Android开源框架XListview的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开源框架XListview的使用相关的知识,希望对你有一定的参考价值。
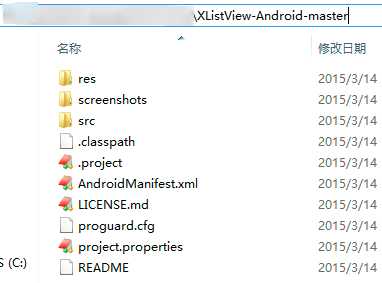
1.在GitHup下载Xlistview,解压如下


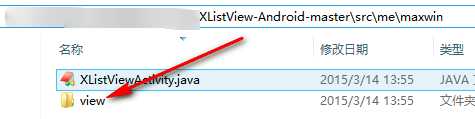
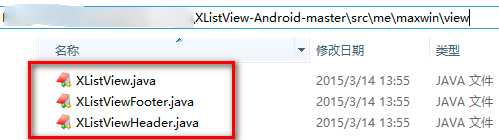
2.将src下view包,直接复制到当前项目中


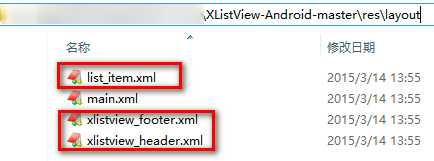
3.将layout下的三个布局,复制到项目中

剩下的,根据报错,少什么,就将什么复制到项目,就可以使用XListview了。
4.上拉加载,下拉刷新
1 //xlistview设置属性 2 lv_fragmain.setPullLoadEnable(true);//激活加载更多 3 lv_fragmain.setPullRefreshEnable(true);//激活下拉刷新 4 5 6 //上拉加载下拉刷新 7 lv_fragmain.setXListViewListener(new XListView.IXListViewListener() { 8 //下拉刷新回调 9 @Override 10 public void onRefresh() { 11 mRefresh(); 12 } 13 //上拉加载回调 14 @Override 15 public void onLoadMore() { 16 //1.加载新数据 17 initData(2); 18 //2.把新数据追加到集合里 19 //3.通知适配器刷新 20 //4.停止加载更多 21 } 22 }); 23 /** 24 * 下拉刷新 25 */ 26 private void mRefresh() { 27 //1.清空之前集合的数据 28 if (!list.isEmpty()) { 29 list.clear(); 30 } 31 //2.加载新数据 32 initData(1); 33 } 34 35 /** 36 * 初始化数据 37 * 38 * @param i 39 */ 40 private void initData(final int i) { 41 //日期 42 Date date = new Date(); 43 SimpleDateFormat sdf = new SimpleDateFormat("yyyy.MM.dd EEEE"); 44 String time = sdf.format(date); 45 tv_fragmain_date.setText(time); 46 //lv数据 47 new Thread() { 48 @Override 49 public void run() { 50 try { 51 URL url = new URL(path); 52 HttpURLConnection con = (HttpURLConnection) url.openConnection(); 53 con.setRequestMethod("GET"); 54 con.setConnectTimeout(3000); 55 if (con.getResponseCode() == 200) { 56 InputStream is = con.getInputStream(); 57 String json = StreamUtil.decodeStream(is); 58 Gson gson = new Gson(); 59 News news = gson.fromJson(json, News.class); 60 List<News.Data> data = news.data; 61 list.addAll(data);//lv的数据 62 Message msg = new Message(); 63 msg.what = i; 64 handler.sendMessage(msg); 65 } 66 } catch (IOException e) { 67 e.printStackTrace(); 68 } 69 } 70 }.start(); 71 } 72 /** 73 * 停止加载更多 74 */ 75 private void stopXlistView() { 76 //设置刷新时间 77 lv_fragmain.setRefreshTime(dateFormat()); 78 //停止加载更多 79 lv_fragmain.stopLoadMore(); 80 //停止刷新 81 lv_fragmain.stopRefresh(); 82 iv_main_refresh.clearAnimation();//停止动画 83 }
5.加载不同的布局item,多重写两个方法----》getViewTypeCount(),getItemViewType(int position)
1 import android.content.Context; 2 import android.graphics.drawable.Drawable; 3 import android.text.TextUtils; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 import android.widget.VideoView; 10 import com.example.todaysnews.R; 11 import com.example.todaysnews.bean.News; 12 import com.nostra13.universalimageloader.core.ImageLoader; 13 import java.util.List; 14 /** 15 * Created by dc on 2016/9/8. 16 */ 17 public class MainLv_Adapter extends BaseAdapter { 18 private Context context; 19 private List<News.Data> list; 20 final int TYPE_1 = 0;//置顶 21 final int TYPE_2 = 1;//三张图 22 final int TYPE_3 = 2;//一张图在右边 23 final int TYPE_4 = 3;//一张图在下边 24 public MainLv_Adapter(Context context, List<News.Data> data) { 25 this.context = context; 26 this.list = data; 27 } 28 /* 29 为了加载不同布局,要重写以下两个方法 30 */ 31 @Override 32 public int getViewTypeCount() { 33 return 4; 34 } 35 @Override 36 public int getItemViewType(int position) { 37 News.Data data = list.get(position); 38 if( !data.has_image && !data.has_video){//置顶 39 return TYPE_1; 40 } 41 if(data.has_image){//带图 42 if(data.image_list!=null && !data.image_list.isEmpty()){//有三张图 43 return TYPE_2; 44 } 45 if(data.large_image_list!