Android基础-Fragment的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础-Fragment的使用相关的知识,希望对你有一定的参考价值。
初学android时,我们都知道Activity,也知道Activity是怎么使用的。Activity的含义就是活动,一个界面,简而言之,放在App应用上来说,一个Activity就相当于是App中的一个界面。
但是今天我们学的是Fragment,可能初学Android的,可能不知道Fragment是什么,但是不急,我们在这里会详细的讲解。
1.Fragment是什么?
Fragment翻译过来就是碎片,片段,其实它是一种可以嵌入活动(Activity)的UI片段,它能让程序使用屏幕资源,使得一个屏幕充分的展现内容。Fragment是从Android 3.0(API 11)加入的,主要是为了给大屏幕(如平板电脑)上更加动态和灵活的 UI 设计提供支持。由于平板电脑的屏幕比手机屏幕大得多,因此可用于组合和交换 UI 组件的空间更大。利用片段实现此类设计时,您无需管理对视图层次结构的复杂更改。 通过将 Activity 布局分成片段,您可以在运行时修改 Activity 的外观,并在由 Activity 管理的返回栈中保留这些更改。
例如:
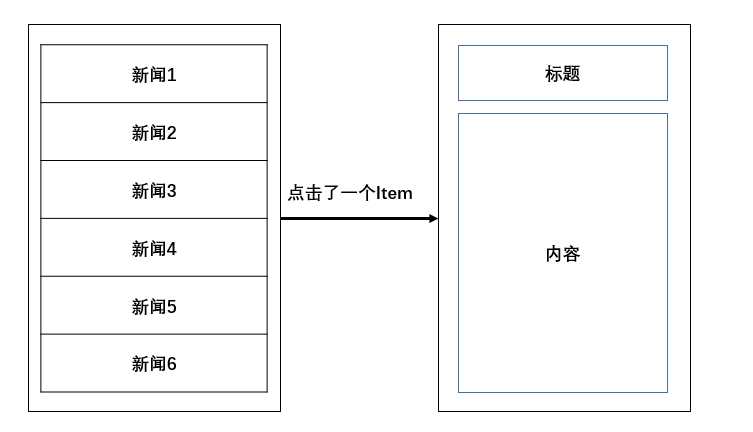
一个浏览新闻的界面,才开始我们使用一个RecyclerView来展现每一个新闻的大概信息。如图,在手机上显示:

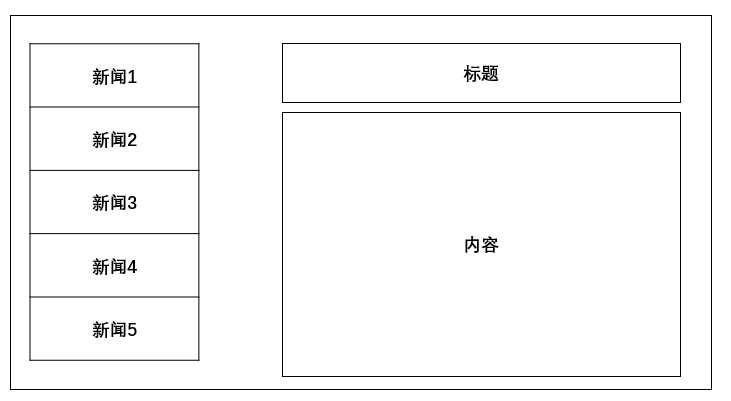
因为手机上的屏幕有限,所以,必须分为两个界面(Activity)来实现。但是平板上的情况就不一样:

因为平板的屏幕比较大,所以为了节约屏幕的资源,我们尽可能在一个界面展现的我们内容,所以,此时我们可以使用新加入的Fragment来帮助我们设计布局。在平板上,左边的新闻列表是一个Fragment,右边的内容部分也是Fragment。有人想问,为什么不用一个Activity来实现这些布局,首先一个Activity有那么的控件,设计起来非常的麻烦,其次,在管理起来也非常的麻烦,一个布局上一个View的位置变换会影响到别的View的位置。所以我们使用Fragment来管理不同的布局,每个Fragmen只关注自己的布局,而Activity只关注的是每一个Fragment在它的布局上怎么摆放。
2.Fragment的使用
我们可以将Fragment看成一个微型的Activity,有些用法跟Activity是一样的。比如,都是自己的布局文件,都有自己生命周期;但是具体的用法还是有一定的区别的,比如Fragment必须寄宿在Activity里面,不能单独使用,什么意思?就是Fragment不能像Activity那样,直接使用,直接的显示一个界面,而必须放在Activity里面使用,这时候我们将Fragment当成一个普通的View。
那么,Fragment的具体是怎么使用的呢?Fragment有两种使用方式:静态使用和动态使用。我们来看看怎么使用的。
(1).静态使用
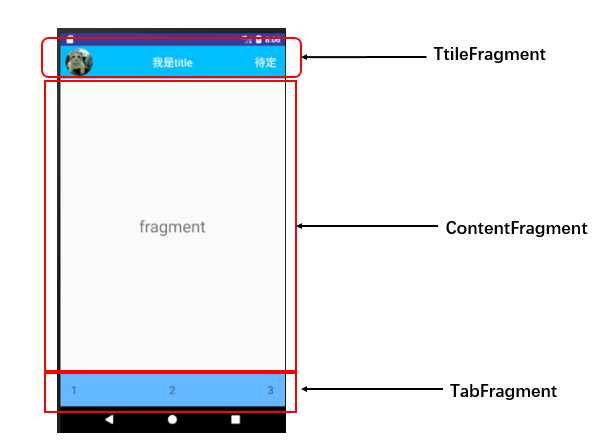
我们先来看看一个案例:

整个界面,由三个Fragment来构成的,都是用Fragment的静态绑定实现的。
A.Fragment的布局文件
这部分非常的简单,不在详细的解释,但是需要注意的是,一定要注意每一个Fragment里面的控件的layout_width 和 laout_height。
TitleFragment的布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="60dp" 6 android:background="#00BFFF"> 7 8 <com.kingja.magicmirror.MagicMirrorView 9 android:layout_width="50dp" 10 android:layout_height="50dp" 11 android:layout_centerVertical="true" 12 android:layout_marginLeft="10dp" 13 android:src="@mipmap/head" 14 app:mirrorShape="circle" /> 15 16 <TextView 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_centerInParent="true" 20 android:text="我是title" 21 android:textColor="#FFFFFF" 22 android:textSize="20sp" /> 23 24 <TextView 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_alignParentRight="true" 28 android:layout_centerVertical="true" 29 android:layout_marginRight="15dp" 30 android:text="待定" 31 android:textColor="#FFFFFF" 32 android:textSize="20sp" /> 33 </RelativeLayout>
这里补充一下,这里为了圆角ImageView的效果,导入一个依赖:compile ‘com.kingja.magicmirror:magicmirror:1.2.0‘,只需要将这一句加入app中的build.grade中就行了。其次,一定要注意:这里的Layout的高度是60dp,不是march_parent。
ContentFragment的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="fragment" android:textSize="30sp" /> </LinearLayout>
