用ESP8266+android,制作自己的WIFI小车(Android 软件)
Posted 优秀不够,你是否无可替代
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用ESP8266+android,制作自己的WIFI小车(Android 软件)相关的知识,希望对你有一定的参考价值。
先说一下这篇文章里面的内容:TCP 客户端, 自定义对话框, 自定义按钮, ProgressBar竖直显示, 重力感应传感器,手机返回键新开启界面的问题(返回上次的界面),数据保存
软件的通信是配合
http://www.cnblogs.com/yangfengwu/p/7625608.html 用ESP8266+android,制作自己的WIFI小车(ESP8266篇)
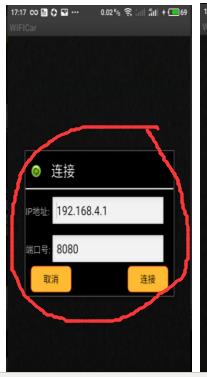
软件的第一个界面就一个按钮 点击按钮弹出一个自定义的对话框 连接的时候 连接上




其实一开始想多加一些功能,,不过后来想了想复杂了反而不利于学习.........我会从一开始做到结束都写清楚,如果有大神看到哪地方不合理请指教哈,,,,,
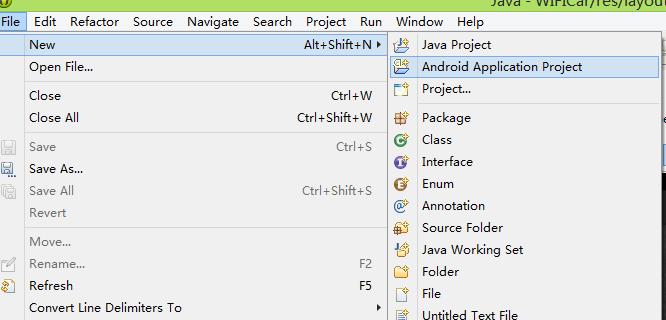
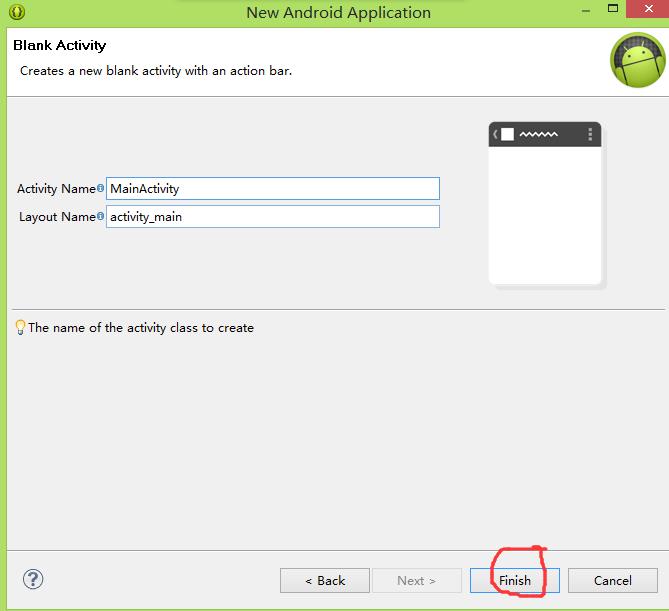
好现在开始做APP