=null && !data.large_image_list.isEmpty()){//一张大图显示在下方 46 return TYPE_4; 47 } 48 if(data.middle_image!=null){//中图显示在右边 49 return TYPE_3; 50 } 51 } 52 if(data.has_video){//带视频 53 if(data.large_image_list!=null){//大视屏在下方 54 return TYPE_4; 55 } 56 if(data.middle_image!=null){//小视屏在右边 57 return TYPE_3; 58 } 59 } 60 return super.getItemViewType(position); 61 } 62 @Override 63 public int getCount() { 64 return list.size(); 65 } 66 class ViewHolder1{ 67 TextView tv_lable_comment;//评论数 68 TextView tv_lable_title;//标题 69 TextView tv_lable_source;//出处 70 } 71 class ViewHolder2{ 72 TextView tv_bottom3_title;//标题 73 TextView tv_bottom3_comment; 74 TextView tv_bottom3_source; 75 ImageView iv_bottom3_1; 76 ImageView iv_bottom3_2; 77 ImageView iv_bottom3_3; 78 } 79 class ViewHolder3{ 80 TextView tv_right_title; 81 TextView tv_right_source; 82 TextView tv_right_comment; 83 ImageView iv_right; 84 } 85 class ViewHolder4{ 86 TextView tv_bottom1_title; 87 TextView tv_bottom1_source; 88 TextView tv_bottom1_comment; 89 ImageView iv_bottom1; 90 ImageView iv_bottom1_play; 91 VideoView vv_bottom1; 92 } 93 @Override 94 public View getView(int position, View convertView, ViewGroup parent) { 95 ViewHolder1 vh1 = null; 96 ViewHolder2 vh2 = null; 97 ViewHolder3 vh3 = null; 98 ViewHolder4 vh4 = null; 99 News.Data data = list.get(position);//当前点击对象 100 int type = getItemViewType(position);//获得条目的类型 101 ImageLoader imageLoader = ImageLoader.getInstance();//imageloader 102 if(convertView == null){ 103 switch(type){ 104 case TYPE_1://无图 105 convertView = View.inflate(context, R.layout.item_mainlv_lable,null); 106 vh1 = new ViewHolder1(); 107 vh1.tv_lable_comment = (TextView) convertView.findViewById(R.id.tv_lable_comment); 108 vh1.tv_lable_title = (TextView) convertView.findViewById(R.id.tv_lable_title); 109 vh1.tv_lable_source = (TextView) convertView.findViewById(R.id.tv_lable_source); 110 convertView.setTag(vh1); 111 break; 112 case TYPE_2://三张图 113 convertView = View.inflate(context, R.layout.item_mainlv_bottom3,null); 114 vh2 = new ViewHolder2(); 115 vh2.tv_bottom3_title = (TextView) convertView.findViewById(R.id.tv_bottom3_title); 116 vh2.tv_bottom3_comment = (TextView) convertView.findViewById(R.id.tv_bottom3_comment); 117 vh2.tv_bottom3_source = (TextView) convertView.findViewById(R.id.tv_bottom3_source); 118 vh2.iv_bottom3_1 = (ImageView) convertView.findViewById(R.id.iv_bottom3_1); 119 vh2.iv_bottom3_2 = (ImageView) convertView.findViewById(R.id.iv_bottom3_2); 120 vh2.iv_bottom3_3 = (ImageView) convertView.findViewById(R.id.iv_bottom3_3); 121 convertView.setTag(vh2); 122 break; 123 case TYPE_3://一张图在右边 124 convertView = View.inflate(context, R.layout.item_mainlv_right,null); 125 vh3 = new ViewHolder3(); 126 vh3.tv_right_title = (TextView) convertView.findViewById(R.id.tv_right_title); 127 vh3.tv_right_comment = (TextView) convertView.findViewById(R.id.tv_right_comment); 128 vh3.tv_right_source = (TextView) convertView.findViewById(R.id.tv_right_source); 129 vh3.iv_right = (ImageView) convertView.findViewById(R.id.iv_right); 130 convertView.setTag(vh3); 131 break; 132 case TYPE_4://一张图在下边 133 convertView = View.inflate(context, R.layout.item_mainlv_bottom1,null); 134 vh4 = new ViewHolder4(); 135 vh4.tv_bottom1_title = (TextView) convertView.findViewById(R.id.tv_bottom1_title); 136 vh4.tv_bottom1_source = (TextView) convertView.findViewById(R.id.tv_bottom1_source); 