Flutter Widget - Icon图标(使用第三方图标库)
Posted 优小U
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Widget - Icon图标(使用第三方图标库)相关的知识,希望对你有一定的参考价值。
文章目录
Material 默认图标
- color 图标颜色
- size 图标大小
- shadows 图标阴影
- icon
- fill 填充图标,要求支持FontVariation否则无效(0-1之间)
- grade 要求底层图标字体支持GRAD FontVariation 轴,否则无效。可以为负。
- opticalSize 要求底层图标字体支持opsz FontVariation 轴,否则无效。
- semanticLabel 语义标签,此标签不会显示在 UI 中
- textDirection 用于呈现图标的文本方向。
- weight 绘制图标的描边粗细。要求底层图标字体支持wght FontVariation 轴,否则无效。
import 'package:flutter/material.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
Widget build(BuildContext context)
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Icon 组件 - FontAwesome'),
),
body: const Icon(
Icons.favorite,
color: Colors.pink,
fill: 0.2,
size: 100.0,
shadows: [
Shadow(
offset: Offset(15.0, 15.0),
blurRadius: 50,
color: Color.fromARGB(225, 0, 0, 255)
),
],
semanticLabel: 'Text to announce in accessibility modes',
textDirection: TextDirection.rtl,
),
)
);

FontAwesome 图标库
- 安装
font_awesome_flutter插件 - 引入图标库
- 使用
FaIcon组件
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(super.key);
Widget build(BuildContext context)
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Icon 组件 - FontAwesome'),
),
body: const FaIcon(
FontAwesomeIcons.plus,
size: 100,
color: Colors.red,
semanticLabel: "加号",
)
)
);

图标name名称查看官网:https://fontawesome.com/icons
name 采用小驼峰命名,在引入图标库后,IDE也会有提示。
iconfont 图标库使用
1. 创建iconfont工程
iconfont 官网:https://www.iconfont.cn/
- 新建项目
- 添加图标到项目
- 下载文件到本地
如果是彩色图标,项目设置里需要将字体格式勾选【彩色】和【TTF】。如果是单色图标不能勾选【彩色】,否则代码设置颜色无效。所以如果有单色图标和彩色图标都有的情况下建议用两个iconfont项目。

2. 导入图标字体文件
将下载文件解压,找到ttf字体文件,复制到flutter项目根目录 fonts 目录下,然后编辑 pubspec.yaml 文件配置字体:
name: flutter_demo
description: A new Flutter project.
publish_to: 'none'
version: 0.1.0
environment:
sdk: '>=2.19.1 <3.0.0'
dependencies:
flutter:
sdk: flutter
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
uses-material-design: true
fonts:
- family: myIcon
fonts:
- asset: fonts/iconfont.ttf
在 flutter 配置项下添加 fonts 字体配置,自定义 family 字体名称,配置字体文件路径,然后执行 get packages (flutter pub get) 更新依赖。
3. 封装自定义图标
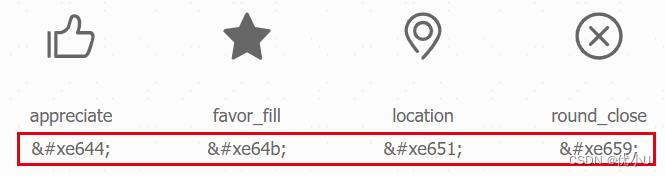
IconData 第一个参数可以在iconfont项目的Unicode选项中看到,第二个参数是pubspec.yaml 中配置的字体名称。

// icon.dart
import 'package:flutter/material.dart';
class MyIcons
static const IconData appreciate = IconData(
0xe644,
fontFamily: 'myIcon',
matchTextDirection: true
);
static const IconData favor = IconData(
0xe64b,
fontFamily: 'myIcon',
matchTextDirection: true
);
static const IconData location = IconData(
0xe651,
fontFamily: 'myIcon',
matchTextDirection: true
);
static const IconData close = IconData(
0xe659,
fontFamily: 'myIcon',
matchTextDirection: true
);
4. 使用
import 'package:flutter/material.dart';
import 'package:flutter_demo/icon.dart';
void main()
runApp(const MainApp());
class MainApp extends StatelessWidget
const MainApp(super.key);
Widget build(BuildContext context)
return MaterialApp(
home: Scaffold(
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Icon(
MyIcons.appreciate,
size: 60,
color: Colors.amber,
),
Icon(
MyIcons.favor,
size: 70,
color: Colors.cyan,
),
Icon(
MyIcons.location,
size: 80,
color: Colors.green,
),
Icon(
MyIcons.close,
size: 90,
color: Colors.red,
)
],
),
)
),
);

以上是关于Flutter Widget - Icon图标(使用第三方图标库)的主要内容,如果未能解决你的问题,请参考以下文章