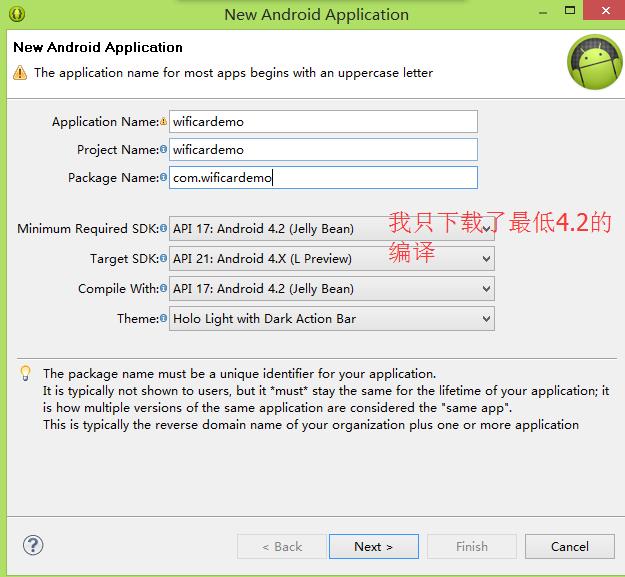
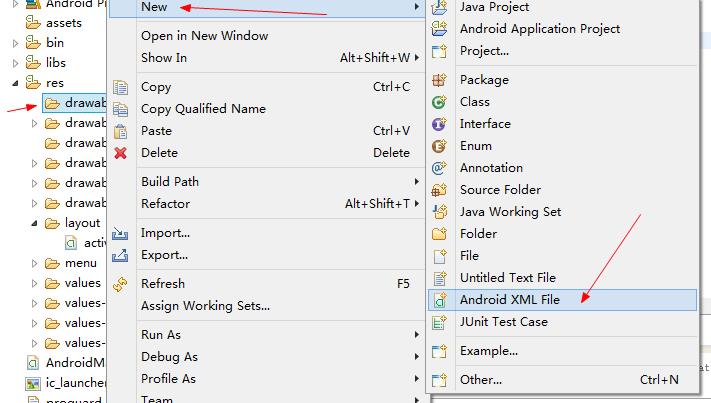
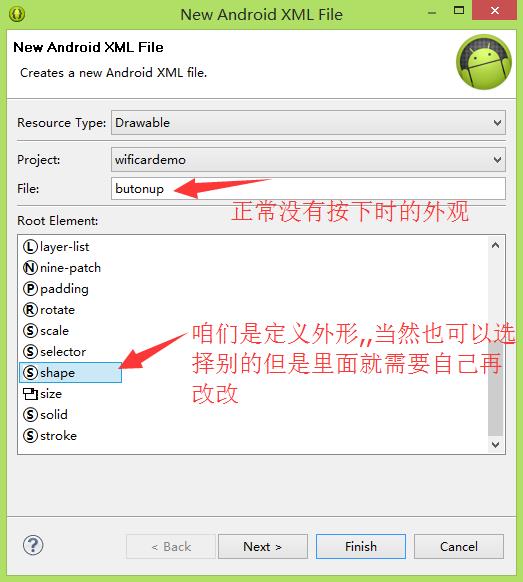
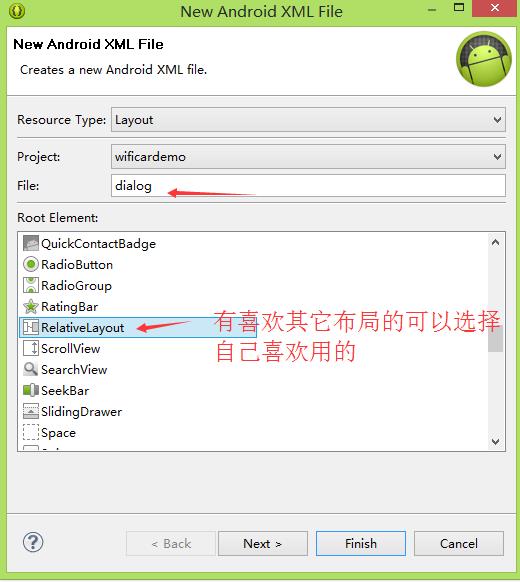
一路Next就行...