137 vh4.tv_bottom1_comment = (TextView) convertView.findViewById(R.id.tv_bottom1_comment); 138 vh4.iv_bottom1 = (ImageView) convertView.findViewById(R.id.iv_bottom1); 139 vh4.iv_bottom1_play = (ImageView) convertView.findViewById(R.id.iv_bottom1_play); 140 convertView.setTag(vh4); 141 break; 142 } 143 }else{ 144 switch (type){ 145 case TYPE_1: 146 vh1 = (ViewHolder1) convertView.getTag(); 147 break; 148 case TYPE_2: 149 vh2 = (ViewHolder2) convertView.getTag(); 150 break; 151 case TYPE_3: 152 vh3 = (ViewHolder3) convertView.getTag(); 153 break; 154 case TYPE_4: 155 vh4 = (ViewHolder4) convertView.getTag(); 156 break; 157 } 158 } 159 switch (type){ 160 case TYPE_1: 161 vh1.tv_lable_title.setText(data.title); 162 vh1.tv_lable_source.setText(data.source); 163 vh1.tv_lable_comment.setText("评论\\t"+data.comment_count); 164 if(!TextUtils.isEmpty(data.label)){ 165 Drawable drawable = context.getResources().getDrawable(R.drawable.zhiding); 166 drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); 167 vh1.tv_lable_source.setCompoundDrawables(drawable,null,null,null); 168 }else if(data.hot==1){ 169 Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage); 170 drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); 171 vh1.tv_lable_source.setCompoundDrawables(drawable,null,null,null); 172 } 173 break; 174 case TYPE_2: 175 vh2.tv_bottom3_title.setText(data.title); 176 vh2.tv_bottom3_source.setText(data.source); 177 vh2.tv_bottom3_comment.setText("评论\\t"+data.comment_count); 178 if(data.hot==1){ 179 Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage); 180 drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); 181 vh2.tv_bottom3_source.setCompoundDrawables(drawable,null,null,null); 182 } 183 //图 184 imageLoader.displayImage(data.image_list.get(0).url,vh2.iv_bottom3_1); 185 imageLoader.displayImage(data.image_list.get(1).url,vh2.iv_bottom3_2); 186 imageLoader.displayImage(data.image_list.get(2).url,vh2.iv_bottom3_3); 187 break; 188 case TYPE_3: 189 vh3.tv_right_title.setText(data.title); 190 vh3.tv_right_comment.setText("评论\\t"+data.comment_count); 191 vh3.tv_right_source.setText(data.source); 192 if(data.hot==1){ 193 Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage); 194 drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); 195 vh3.tv_right_source.setCompoundDrawables(drawable,null,null,null); 196 } 197 //图 198 imageLoader.displayImage(data.middle_image.url,vh3.iv_right); 199 break; 200 case TYPE_4: 201 vh4.tv_bottom1_title.setText(data.title); 202 vh4.tv_bottom1_comment.setText("评论\\t"+data.comment_count); 203 vh4.tv_bottom1_source.setText(data.source); 204 if(data.hot==1){ 205 Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage); 206 drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); 207 vh4.tv_bottom1_source.setCompoundDrawables(drawable,null,null,null); 208 } 209 if(data.has_video){ 210 vh4.iv_bottom1_play.setVisibility(View.VISIBLE);//可见 211 } 212 //图 213 imageLoader.displayImage(data.large_image_list.get(0).url,vh4.iv_bottom1); 214 break; 215 } 216 return convertView; 217 } 218 @Override 219 public Object getItem(int position) { 220 return null; 221 } 222 @Override 223 public long getItemId(int position) { 224 return 0; 225 } 226 }
