Android--UI之ViewStub
Posted 石涛涛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android--UI之ViewStub相关的知识,希望对你有一定的参考价值。
前言
按照最近博客的路线,继续讲android的UI开发。今天讲解一下ViewStub控件,惰性装载控件。在本篇博客中,将了解到ViewStub的常用属性、方法,以及注意事项。最后将以一个简单的Demo演示ViewStub的使用。
ViewStub
在介绍ViewStub之前,可以先了解一下<include/>标签,这是一个把其它布局资源包含进某个特定的布局中,在很多平台的开发中,都有类似的概念,这样好处就不用细说了,主要是可以在不同的文件中编辑界面的布局控件。
ViewStub,惰性装载控件。ViewStub是一个无形的、零大小的视图,可以在程序运行的过程中,通过懒加载的模式inflate进布局资源中。当一个ViewStub的inflate()方法被调用或者被设为显示时,这个ViewStub使用设定的View才会被加载,并替换当前ViewStub的位置。因此,ViewStub存在于视图层次,直到setVisibility(int)或inflate()方法被调用,否则是不加载控件的,所以消耗的资源小。通常也叫它为“懒惰的include”。
ViewStub的好处是,在某些场景中,并不一定需要把所有的内容都展示出来,可以隐藏一些View视图,待用户需要展示的时候再加载到当前的Layout中,这个时候就可以用到ViewStub这个控件了,这样可以减少资源的消耗,使最初的加载速度变快。
在ViewStub中,需要用到的属性也就两个,Android也为其提供了相应的getter/setter方法:
- android:inflateId:重写ViewStub的父布局控件的Id。
- android:layout:设置ViewStub被inflate的布局控件Id。
对于ViewStub而言,它需要监听的事件就只有一个,被加载的时候触发的事件VIewStub.OnInflateListener,在这个事件中,需要实现一个onInflate()方法,以下是这个方法的签名:
onInflate(ViewStub stub, View inflated);
在VIewStub.OnInflateListener事件的onInflate()方法中,stub为当前待膨胀的ViewStub控件,inflated参数为当前被膨胀的View视图,可以在其中对其进行一些额外的操作。
在使用ViewStub的过程中,有一点需要特别注意。对于一个ViewStun而言,当setVisibility(int)或inflate()方法被调用之后,这个ViewStub在布局中将被使用指定的View替换,所以inflate过一遍的ViewStub,如果被隐藏之后再次想要显示,将不能使用inflate()方法,但是可以再次使用setVisibility(int)方法设置为可见,这就是这两个方法的区别。而inflate()被调用之后,返回的是父布局控件对象。
示例Demo
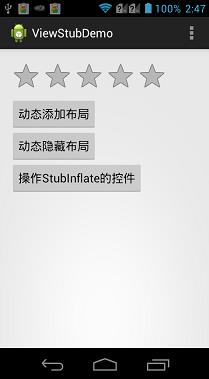
下面通过一个Demo讲解一下上面提到的内容。在这个Demo中,会简单的使用到<include/>标签,还定义一个ViewStub控件,用于加载一个RatingBar,提供按钮加载与隐藏这个RatingBar,最后提供一个按钮用于操作动态加载的Ratingbar。
定义的被inflate的控件代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <RatingBar 8 android:id="@+id/ratingBar1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" /> 11 12 </LinearLayout>
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<!-- 使用include标签加载一个id为start的控件 -->
<include
android:layout_width="wrap_content"
android:layout_height="wrap_content"
layout="@layout/start" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFCCDD"
android:orientation="vertical" >
<!-- 定义一个ViewStub 给其父Layout指定Id为inflatedStart -->
<ViewStub
android:id="@+id/stub"
android:inflatedId="@+id/inflatedStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout="@layout/start" />
</LinearLayout>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动态添加布局" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动态隐藏布局" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="操作StubInflate的控件" />
</LinearLayout>
实现代码:
1 package com.bgxt.viewstubdemo;
2
3 import android.os.Bundle;
4 import android.annotation.SuppressLint;
5 import android.app.Activity;
6 import android.view.Menu;
7 import android.view.View;
8 import android.view.View.OnClickListener;
9 import android.view.ViewStub;
10 import android.view.ViewStub.OnInflateListener;
11 import android.widget.Button;
12 import android.widget.LinearLayout;
13 import android.widget.RatingBar;
14 import android.widget.Toast;
15
16 public class MainActivity extends Activity {
17 private Button btn1, btn2,btn3;
18 private ViewStub viewStub;
19
20 @Override
21 protected void onCreate(Bundle savedInstanceState) {
22 super.onCreate(savedInstanceState);
23 setContentView(R.layout.activity_main);
24 //获取控件,绑定事件
25 btn1 = (Button) findViewById(R.id.btn1);
26 btn2 = (Button) findViewById(R.id.btn2);
27 btn3 = (Button) findViewById(R.id.btn3);
28 viewStub = (ViewStub) findViewById(R.id.stub);
29 viewStub.setOnInflateListener(inflateListener);
30 btn1.setOnClickListener(click);
31 btn2.setOnClickListener(click);
32 btn3.setOnClickListener(click);
33 }
34
35 private OnInflateListener inflateListener=new OnInflateListener() {
36
37 @Override
38 public void onInflate(ViewStub stub, View inflated) {
39 // inflaye ViewStub的时候显示
40 Toast.makeText(MainActivity.this, "ViewStub is loaded!", Toast.LENGTH_SHORT).show();
41 }
42 };
43
44 private View.OnClickListener click = new OnClickListener() {
45 @Override
46 public void onClick(View v) {
47 switch (v.getId()) {
48 case R.id.btn1:
49 try {
50 //如果没有被inflate过,使用inflate膨胀
51 LinearLayout layout=(LinearLayout)viewStub.inflate();
52 RatingBar bar=(RatingBar)layout.findViewById(R.id.ratingBar1);
53 bar.setNumStars(4);
54 } catch (Exception e) {
55 //如果使用inflate膨胀报错,就说明已经被膨胀过了,使用setVisibility方法显示
56 viewStub.setVisibility(View.VISIBLE);
57 }
58 break;
59
60 case R.id.btn2:
61 //隐藏ViewStub
62 viewStub.setVisibility(View.GONE);
63 break;
64 case R.id.btn3:
65 //操作被inflate的控件,需要得到当前布局的对象
66 //然后通过这个对象去找到被inflate的控件。
67 //因为否则在这个示例中,会找到include标签引入的控件
68 LinearLayout linearLayout=(LinearLayout)findViewById(R.id.inflatedStart);
69 RatingBar rBar=(RatingBar)linearLayout.findViewById(R.id.ratingBar1);
70 float numStart=rBar.getRating();
71 numStart++;
72 if(numStart>4)
73 {
74 numStart=0;
75 }
76 rBar.setRating(numStart);
77 break;
78 }
79
80 }
81 };
82
83 @Override
84 public boolean onCreateOptionsMenu(Menu menu) {
85 // Inflate the menu; this adds items to the action bar if it is present.
86 getMenuInflater().inflate(R.menu.main, menu);
87 return true;
88 }
89
90 }
效果展示: 


请支持原创,尊重原创,转载请注明出处。谢谢。
以上是关于Android--UI之ViewStub的主要内容,如果未能解决你的问题,请参考以下文章