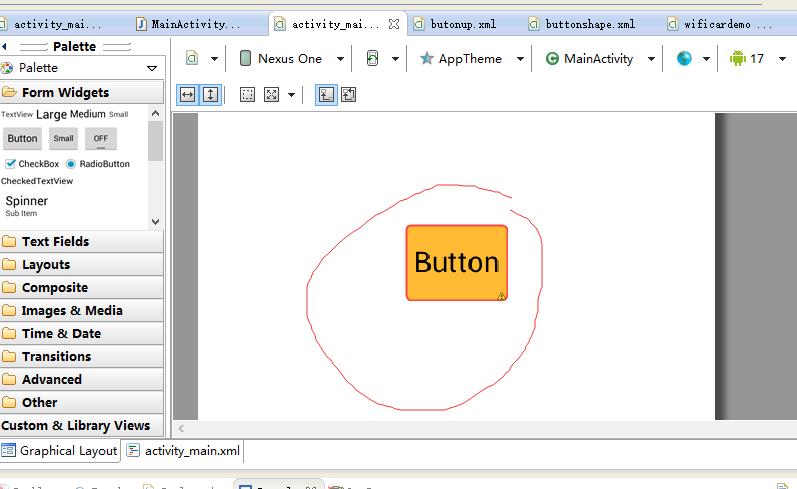
您会发现自己的按钮是圆边的

其实是自己自定义了一些参数
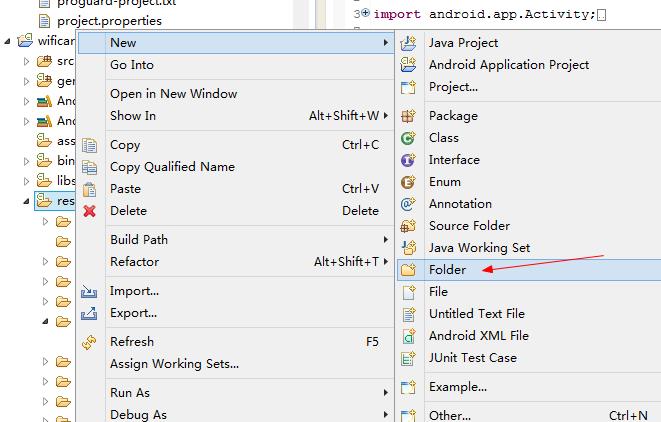
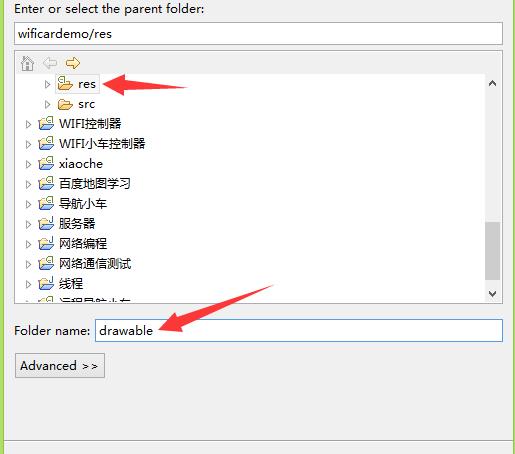
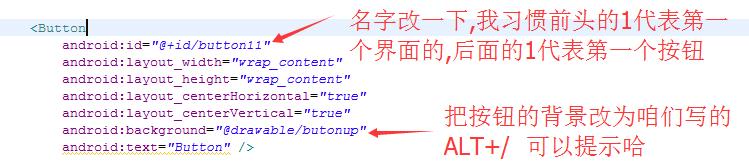
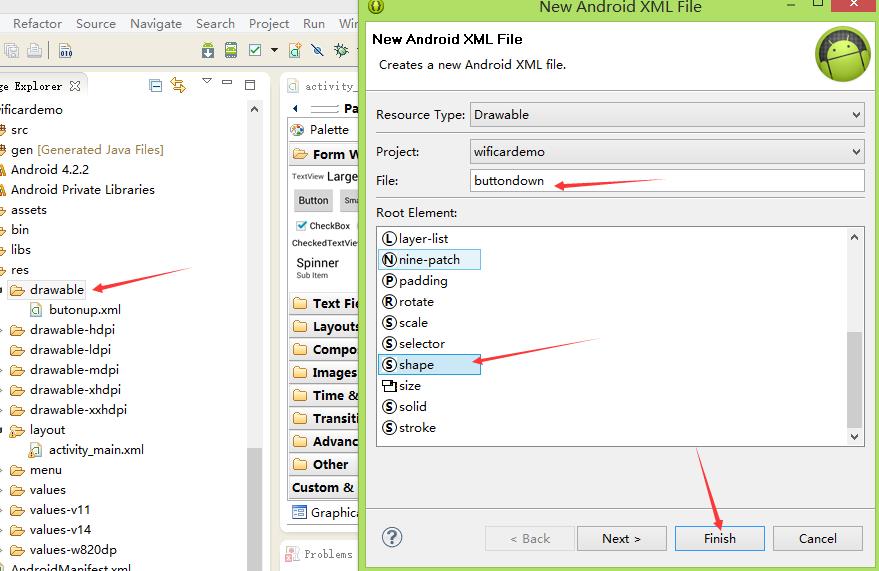
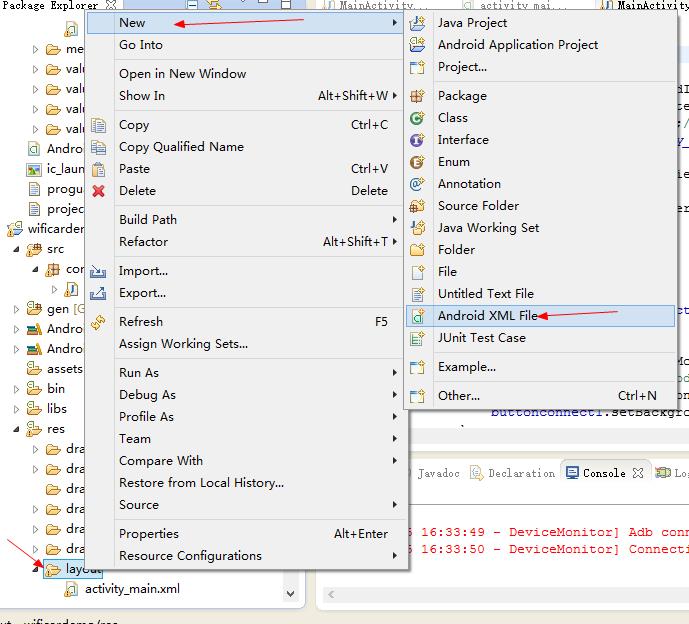
新建一个文件夹存储咱们自定义的一些东西







