Bootstrap图标
Posted 慕斯-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap图标相关的知识,希望对你有一定的参考价值。
Bootstrap4默认取消了Font Awesome,如果要使用则要我们手动添加。
不建议大家下载Font Awesome,而是直接通过CDN加速(http://staticfile.org/或https://www.bootcdn.cn/),只需一行代码(引入样式就行),就能用上Font Awesome,建议版本:4.7.0,如下:
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css">
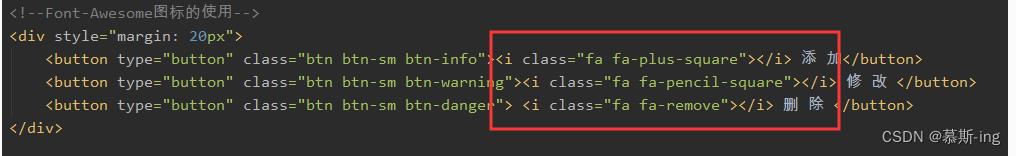
用法: ,其中的XXX代表图标名称,图标查找:http://www.fontawesome.com.cn/faicons/


以上是关于Bootstrap图标的主要内容,如果未能解决你的问题,请参考以下文章