TabFragment的布局文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="60dp" 5 android:background="#63B8FF"> 6 7 <TextView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerVertical="true" 11 android:layout_marginLeft="20dp" 12 android:text="1" 13 android:textSize="20sp" /> 14 15 <TextView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_centerInParent="true" 19 android:layout_marginLeft="20dp" 20 android:text="2" 21 android:textSize="20sp" /> 22 23 <TextView 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_alignParentRight="true" 27 android:layout_centerVertical="true" 28 android:layout_marginRight="20dp" 29 android:text="3" 30 android:textSize="20sp" /> 31 </RelativeLayout>
B.分别实现三个Fragment
我将三个Fragment分别命名为TitleFragment、ContenFragment、TabFragment,他们都继承于Fragment。这里是TitleFragment的实现,其他的Fragment实现方式也是类似的
1 public class TitleFragment extends Fragment { 2 /** 3 * fragment第一次的创建会调用这个方法 4 * 5 * @param inflater 布局加载器,用来将xml文件转换成为view对象 6 * @param container viewGroup,我们可以这样理解,fragment需要加入Activity,因此fragment的view需要加入到Activity的ViewGroup,这个ViewGroup就是Activity的ViewGroup 7 * @param savedInstanceState 用来进行一些状态恢复的操作 8 * @return 9 */ 10 @Nullable 11 @Override 12 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { 13 return inflater.inflate(R.layout.fragment_title, null); 14 } 15 }
C.在MainActivity(Fragment需要加入到的Activity)的布局文件声明
定义好了Fragment,我们必须在Activity的布局文件使用fragment标签的android:name来声明你定义好的fragment,记得一定跟完整的路径名:包名 + 类名。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <fragment android:id="@+id/id_fragmentTitle" android:name="com.example.pby.android_fragmentdemo.fragment.TitleFragment" android:layout_width="match_parent" android:layout_height="60dp"></fragment> <fragment android:id="@+id/id_fragmentContent" android:name="com.example.pby.android_fragmentdemo.fragment.ContentFragment" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"></fragment> <fragment android:id="@+id/id_fragmentTab" android:name="com.example.pby.android_fragmentdemo.fragment.TabFragment" android:layout_width="match_parent" android:layout_height="60dp"></fragment> </LinearLayout>
这里还需要注意的是:我将ContentFragment的layout_height设置为0dp,并且将layout_weight = 1。这个是为了让Content布满屏幕,但是又不会将底部的TabFragment挤出屏幕。
此时,我们不需要改变MainActivity中的任何代码,就可以看到效果了,但是你会发现有一个问题:这个App有一个系统的标题栏,如果你的Activity继承于Activity就在super.onCreate(savedInstanceState)和setContentView(R.layout.activity_main)添加requestWindowFeature(Window.FEATURE_NO_TITLE),如果是继承于AppCompatActivity的话,就写supportRequestWindowFeature(Window.FEATURE_NO_TITLE)。这样就没有系统的标题栏了。
这里还需要注意的是:Fragment在两个包,一个是android.app.Fragment,一个是android.support.v4.app.Fragment。我先来解释这两个Fragment的区别:不带v4的Fragment只能在Android 3.0以上的设备使用,带v4兼容Android 3.0以下的设备。我们在使用Fragment的时候,需要注意的是:我们使用的Fragment必须同一个包下,要么全部是不带v4的Fragment,要么全部是v4的Fragment。
(2).动态使用
学了静态使用,感觉没有卵用,或者说,操作呢?我们想要Fragment加载不同的内容,又怎么搞呢?首先,在这里,我提示一句:静态绑定,通常用于布局相同,但是布局内容不一样的情况下,比如:平板看看新闻那个例子,右边的题目和内容的布局是不会变的,变得是里面的内容,所以我们只需要使用静态绑定来使用Fragment来加载不同的内容就行了。
如果我们想要在相同的地方加载不同内容,并且布局又是不一样的,那么怎么办呢?
比如,某讯的某聊天软件,下面的Tab分为三个:消息、联系人、动态。上面的Tiltle只是一些内容在变换,中间的不仅是布局大变,而且内容又不是一样的,这种功能使用静态绑定来实现似乎非常的困难。所以引出我们今天要讲的动态绑定。
A.基本定义
Fragment和Fragment的布局文件的定义,跟静态绑定的情况相差不多(这里ConetnFragment我定义了三个,因为要像某软件一样,能够切换中间的内容,这三个Fragment就是用来切换的)!最大差别是:在Activity的声明Fragment不一样!
B.Activity布局文件中的改变