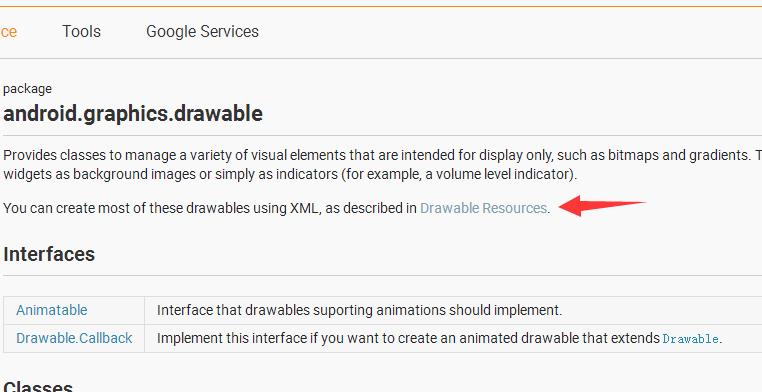
对了为什么名字是drawable
其实是官方提供的,,
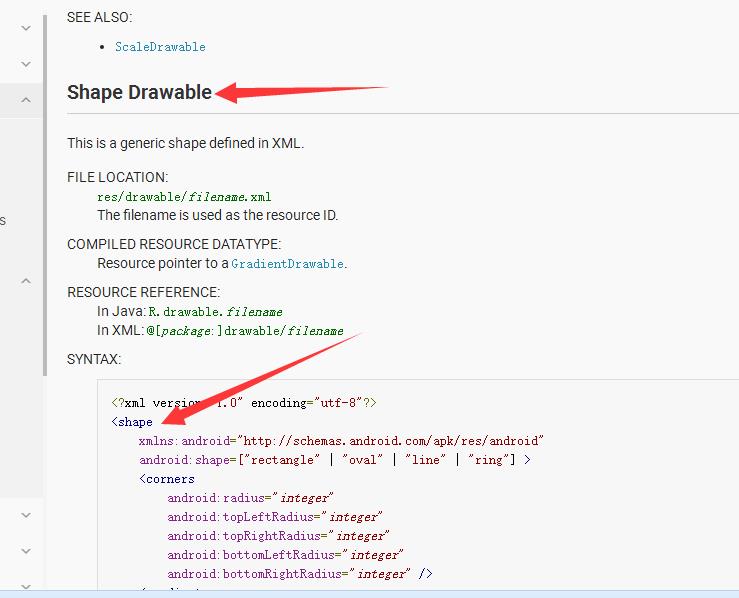
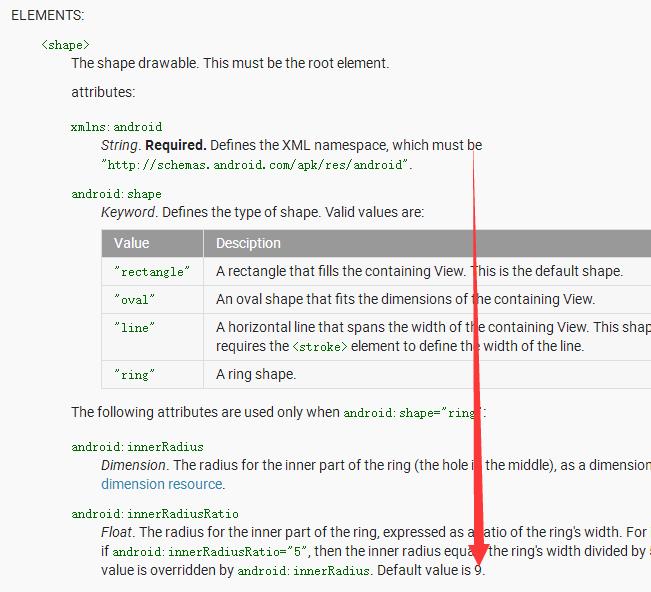
http://www.android-doc.com/guide/topics/resources/drawable-resource.html#StateList

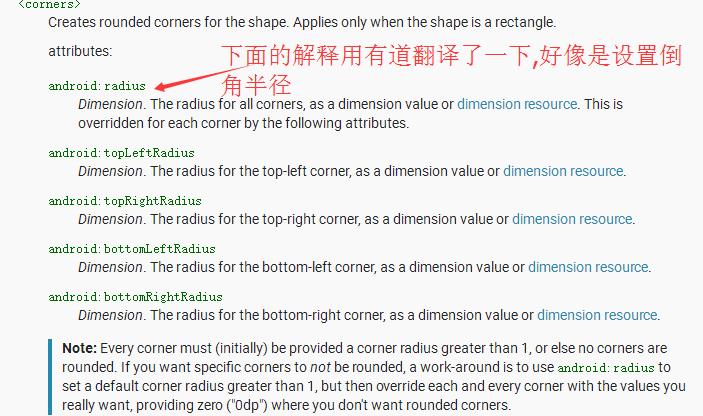
然后呢各个参数后面都有具体解释

有些小伙伴一看....英文的............大哥下一个有道翻译或者别的翻译软件翻译一下...................
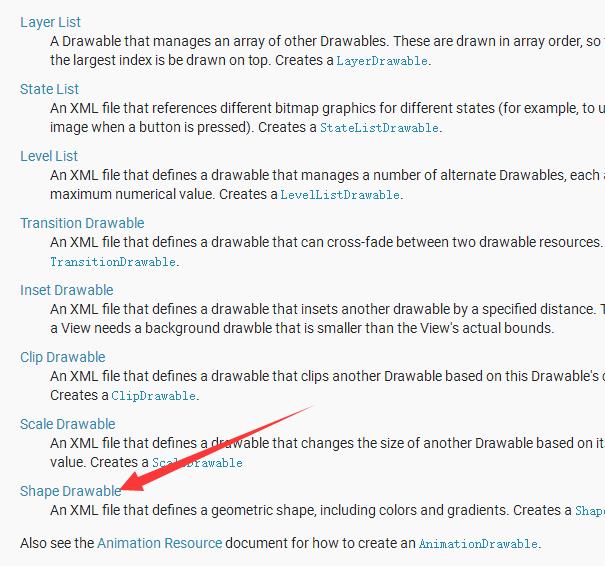
可以自己搜索自己想要的

