Android Stuido 提高开发效率的插件
Posted Stars-one
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Stuido 提高开发效率的插件相关的知识,希望对你有一定的参考价值。
好久没有更新博客了,最近搞个listview搞得半死不活的,心累~~
今天带来的是android Studio插件的整理,全是我已经安装使用的,写这篇博文的目的也是因为我怕我自己给忘记怎么用(尴尬)
首先,说明一下插件的下载方式,file->setting
进入到setting界面


之后在搜索栏中搜索
插件:
- Alibaba Java Coding Guidelines:阿里巴巴代码规范检查
- Android Code Generator:可以根据xml文件生成activity
- Angular 2 TypeScript Live Templates:样本范例使用
- GenerateFindviewbyid:可输入布局字段,可选中布局文件字段,自动生成有id控件相应的代码
- JRebel for Android:修改代码再次使用模拟器测试app时,可以不用再次安装,直接就是可以测试
- LayoutFormatter:xml布局文件代码规范格式化,
- Material Theme Ui:android sutdio主题,属于material风格的
- Selector Drawable Generator:选择器selector的代码快速生成
- Sexy Editor:可以在代码区后增加背景并调整背景的透明度
-
SVG2VectorDrawable:将svg转化成xml文件
-
ReciteWord:英文翻译,还有生词本便于复习,学英语的神器
使用方法:
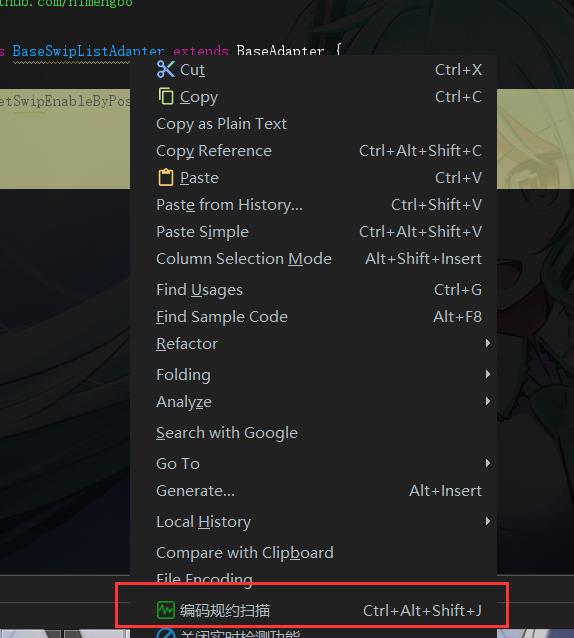
1.Alibaba Java Coding Guidelines:
这个也是阿里巴巴最近推出的一款插件,主要就是规范代码使用,这个使用不用多说了,因为有中文版的~~

或者在java文件中右击空白处

之后,插件就会扫描代码,之后给出改正的建议
2.Android Code Generator:
这个主要是能根据xml文件生成对应的activity,当然,你也可以选择新建一个activity然后再改动其对应的layout文件,不过,哪一种方法更为快捷,相信大家也是心里有数的,当然,这插件还可以生成适配器或者是帧布局,或者与注解一起用,这里就不研究了,哈,你问为什么?因为我不是很懂,怕误导人。。

3.Angular 2 TypeScript Live Templates:
感觉这个插件非常的有用,下面给一张动图吧

说明一下,我定义了fvb为一个模板,之后输入fvb,按下tab键,就是出现了后面的(Textview)findviewbyid(R.id.),这个时候我们只需要输入hello就行了。
这个插件就是这样的一个效果,我们可以将我们常用的代码段都写成一个模板,之后只需改变其中的几个值就是可以了
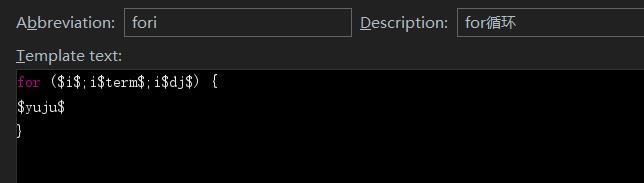
下面教大家如何去创建一个模板,以上面的fvb为例子,大家可能觉得控件不一定是textview怎么办?难道还要再改吗?当然不用,我们直接将findviewbyid的前一个括号里的转型值定为一个输入的变量

