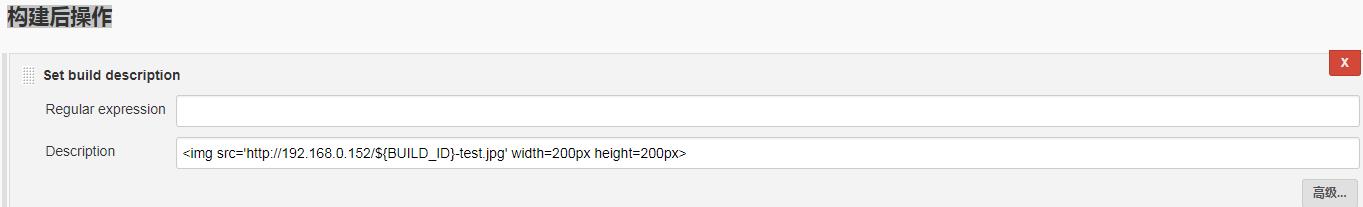
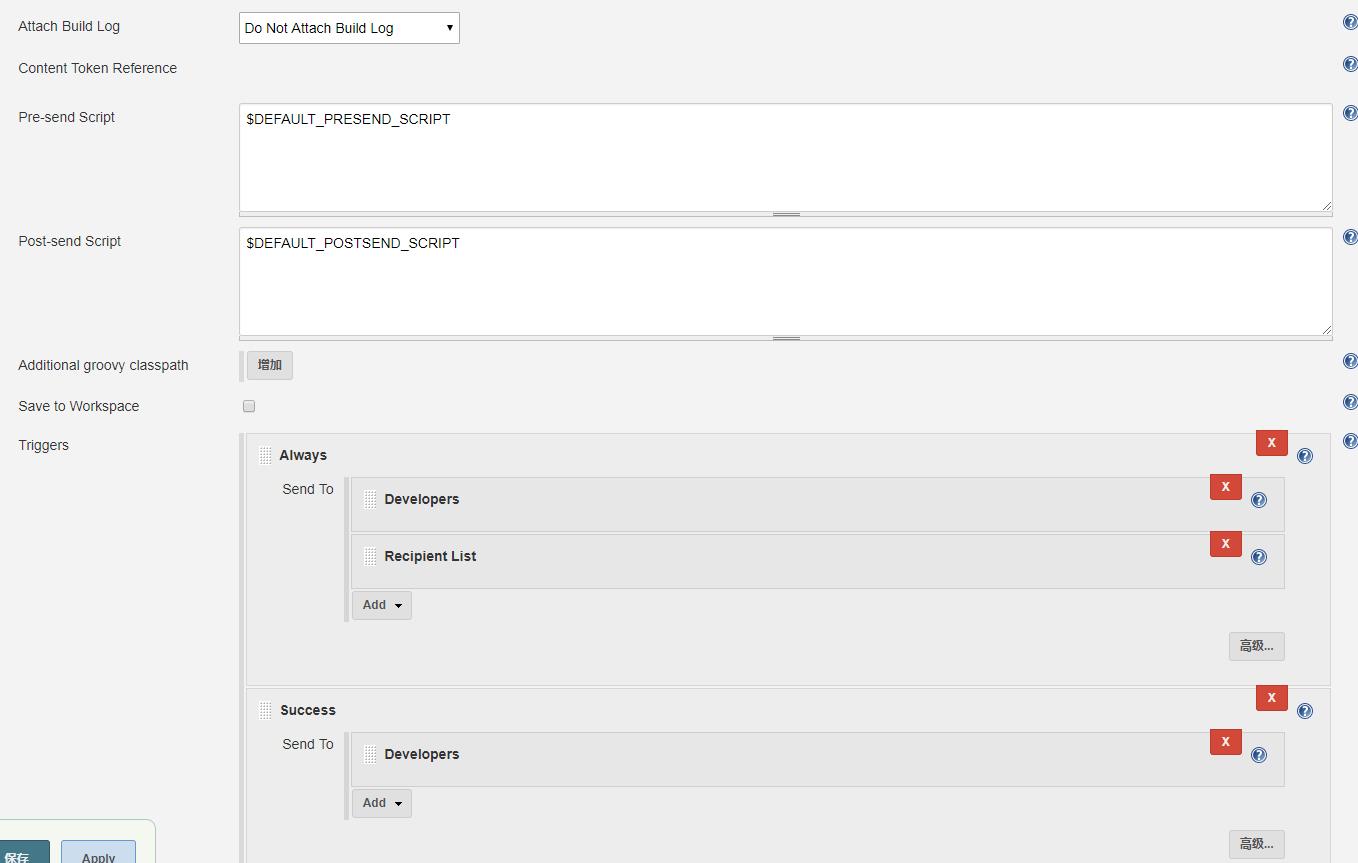
构建后操作