好像这些外形啦背景什么的都在




授人予鱼,也要授人予渔;
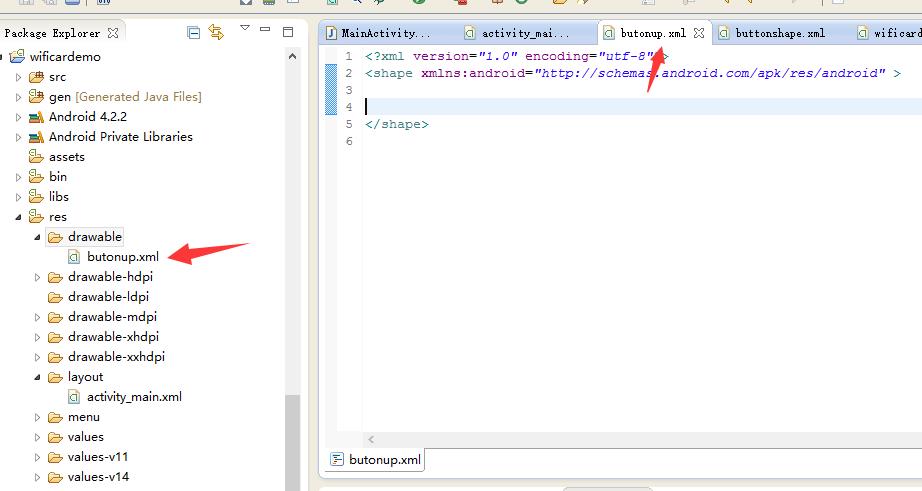
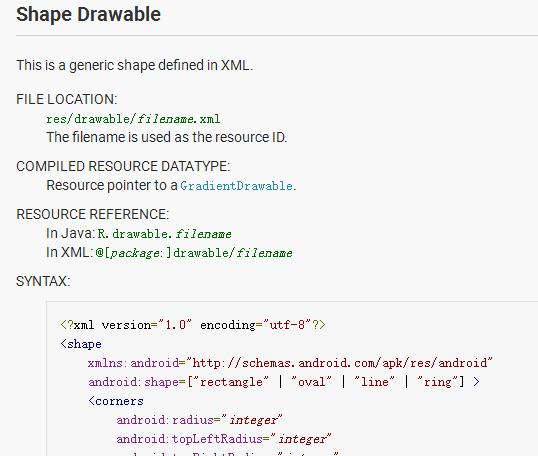
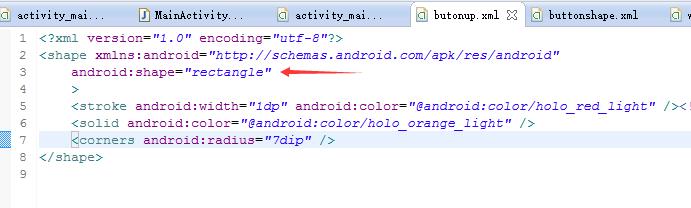
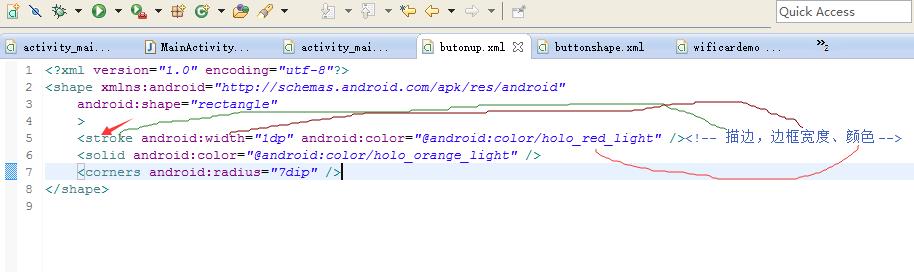
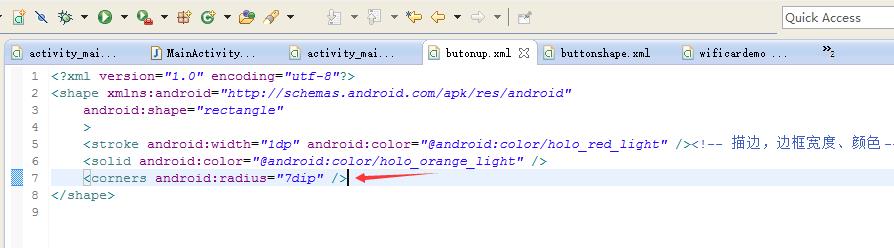
首先定义一下外形
方形

