(一)配置步骤:
参考:http://reactnative.cn/docs/0.50/running-on-device-android.html
配置运行:
1、打开ANDOID_HOME 的环境变量的文件夹下的 /android/sdk/platform-tools 文件夹,在此目录下运行命令 adb reverse tcp:8081 tcp:8081
2、设置手机:开发人员选项 - USB调试 - 勾选
3、将手机通过USB连接上电脑,在电脑上运行命令 adb devices,查看是否已连上。
4、打开项目,运行 react-native run-android 即可在手机安装并打开app(运行方法一 推荐)。
运行方法二:
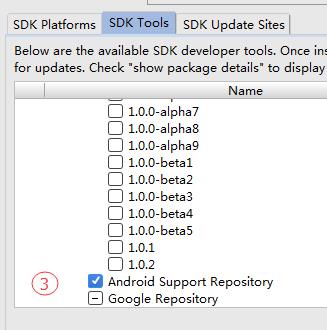
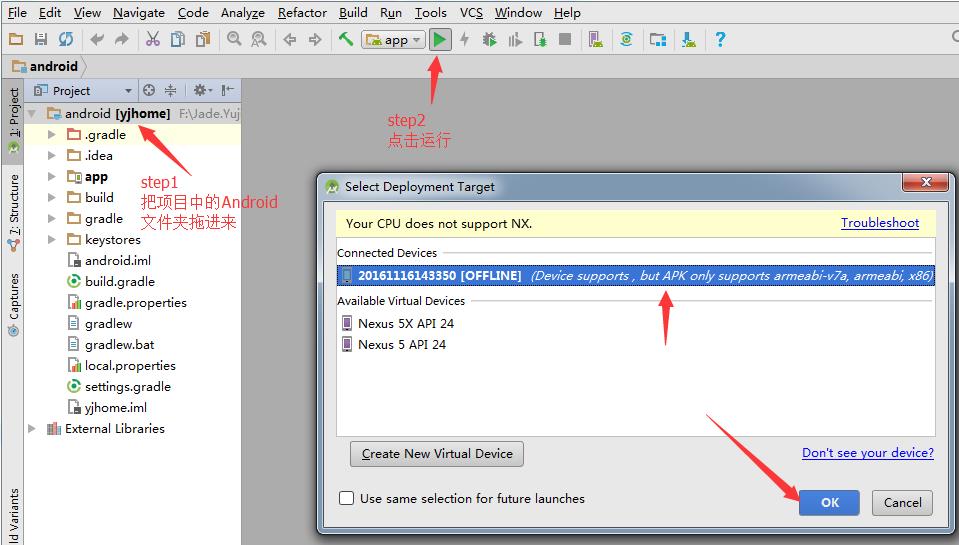
1、在 Android Studio 中打开项目中的 Android 文件夹,等待几分钟的编译过程后,若提示更新 gradle 插件,则立即更新。
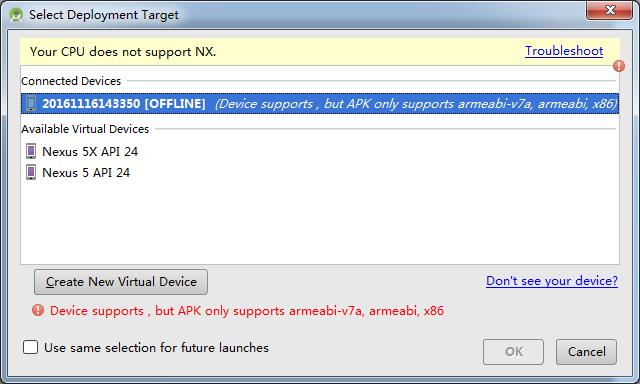
2、点击运行,在 Select Deployment Target 对话框中选择相应的设备,即可在真机上操作。

(二)报错及解决方案
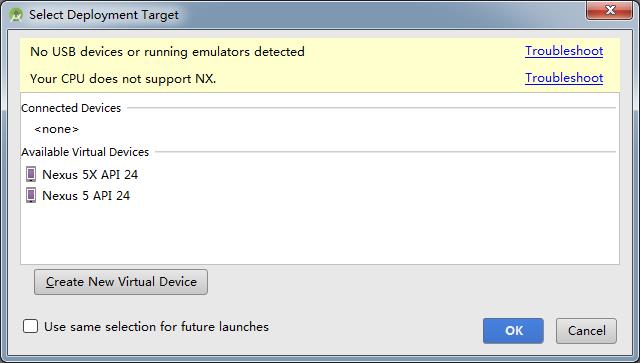
1、Android Studio 连接 Android 真机,找不到设备