我将ContentFragment的静态改变为动态了,其中将以前的fragment改变成为了FrameLayout,具体看代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 7 <fragment 8 android:id="@+id/id_fragmentTitle" 9 android:name="com.example.pby.android_fragmentdemo.fragment.TitleFragment" 10 android:layout_width="match_parent" 11 android:layout_height="60dp"></fragment> 12 13 <FrameLayout 14 android:id="@+id/id_frameLayout" 15 android:layout_width="match_parent" 16 android:layout_height="0dp" 17 android:layout_weight="1"></FrameLayout> 18 19 <fragment 20 android:id="@+id/id_fragmentTab" 21 android:name="com.example.pby.android_fragmentdemo.fragment.TabFragment" 22 android:layout_width="match_parent" 23 android:layout_height="60dp"></fragment> 24 </LinearLayout>
C.Activity中实现动态加载和切换Fragment的功能
1 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 2 3 //底部TabFragment中的三个TextView,主要是实现点击事件来实现切换Fragment的功能 4 private TextView mTextView1 = null; 5 private TextView mTextView2 = null; 6 private TextView mTextView3 = null; 7 8 //在ContentFragment部分需要切换的Fragment 9 private Fragment contentFragment1 = null; 10 private Fragment contentFragment2 = null; 11 private Fragment contentFragment3 = null; 12 //FragmentManager Fragment的任务管理器 13 private FragmentManager fragmentManager = null; 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 supportRequestWindowFeature(Window.FEATURE_NO_TITLE); 19 setContentView(R.layout.activity_main); 20 initView(); 21 init(); 22 } 23 24 private void initView() { 25 mTextView1 = (TextView) findViewById(R.id.id_textView1); 26 mTextView2 = (TextView) findViewById(R.id.id_textView2); 27 mTextView3 = (TextView) findViewById(R.id.id_textView3); 28 mTextView1.setOnClickListener(this); 29 mTextView2.setOnClickListener(this); 30 mTextView3.setOnClickListener(this); 31 } 32 33 private void init() { 34 contentFragment1 = new ContentFragment(); 35 contentFragment2 = new ContentFragment2(); 36 contentFragment3 = new ContentFragment3(); 37 fragmentManager = getFragmentManager(); 38 } 39 40 @Override 41 public void onClick(View v) { 42 //开启一个Fragment的事务 43 FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); 44 switch (v.getId()) { 45 case R.id.id_textView1: { 46 //点击textView1时,将指定位置上的fragment直接替换成为contentFragment1 47 //指定位置表示的是,在Activity的布局文件声明的frameLayout,前提是这个 48 //FrameLayout必须定义了Android:id,这个也是为什么我们在FrameLayout中定义一个id 49 fragmentTransaction.replace(R.id.id_frameLayout, contentFragment1); 50 break; 51 } 52 case R.id.id_textView2: { 53 fragmentTransaction.replace(R.id.id_frameLayout, contentFragment2); 54 break; 55 } 56 case R.id.id_textView3: { 57 fragmentTransaction.replace(R.id.id_frameLayout, contentFragment3); 58 break; 59 } 60 } 61 //记得提交事务 62 fragmentTransaction.commit(); 63 } 64 }
在使用动态绑定是,我们需要注意几个点:
1.Activity的布局文件中的FrameLayout必须有id,后面操作事务都是依靠这个id进行的。
2.需要切换的Fragment都有独自的对象。
3.Fragment的操作依靠FragmentManager来管理,FragmentManager类的作用是:管理Fragment,除了开启Fragment的事务之外,比如还有findFragmentById()方法,通过id来查找一个fragment,前提是这个Fragment有设置id。
4.开启Fragment的事务之后,操作完成之后,记得调用fragmentTransaction的commit方法,提交事务!