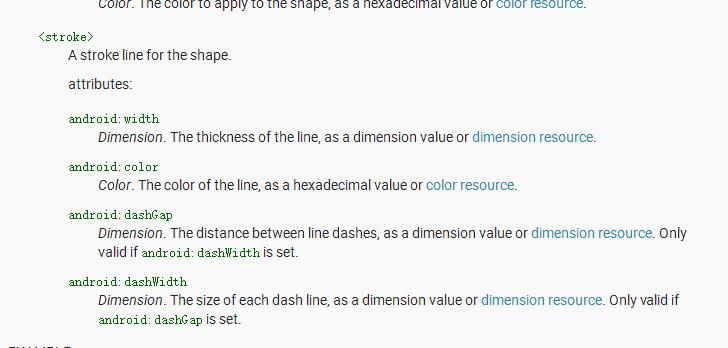
然后呢描一下边框,,,显得是一个按钮


其实可以官方解释

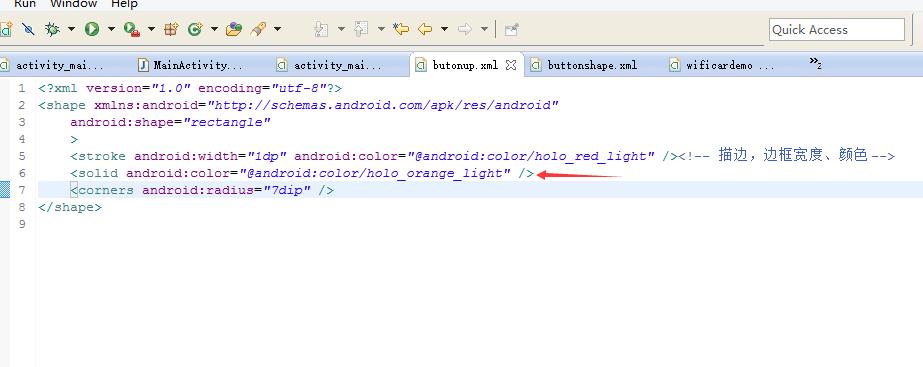
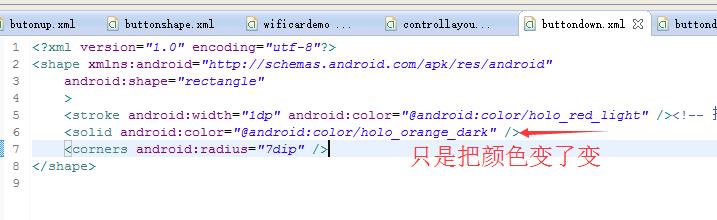
然后定义一下按钮现在显示的颜色

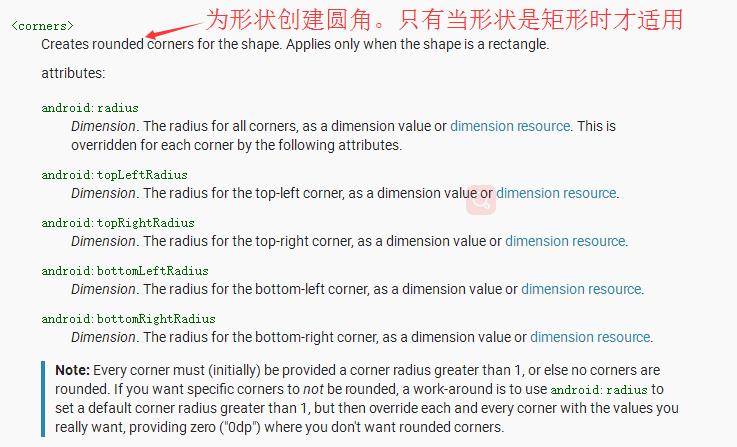
好现在让它的四个角变成圆角,,,对于我这个学机械的而言在solidworks里面应该叫做倒角,,,,有没有学机械的看到这篇文章哈...
记得曾经遇到一个人和我正好相反,,我是报的机械专业,自学的电气,,,,,,而另一个人是报的电气却喜欢机械........兴趣.........



好啦
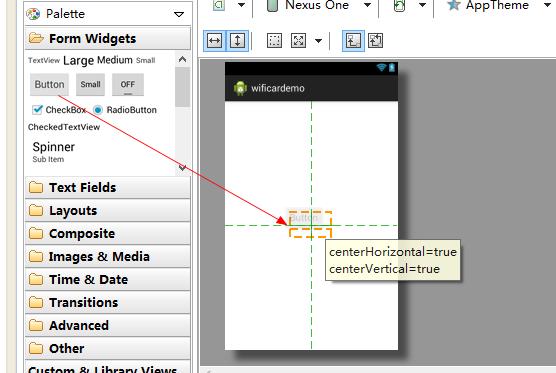
拖一个按钮过来,放到中心.....您也可以在布局文件里面自己写哈......我是怎样方便怎样弄,,我用的是相对布局



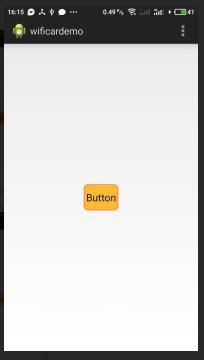
保存一下现在看效果

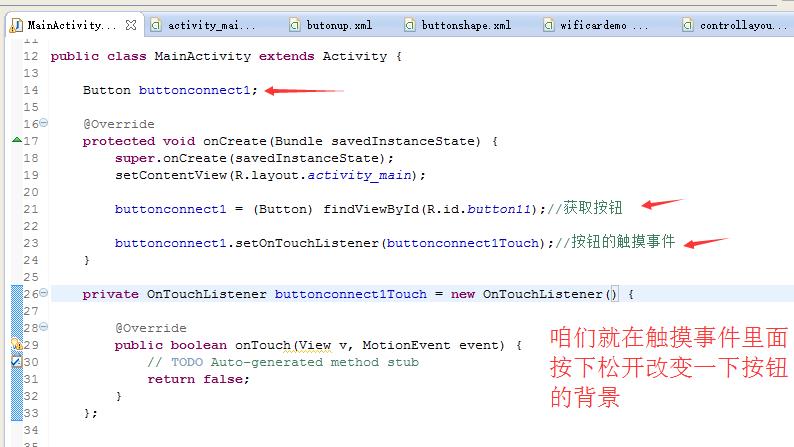
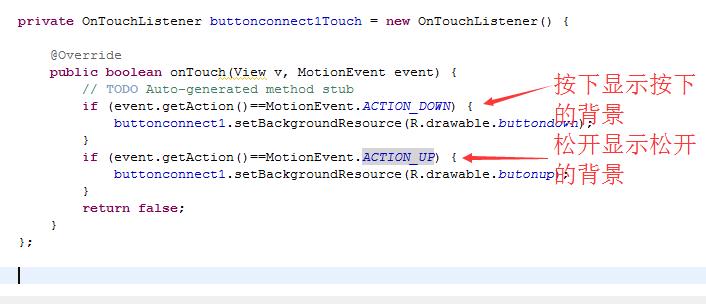
好现在再定义一个按钮按下时的外表文件



private OnTouchListener buttonconnect1Touch = new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub if (event.getAction()==MotionEvent.ACTION_DOWN) { buttonconnect1.setBackgroundResource(R.drawable.buttondown); } if (event.getAction()==MotionEvent.ACTION_UP) { buttonconnect1.setBackgroundResource(R.drawable.butonup); } return false; } };

