Android--UI之GridView
Posted 石涛涛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android--UI之GridView相关的知识,希望对你有一定的参考价值。
前言
这篇博客介绍一下android平台下,GridView控件的开发。针对GridView控件的一些常用属性、方法,以及注意事项进行讲解,最后将以一个Demo展示GridView控件的使用。
GridView
GridView一个以二维网格的格式展示数据的控件,它与ListView具有相同的继承结构,同样直接继承与AbsListView,并且使用一个ListAdapter接口的适配器来绑定数据。其实它的展示效果有点类似于TableLayout布局,可以看看另外一篇博客:Android--UI布局。相信有过UI编程经验的人,都对GridView这个控件不会陌生。
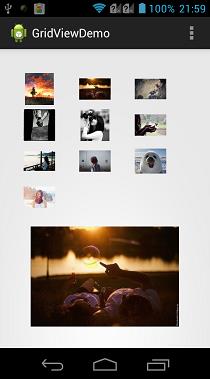
GridView效果图:

对于GridView而言,有一些特定的属性需要了解一下,Android也为这些属性提供了对应的getter/setter方法:
- android:columnWidth:指定每一列的固定宽度。
- android:gravity:指定每个填充项的填充方向。
- android:horizontalSpacing:指定水平行之间的间距。
- android:verticalSpacing:指定垂直列之间的间距。
- android:numColumns:指定列数。
对于android:numColumns属性而言,如果设定为1,可以当成一个ListView使用。而GridView的方法与事件,大部分和ListView类似,可以参见另外一篇讲解ListView的博客,这里不再详解了。
数据填充
GridView和ListView一样,都需要通过一个ListAdapter的适配器来填充数据。对于复杂的数据,一般会使用选择继承BaseAdapter。对于一些简单的数据样式,通过XML布局展示的,可以使用SimpleAdapter。它们都是比较常用的ListAdapter子类。
下面通过一个Demo简单讲解一下GridView的使用。
布局代码:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context=".MainActivity" > 11 12 <GridView 13 android:id="@+id/gridview" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:horizontalSpacing="6dp" 17 android:numColumns="3" 18 android:padding="20dp" 19 android:verticalSpacing="6dp" /> 20 21 <ImageView 22 android:id="@+id/iamgeview" 23 android:layout_width="match_parent" 24 android:layout_height="150dp" /> 25 26 </LinearLayout>
实现代码:
1 package com.bgxt.gridviewdemo;
2
3 import java.util.ArrayList;
4 import java.util.HashMap;
5 import java.util.List;
6 import java.util.Map;
7
8 import android.os.Bundle;
9 import android.app.Activity;
10 import android.view.Menu;
11 import android.view.View;
12 import android.widget.AdapterView;
13 import android.widget.GridView;
14 import android.widget.ImageView;
15 import android.widget.SimpleAdapter;
16 import android.widget.AdapterView.OnItemClickListener;
17 import android.widget.AdapterView.OnItemSelectedListener;
18
19 public class MainActivity extends Activity {
20
21 private ImageView imageView;
22 private int[] resIds = new int[] { R.drawable.bmp1, R.drawable.bmp2,
23 R.drawable.bmp3, R.drawable.bmp4, R.drawable.bmp5, R.drawable.bmp6,
24 R.drawable.bmp7, R.drawable.bmp8, R.drawable.bmp9, R.drawable.bmp10 };
25
26 @Override
27 protected void onCreate(Bundle savedInstanceState) {
28 super.onCreate(savedInstanceState);
29 setContentView(R.layout.activity_main);
30 GridView gridView = (GridView) findViewById(R.id.gridview);
31 imageView = (ImageView) findViewById(R.id.iamgeview);
32 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
33 for (int i = 0; i < resIds.length; i++) {
34 Map<String, Object> cell = new HashMap<String, Object>();
35 cell.put("imageview", resIds[i]);
36 list.add(cell);
37 }
38
39 SimpleAdapter simpleAdapter = new SimpleAdapter(MainActivity.this,
40 list, R.layout.cell, new String[] { "imageview" },
41 new int[] { R.id.ivCell });
42 gridView.setAdapter(simpleAdapter);
43 gridView.setOnItemClickListener(itemClick);
44 imageView.setImageResource(resIds[0]);
45 }
46
47 @Override
48 public boolean onCreateOptionsMenu(Menu menu) {
49 // Inflate the menu; this adds items to the action bar if it is present.
50 getMenuInflater().inflate(R.menu.main, menu);
51 return true;
52 }
53
54 private OnItemClickListener itemClick = new OnItemClickListener() {
55
56 @Override
57 public void onItemClick(AdapterView<?> parent, View view, int position,
58 long id) {
59 // TODO Auto-generated method stub
60 imageView.setImageResource(resIds[position]);
61 }
62 };
63
64 }
效果展示:

请支持原创,尊重原创,转载请注明出处。谢谢。
以上是关于Android--UI之GridView的主要内容,如果未能解决你的问题,请参考以下文章