看到图片大家也知道这个插件的设置在哪了吧~~
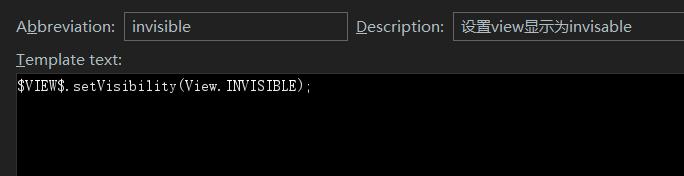
一区域就是已经有的模板,二区域就是模板代码编辑区了,三区域就是输入fvb之后按下tab就是使用该模板
我们在二区域输入以上代码,之后点击edit variables

Name 你定义的所有$..$
Expression 为待输入变量
Default value 赋值默认值
Skip if defined是否跳过编辑
之后回到之前的界面,点击apply,ok
之后输入fvb再按下tab键

之后输入完一个,就按tab,转到下一个要输入的地方
如果你跟我一样那么懒,自己慢慢加就太慢了,大神早已写好了一些常用的Live Templates,直接导入使用就可以了,地址如下:
https://github.com/keyboardsurfer/idea-live-templates
直接复制到你的 Android Studio config\\templates目录下
如我的路径

从github下载之后,将压缩包解压到这个路径,因为有重名,所以会提示替换,替换即可
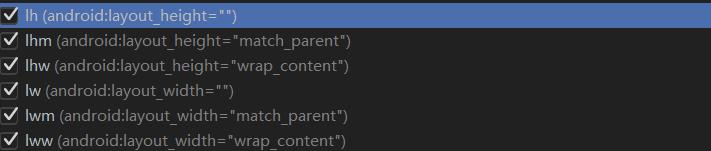
下面是我本人常用的模板,写出来也是方便自己看,同事也方便大家取走自己所需要的







大概也就这么多了
4.GenerateFindviewbyid:
该插件就会遍历一个布局layout,并将有id的控件使用findviewbyid方法
快捷键alt+ctrl+E,或者是alt+insert弹出下面的这个选项再选择

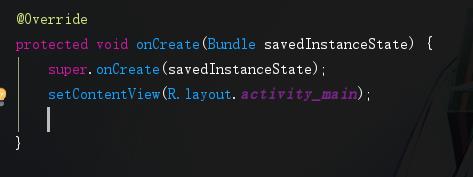
我们选择一个布局文件,之后按照上述的方法,如下图,选择activity_main,之后按下快捷键

就会出现下面的对话框

找到了两个有id 的button,可勾选是否要实现onclick方法,右上角就是命名规范,默认就好了,这里还可以实现viewHolder的和layoutinflater的创建,什么,你不懂,这个我也不是很懂,最近学listview也是经常见到这两个,有时间我在写一篇博客出来
5.JRebel for Android:
这个是优化开发的一款插件,可以省去我们在测试app的时间
这个插件是收费滴,不过呢……还是可以破解的嘛
进入https://www.guidgenerator.com/online-guid-generator.aspx,生成一个guid,不要问我什么是guid,照做就行了,哪来那么多为什么
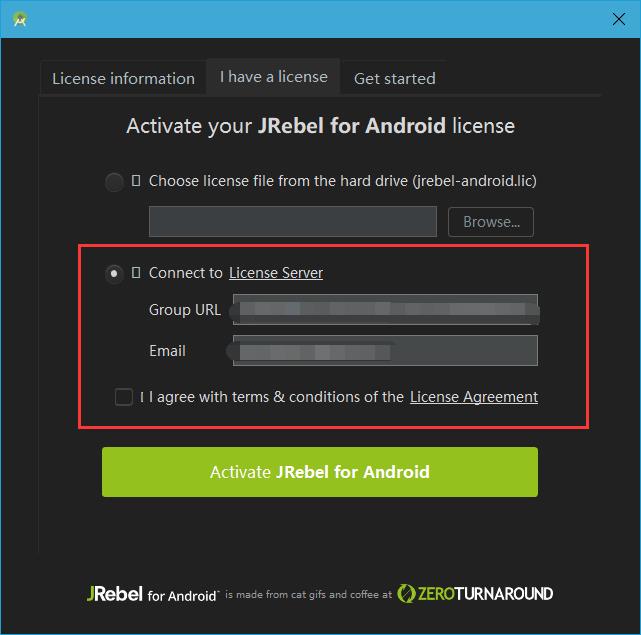
初次使用它就会弹出一个许可证明

