apply的“非改变this“的用法
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了apply的“非改变this“的用法相关的知识,希望对你有一定的参考价值。
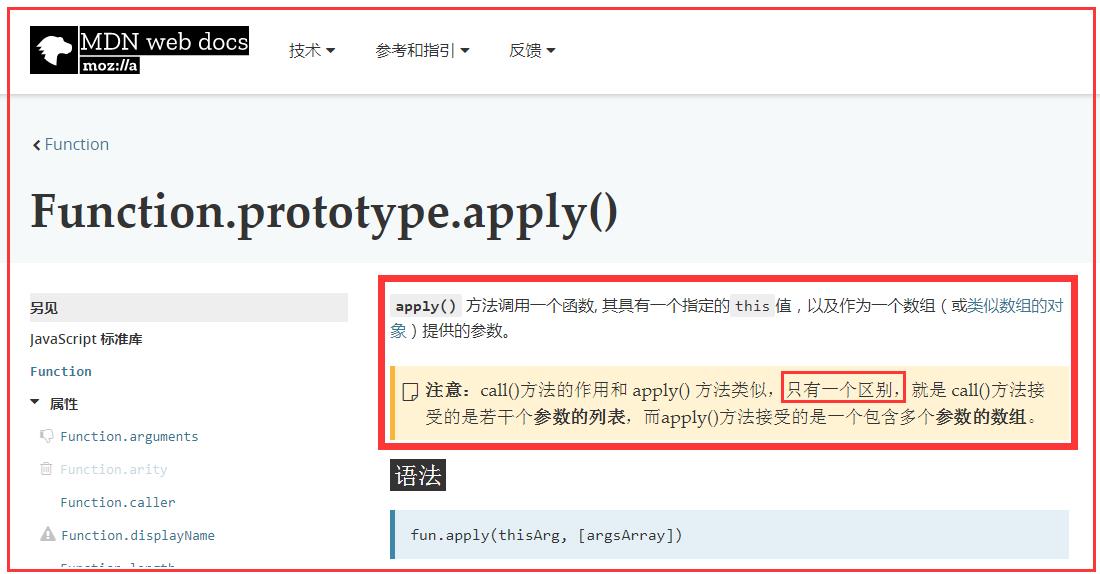
说到apply,大家都是知道是改变this指向的,也都会立马和call联系在一起,MDN官网上也是如是说:

其实我们在平常使用call和apply的时候,都是想到他们的改变函数的this的功能,
正如MDN上面说的apply和call只有唯一一点区别,就是:apply方法的二个参数接受的是“参数数组”!
也就是说:apply的第二个“参数数组”最终会打散被调用apply的函数所调用;
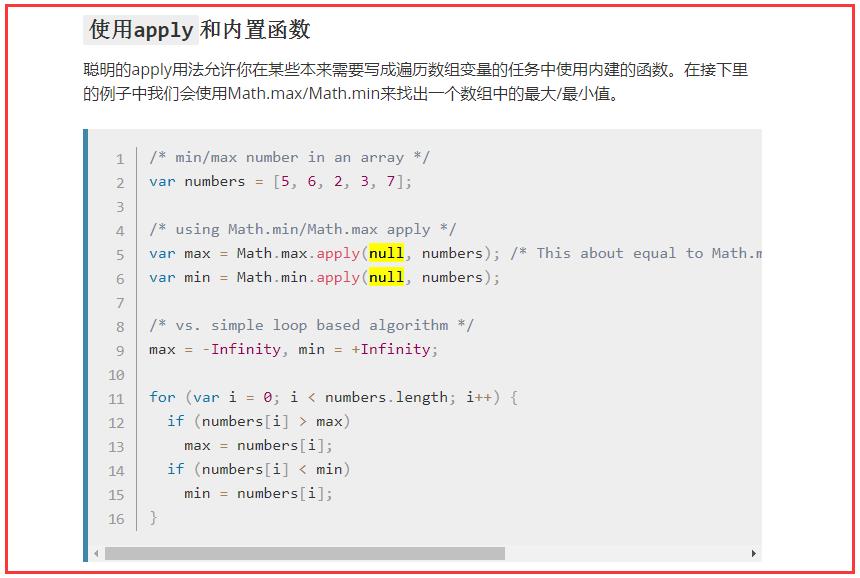
因此我们也可以利用这一特性,进行数组的打散的操作,如MDN中所述:

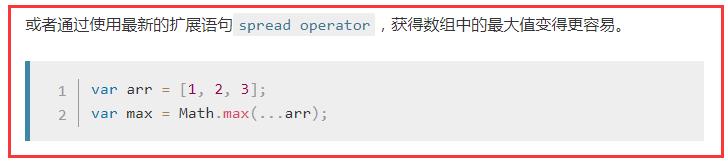
当然我们这里也可以使用ES6的扩张语句,如下:

之所以要写这篇文章就是告诫自己:思维不要太局限,就像觉得apply就只能用于改变this的指向的功能。当我们咋一看Math.max.apply(null, arr)这种会蒙圈,其实这里就是省去了自己展开了数组的操作。
在发现疑惑的时候,可以放空自己的过去的知识,重新阅读API。重新去思考这个问题。
就像自己以前做物理题目,脑子里永远别记忆题型,脑子里只需要记住公式和原理,所有的题目都是去思考分析再解答,以不变应万变!!而不是把题目归类,再回忆改类题型的解题方法。
以上是关于apply的“非改变this“的用法的主要内容,如果未能解决你的问题,请参考以下文章