【解决方案】
1.手机连上电脑以后,自动连接手机助手,导致adb被占用,以至于AS无法检测到设备,只要把该手机助手的进程关闭就好了。
2.当发现adb工具无法使用或出现异常时,可以考虑输入以下命令,重新对adb服务关闭和重启:
adb kill-server adb start-server
Tips:列出当前与电脑连接的设备:
adb devices
3.其他解决方案参考 https://www.zhihu.com/question/30588024
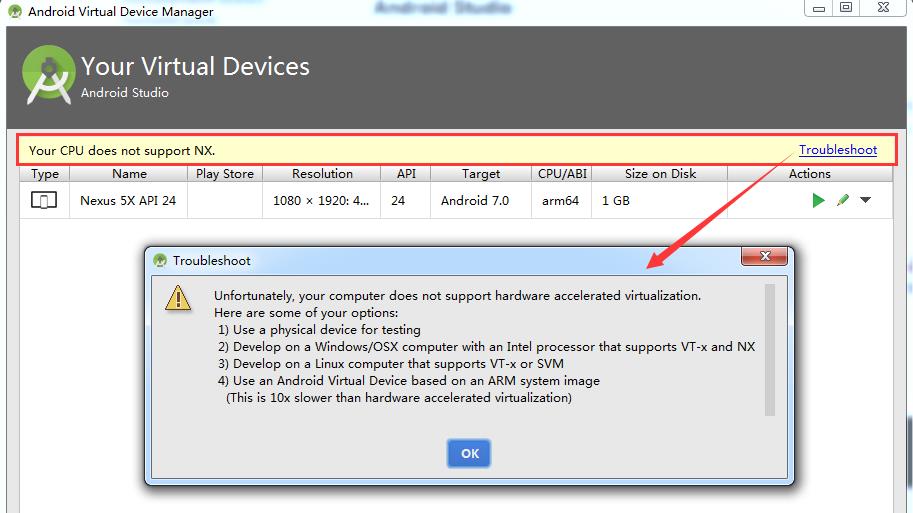
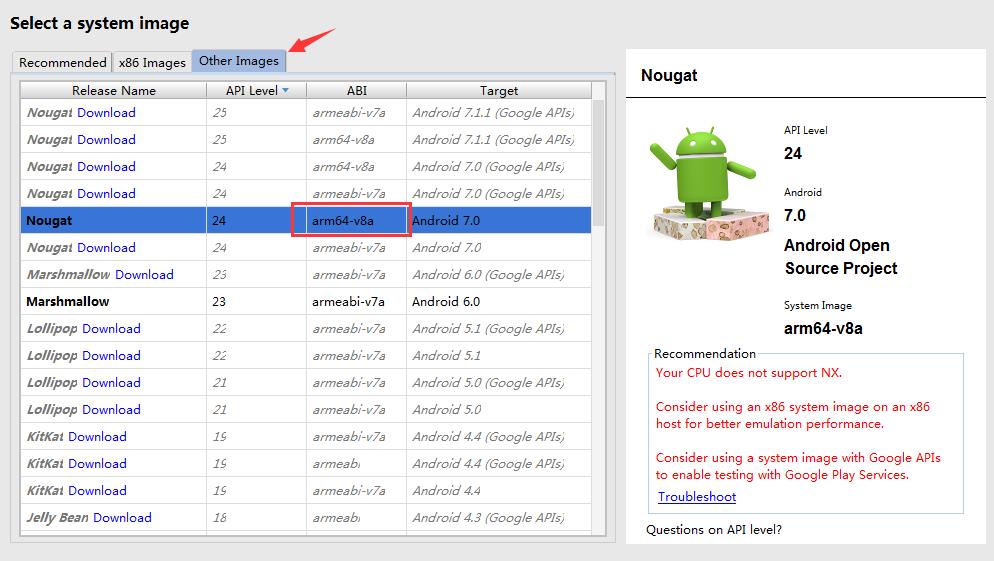
2、Device supports, but APK only supports armeabi-v7a, x86

【解决方案】
1、重启 Android Studio
2、项目的 android -> app 文件夹中的 build.gradle 文件,删除以下配置
ndk {
abiFilters "armeabi", "armeabi-v7a", "x86"
}
参考文章:https://stackoverflow.com/questions/41775988/what-is-the-reason-for-the-error-device-supports-x86-but-apk-only-supports-arm
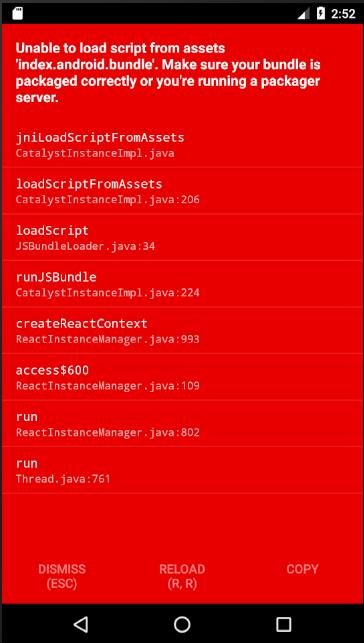
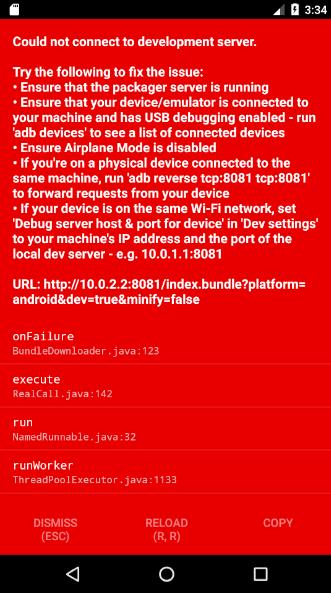
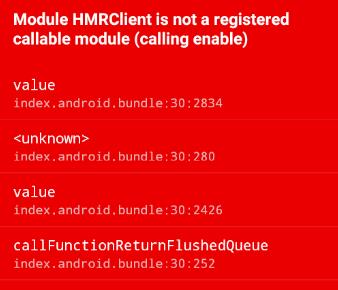
3、Could not connect to development server
【解决方案】
点击菜单或者摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置为localhost:8081。