效果:

3.Activity与Fragment的数据通信
在这里之前,我们学习过Activity之间的数据通信,Activity的数据通信是基于Intent,我们可以向Intent对象里面put很多的数据,而Activity返回数据,则是同时setResult方法来实现。今天,我们学习Activity和Fragment之间的数据通信,包括Activity向Fragment的传递和Fragment向Activity返回数据。记住,我们这里操作仅仅在动态绑定使用!
(1)Activity向Fragment发送数据
我们知道在动态绑定一个Fragment时,必须得到这个Fragment的对象。因此我们就可以将上面的代码改一下, 让Fragment的对象不在init方法里面进行初始化,而是切换时初始化。
1 @Override 2 public void onClick(View v) { 3 //开启一个Fragment的事务 4 FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); 5 switch (v.getId()) { 6 case R.id.id_textView1: { 7 //点击textView1时,将指定位置上的fragment直接替换成为contentFragment1 8 //指定位置表示的是,在Activity的布局文件声明的frameLayout,前提是这个 9 //FrameLayout必须定义了Android:id,这个也是为什么我们在FrameLayout中定义一个id 10 if (contentFragment1 == null) { 11 contentFragment1 = new ContentFragment(); 12 } 13 //初始化一个数据包类 14 Bundle bundle = new Bundle(); 15 //向bundle包类里面加入一些数据 16 bundle.putString("data", "我是从Activity到ContentFragment1的数据"); 17 contentFragment1.setArguments(bundle); 18 fragmentTransaction.replace(R.id.id_frameLayout, contentFragment1); 19 break; 20 } 21 case R.id.id_textView2: { 22 if (contentFragment2 == null) { 23 contentFragment2 = new ContentFragment2(); 24 } 25 //初始化一个数据包类 26 Bundle bundle = new Bundle(); 27 //向bundle包类里面加入一些数据 28 bundle.putString("data", "我是从Activity到ContentFragment2的数据"); 29 contentFragment2.setArguments(bundle); 30 fragmentTransaction.replace(R.id.id_frameLayout, contentFragment2); 31 break; 32 } 33 case R.id.id_textView3: { 34 if (contentFragment3 == null) { 35 contentFragment3 = new ContentFragment3(); 36 } 37 //初始化一个数据包类 38 Bundle bundle = new Bundle(); 39 //向bundle包类里面加入一些数据 40 bundle.putString("data", "我是从Activity到ContentFragment1的数据"); 41 contentFragment3.setArguments(bundle); 42 fragmentTransaction.replace(R.id.id_frameLayout, contentFragment3); 43 break; 44 } 45 } 46 //记得提交事务 47 fragmentTransaction.commit(); 48 }
然后我们在Fragment里面打印一个Toast看看
1 public class ContentFragment extends Fragment { 2 @Nullable 3 @Override 4 public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) { 5 //取出Bundle对象 6 Bundle bundle = getArguments(); 7 //拿出Bundle对象里面的数据 8 String string = bundle.getString("data"); 9 //打印Toast 10 Toast.makeText(getActivity(), string, Toast.LENGTH_SHORT).show(); 11 return inflater.inflate(R.layout.fragment_content, null); 12 } 13 }
这里只是展示了一个Fragment的代码,其他Fragment的代码跟这个差不多。
效果:

(2).Fragment向Activity返回数据
Fragment返回数据的方式: 在fragment中定义一个内部回调接口,再让包含该fragment的activity实现该回调接口,这样fragment即可调用该回调方法将数据传给activity。这里就不在详细讲解了!
以上是关于Android基础-Fragment的使用的主要内容,如果未能解决你的问题,请参考以下文章