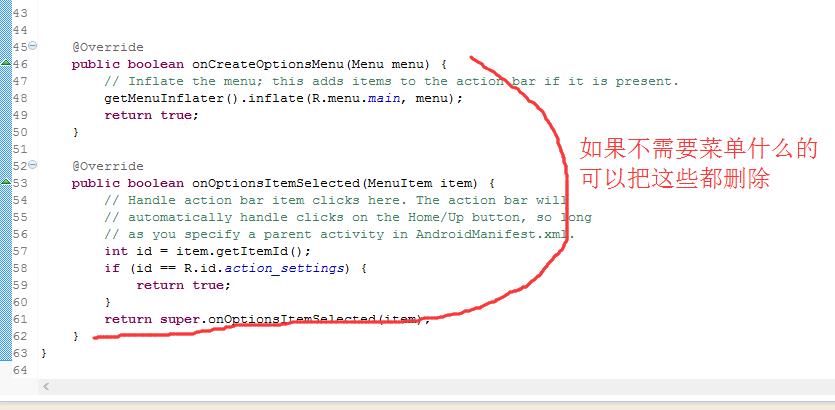
package com.wificardemo; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.Button; public class MainActivity extends Activity { Button buttonconnect1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); buttonconnect1 = (Button) findViewById(R.id.button11);//获取按钮 buttonconnect1.setOnTouchListener(buttonconnect1Touch);//按钮的触摸事件 } private OnTouchListener buttonconnect1Touch = new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub if (event.getAction()==MotionEvent.ACTION_DOWN) { buttonconnect1.setBackgroundResource(R.drawable.buttondown); } if (event.getAction()==MotionEvent.ACTION_UP) { buttonconnect1.setBackgroundResource(R.drawable.butonup); } return false; } }; @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }

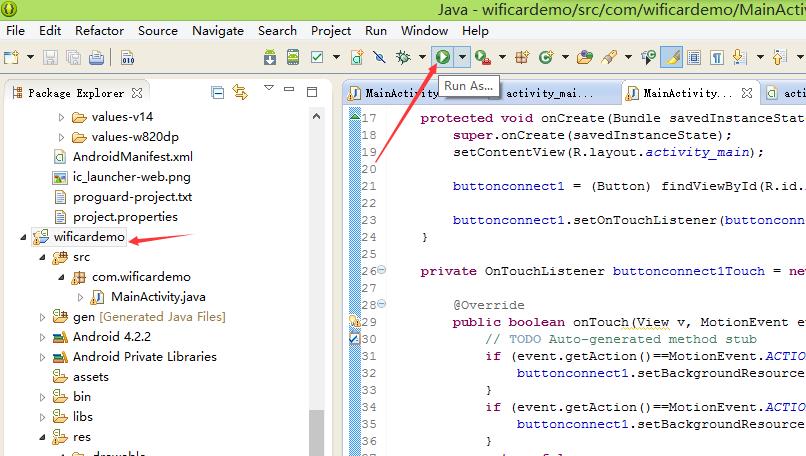
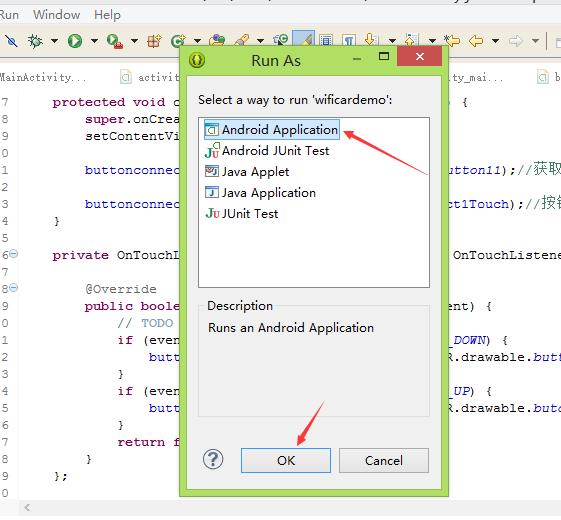
现在编译一下运行到手机看一下


我是直接用的自己的手机,,没有仿真,,现在我的电脑用仿真可是不得了......
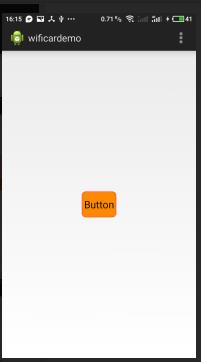
平时的状态 按下后