<img src=\'http://192.168.0.152/${BUILD_ID}-test.jpg\' width=200px height=200px>


邮件里增加了
二维码下载:<br>
<img src=\'http://192.168.0.152/${BUILD_ID}-test.jpg\' width=200px height=200px>
<br>
那会在系统设置下的是全局配置,增加这一段只是为了app项目
生成二维码
- 下载安装python3和pip,依次配置环境变量。(不会安装请自行百度)
- 安装图片支持插件Pillow和二维码生成库qrcode
安装Pillow
命令1:pip install Pillow (失败)
命令2:pip install -I --no-cache-dir -v Pillow (成功)
- 安装myqr pip install myqr
安装myqr后将 myqr 放入到/usr/bin/下
ln -s /usr/local/python/bin/myqr /usr/bin/
生成命令可以参考 https://github.com/sylnsfar/qrcode/blob/master/README-cn.md#%E6%99%AE%E9%80%9A%E4%BA%8C%E7%BB%B4%E7%A0%81
NGINX 配置

#user nobody; worker_processes auto; error_log /var/log/nginx/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; pid /var/run/nginx.pid; events { worker_connections 65535; use epoll; } http { include mime.types; default_type application/octet-stream; log_format main \'$remote_addr - $remote_user [$time_local] "$request" \' \'$status $body_bytes_sent "$http_referer" \' \'"$http_user_agent" "$http_x_forwarded_for"\'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; server_tokens off; keepalive_timeout 120; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.1; gzip_comp_level 2; gzip_types text/plain text/css application/json application/javascript application/x-javascript text/javascript text/xml application/rss+xml application/atom+xml application/rdf+xml image/svg+xml; gzip_vary on; client_header_buffer_size 16k; large_client_header_buffers 16 32k; open_file_cache max=65535 inactive=60s; open_file_cache_valid 30s; open_file_cache_min_uses 1; client_max_body_size 50m; client_body_buffer_size 256k; client_header_timeout 3m; client_body_timeout 3m; send_timeout 3m; server { listen 80; server_name image.com; charset utf-8; location ~ .*\\.(gif|jpg|jpeg|png)$ { root /data/download/images/; # expires 24h; # access_log /var/log/nginx/images.log; proxy_store on; proxy_store_access user:rw group:rw all:rw; proxy_temp_path /data/download/images/;#图片访问路径 proxy_redirect off; proxy_set_header Host 127.0.0.1; client_max_body_size 10m; client_body_buffer_size 1280k; proxy_connect_timeout 900; proxy_send_timeout 900; proxy_read_timeout 900; proxy_buffer_size 40k; proxy_buffers 40 320k; proxy_busy_buffers_size 640k; proxy_temp_file_write_size 640k; if ( !-e $request_filename) { proxy_pass http://127.0.0.1;#默认80端口 } } } server { listen 9090; server_name android.com; charset utf-8; root /data/download; location / { autoindex on; #开启索引功能 autoindex_exact_size off; # 关闭计算文件确切大小(单位bytes),只显示大概大小(单位kb、mb、gb) autoindex_localtime on; # 显示本机时间而非 GMT 时间 } } }
相信大家看的懂nginx 配置
邮件查看

以上是关于jenkins 安卓打包生成二维码下载的主要内容,如果未能解决你的问题,请参考以下文章