在group url中输入http://idea.lanyus.com/+你获得的guid,别连+号都写了啊,邮箱随便填,之后勾选同意许可,再点击绿色的那个,就成功了
安装完后,工具栏就会出现三个工具

当我们要测试app的时候,不用点击之前的那个run,而是点被我圈起来的第一个工具,当代码发生该白泥的时候,就点击第三个工具
6.LayoutFormatter:
用来格式化布局xml文件的代码规范
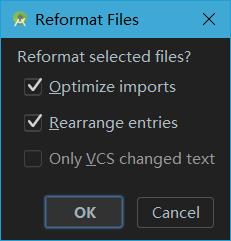
在一个layout布局文件中右键,之后选择refactor->reformat layout xml


点击ok就好了,代码就会被规范的格式化
7.Material Theme Ui:
Android Studio的主题,可以这么说吧,感觉还不错的,上面的截图都可以看到我的android studio与大家默认的不同吧,是不是material theme这一种风格比较美观?如果你说是的话就请往下看的
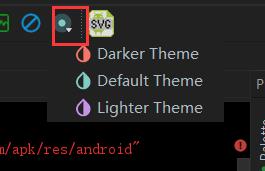
安装好插件之后,在工具栏会出现下列的一个工具

选择一种风格就好,我选择的是darker这个主题,但是,代码的颜色感觉还是不美观啊,这时我们还得去一个网站下载编辑器的主题,网址http://color-themes.com/?view=index&layout=Generic&order=popular&search=&page=1
在上面选择你喜欢的主题,下载上面的应该不用说了吧。
下载好后,不需要解压,你下载 的是一个jar包,直接使用android studio导入,file->import setting,找到你刚才jar包下载的位置,选择完毕直接导入就OK了
重启一下android Studio,你就会发现比原来默认的要小很多,这个时候我们要怎么修改呢?
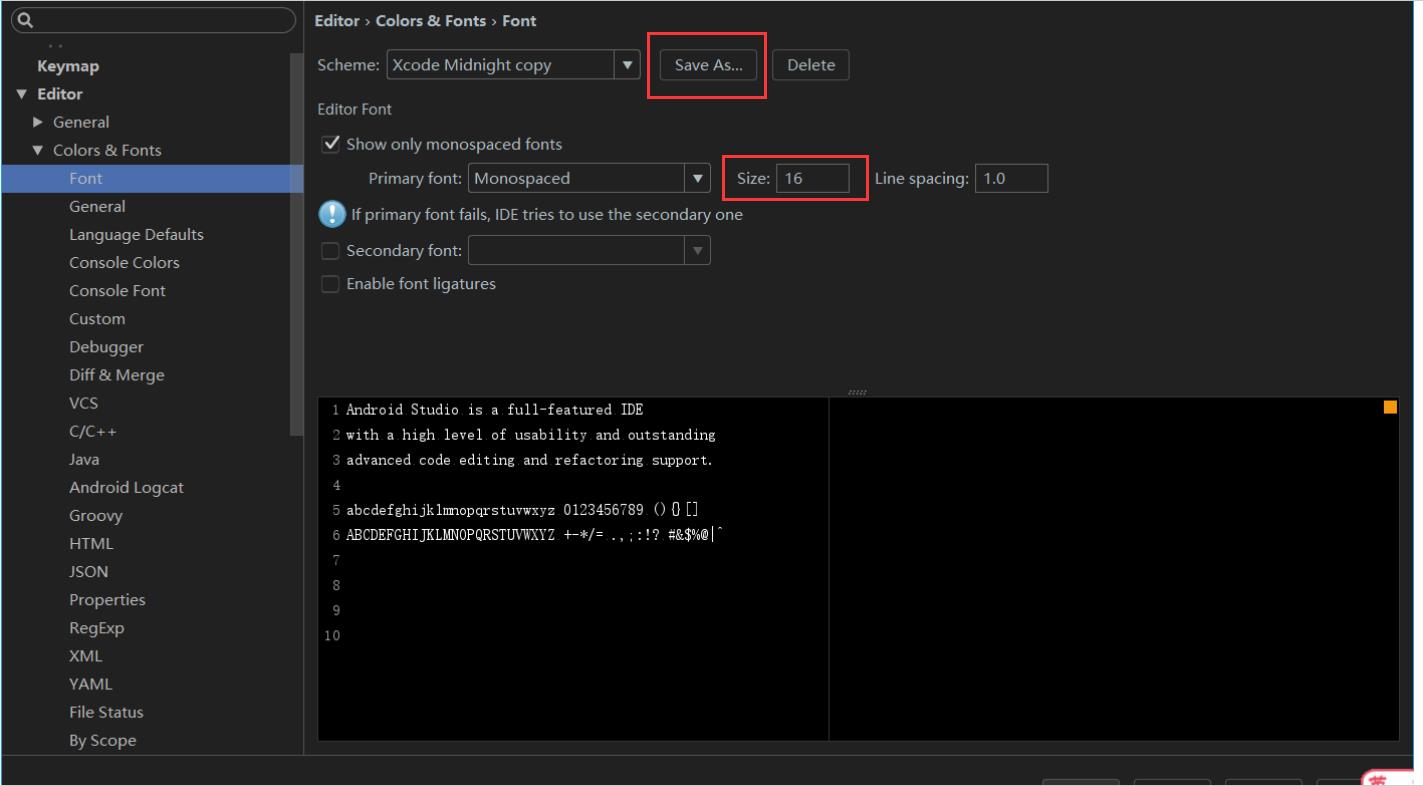
进入到setting,选择editor->colors&fonts->font