import android.content.Context;import android.graphics.drawable.Drawable;import android.text.TextUtils;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;import android.widget.VideoView;import com.example.todaysnews.R;import com.example.todaysnews.bean.News;import com.nostra13.universalimageloader.core.ImageLoader;import java.util.List;/*** Created by 端超 on 2016/9/8.*/publicclassMainLv_AdapterextendsBaseAdapter{privateContext context;privateList<News.Data> list;finalint TYPE_1 =0;//置顶finalint TYPE_2 =1;//三张图finalint TYPE_3 =2;//一张图在右边finalint TYPE_4 =3;//一张图在下边publicMainLv_Adapter(Context context,List<News.Data> data){this.context = context;this.list = data;}/*为了加载不同布局,要重写以下两个方法*/@Overridepublicint getViewTypeCount(){return4;}@Overridepublicint getItemViewType(int position){News.Data data = list.get(position);if(!data.has_image &&!data.has_video){//置顶return TYPE_1;}if(data.has_image){//带图if(data.image_list!=null&&!data.image_list.isEmpty()){//有三张图return TYPE_2;}if(data.large_image_list!=null&&!data.large_image_list.isEmpty()){//一张大图显示在下方return TYPE_4;}if(data.middle_image!=null){//中图显示在右边return TYPE_3;}}if(data.has_video){//带视频if(data.large_image_list!=null){//大视屏在下方return TYPE_4;}if(data.middle_image!=null){//小视屏在右边return TYPE_3;}}returnsuper.getItemViewType(position);}@Overridepublicint getCount(){return list.size();}classViewHolder1{TextView tv_lable_comment;//评论数TextView tv_lable_title;//标题TextView tv_lable_source;//出处}classViewHolder2{TextView tv_bottom3_title;//标题TextView tv_bottom3_comment;TextView tv_bottom3_source;ImageView iv_bottom3_1;ImageView iv_bottom3_2;ImageView iv_bottom3_3;}classViewHolder3{TextView tv_right_title;TextView tv_right_source;TextView tv_right_comment;ImageView iv_right;}classViewHolder4{TextView tv_bottom1_title;TextView tv_bottom1_source;TextView tv_bottom1_comment;ImageView iv_bottom1;ImageView iv_bottom1_play;VideoView vv_bottom1;}@OverridepublicView getView(int position,View convertView,ViewGroup parent){ViewHolder1 vh1 =null;ViewHolder2 vh2 =null;ViewHolder3 vh3 =null;ViewHolder4 vh4 =null;News.Data data = list.get(position);//当前点击对象int type = getItemViewType(position);//获得条目的类型ImageLoader imageLoader =ImageLoader.getInstance();//imageloaderif(convertView ==null){switch(type){case TYPE_1://无图convertView =View.inflate(context, R.layout.item_mainlv_lable,null);vh1 =newViewHolder1();vh1.tv_lable_comment =(TextView) convertView.findViewById(R.id.tv_lable_comment);vh1.tv_lable_title =(TextView) convertView.findViewById(R.id.tv_lable_title);vh1.tv_lable_source =(TextView) convertView.findViewById(R.id.tv_lable_source);convertView.setTag(vh1);break;case TYPE_2://三张图convertView =View.inflate(context, R.layout.item_mainlv_bottom3,null);vh2 =newViewHolder2();vh2.tv_bottom3_title =(TextView) convertView.findViewById(R.id.tv_bottom3_title);vh2.tv_bottom3_comment =(TextView) convertView.findViewById(R.id.tv_bottom3_comment);vh2.tv_bottom3_source =(TextView) convertView.findViewById(R.id.tv_bottom3_source);vh2.iv_bottom3_1 =(ImageView) convertView.findViewById(R.id.iv_bottom3_1);vh2.iv_bottom3_2 =(ImageView) convertView.findViewById(R.id.iv_bottom3_2);vh2.iv_bottom3_3 =(ImageView) convertView.findViewById(R.id.iv_bottom3_3);convertView.setTag(vh2);break;case TYPE_3://一张图在右边convertView =View.inflate(context, R.layout.item_mainlv_right,null);vh3 =newViewHolder3();vh3.tv_right_title =(TextView) convertView.findViewById(R.id.tv_right_title);vh3.tv_right_comment =(TextView) convertView.findViewById(R.id.tv_right_comment);vh3.tv_right_source =(TextView) convertView.findViewById(R.id.tv_right_source);vh3.iv_right =(ImageView) convertView.findViewById(R.id.iv_right);convertView.setTag(vh3);break;case TYPE_4://一张图在下边convertView =View.inflate(context, R.layout.item_mainlv_bottom1,null);vh4 =newViewHolder4();vh4.tv_bottom1_title =(TextView) convertView.findViewById(R.id.tv_bottom1_title);vh4.tv_bottom1_source =(TextView) convertView.findViewById(R.id.tv_bottom1_source);vh4.tv_bottom1_comment =(TextView) convertView.findViewById(R.id.tv_bottom1_comment);vh4.iv_bottom1 =(ImageView) convertView.findViewById(R.id.iv_bottom1);vh4.iv_bottom1_play =(ImageView) convertView.findViewById(R.id.iv_bottom1_play);- convertView.setTag(vh4);
break;}}else{switch(type){case TYPE_1:vh1 =(ViewHolder1) convertView.getTag();break;case TYPE_2:vh2 =(ViewHolder2) convertView.getTag();break;case TYPE_3:vh3 =(ViewHolder3) convertView.getTag();break;case TYPE_4:vh4 =(ViewHolder4) convertView.getTag();break;}}switch(type){case TYPE_1:vh1.tv_lable_title.setText(data.title);vh1.tv_lable_source.setText(data.source);vh1.tv_lable_comment.setText("评论\\t"+data.comment_count);if(!TextUtils.isEmpty(data.label)){Drawable drawable = context.getResources().getDrawable(R.drawable.zhiding);drawable.setBounds(0,0, drawable.getMinimumWidth(), drawable.getMinimumHeight());vh1.tv_lable_source.setCompoundDrawables(drawable,null,null,null);}elseif(data.hot==1){Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage);drawable.setBounds(0,0, drawable.getMinimumWidth(), drawable.getMinimumHeight());vh1.tv_lable_source.setCompoundDrawables(drawable,null,null,null);}break;case TYPE_2:vh2.tv_bottom3_title.setText(data.title);vh2.tv_bottom3_source.setText(data.source);vh2.tv_bottom3_comment.setText("评论\\t"+data.comment_count);if(data.hot==1){Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage);drawable.setBounds(0,0, drawable.getMinimumWidth(), drawable.getMinimumHeight());vh2.tv_bottom3_source.setCompoundDrawables(drawable,null,null,null);}//图imageLoader.displayImage(data.image_list.get(0).url,vh2.iv_bottom3_1);imageLoader.displayImage(data.image_list.get(1).url,vh2.iv_bottom3_2);imageLoader.displayImage(data.image_list.get(2).url,vh2.iv_bottom3_3);break;case TYPE_3:vh3.tv_right_title.setText(data.title);vh3.tv_right_comment.setText("评论\\t"+data.comment_count);vh3.tv_right_source.setText(data.source);if(data.hot==1){Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage);drawable.setBounds(0,0, drawable.getMinimumWidth(), drawable.getMinimumHeight());vh3.tv_right_source.setCompoundDrawables(drawable,null,null,null);}//图imageLoader.displayImage(data.middle_image.url,vh3.iv_right);break;case TYPE_4:vh4.tv_bottom1_title.setText(data.title);vh4.tv_bottom1_comment.setText("评论\\t"+data.comment_count);vh4.tv_bottom1_source.setText(data.source);if(data.hot==1){Drawable drawable = context.getResources().getDrawable(R.drawable.hoticon_textpage);drawable.setBounds(0,0, drawable.getMinimumWidth(), drawable.getMinimumHeight());vh4.tv_bottom1_source.setCompoundDrawables(drawable,null,null,null);}if(data.has_video){vh4.iv_bottom1_play.setVisibility(View.VISIBLE);//可见}//图imageLoader.displayImage(data.large_image_list.get(0).url,vh4.iv_bottom1);break;}return convertView;}@OverridepublicObject getItem(int position){returnnull;}@Overridepubliclong getItemId(int position){return0;}}
以上是关于Android开源框架XListview的使用的主要内容,如果未能解决你的问题,请参考以下文章