点击save as,不点击的话你就会发现size那里是不可编辑状态。
之后,我们就是可以改size,默认的是16,改为16即可
8.Selector Drawable Generator:
按照图片名字生成一个selector的xml文件

命名规则如下
| _normal | (默认状态) |
| _pressed | state_pressed |
| _focused | state_focused() |
| _disabled | state_enabled(假) |
| _checked | state_checked |
| _selected | state_selected |
| _hovered | state_hovered |
| _checkable | state_checkable |
| _activated | state_activated |
| _windowfocused | state_window_focused |
9.Sexy Editor:
在设置里设置

添加图片,改一下透明度即可,其他的不多用,我就不介绍了
10.SVG2VectorDrawable:
这个插件我在之前由hello world改编bilibili那一篇有说,这里就不多说了
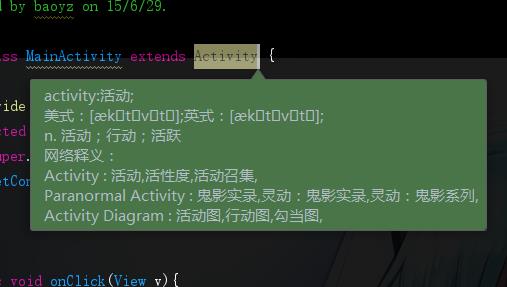
11.ReciteWord:
翻译插件,神器的存在
快捷键原本是alt+q的,但是我的android studio使用的是eclipse的按键,所以有重复了,修改一下快捷键就行
修改快捷键直接在setting搜索keymap,之后找到reciteword这个,修改
选择单词,按下快捷键,就会出现翻译
这一款插件还可以进行生词记录,我们换成project查看,就会发现有一个翻译历史记录的文件,点开它可以直接查看生词了,是不是很赞啊?

插件也就介绍这么多了,如果以后还有好玩实用的插件我会再更新的

以上是关于Android Stuido 提高开发效率的插件的主要内容,如果未能解决你的问题,请参考以下文章