自己看着改改大小和显示


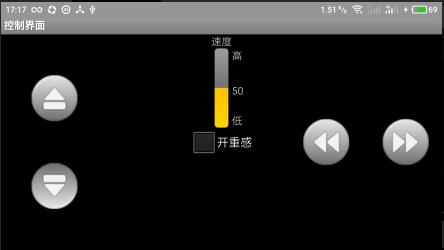
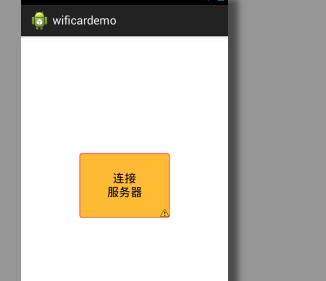
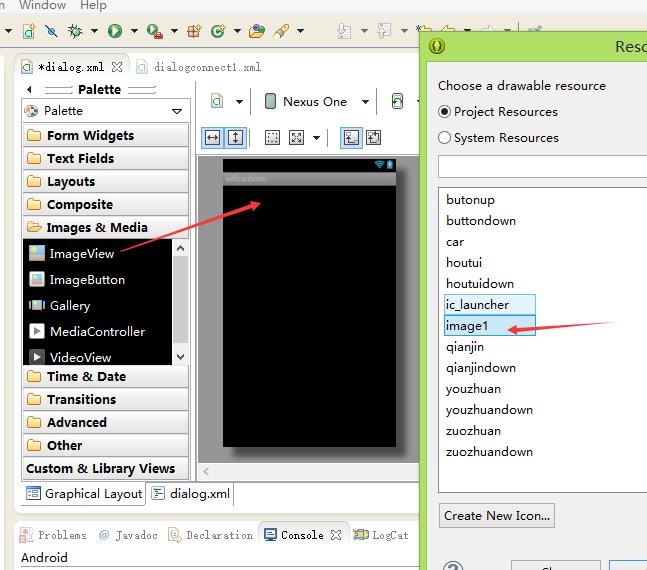
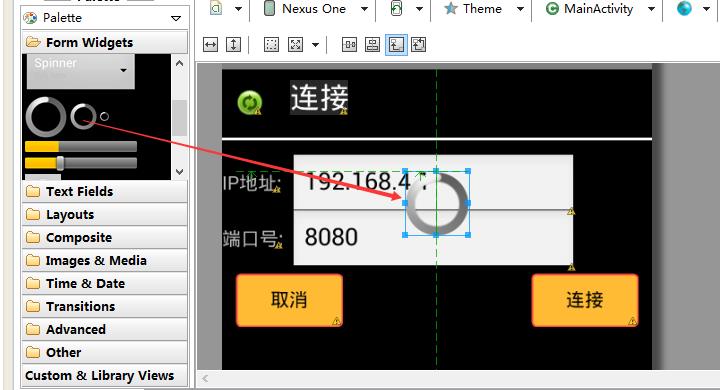
咱们现在要做的是

其实这个是自己自定义的一个界面
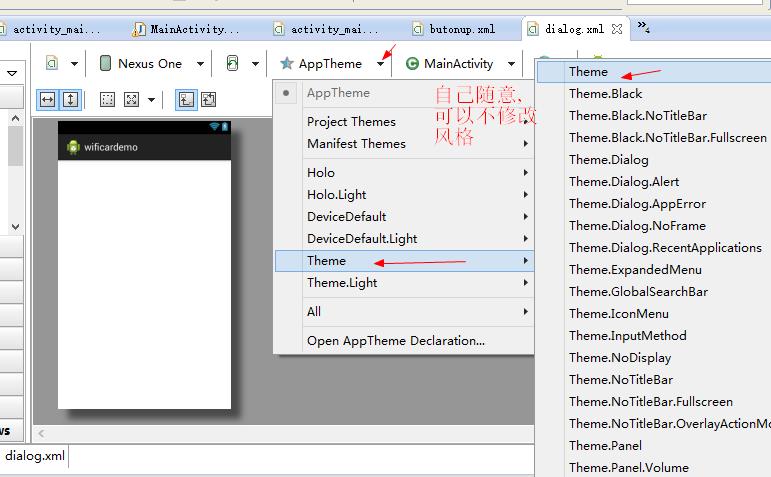
对了设置一下主题风格...

感觉这种风格挺好的



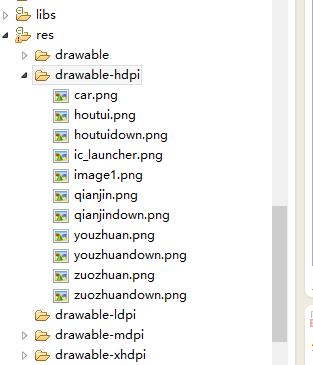
图片可以在我源码里面找,也可以自己弄自己的


对了,,,,位置还有名字什么的自己看着修改哈




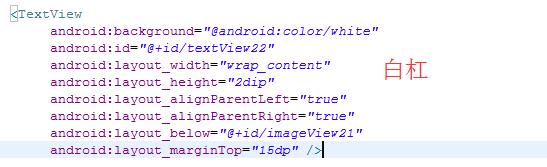
整体界面呢,,,

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:background="@android:color/white" android:id="@+id/textView22" android:layout_width="wrap_content" android:layout_height="2dip" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_below="@+id/imageView21" android:layout_marginTop="15dp" /> <TextView android:id="@+id/textView21" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="8dp" android:layout_marginLeft="19dp" android:layout_toRightOf="@+id/imageView21" android:text="连接" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@android:color/white" /> <TextView android:id="@+id/textView23" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/textView22" android:layout_marginTop="23dp" android:text="IP地址:" /> <EditText android:id="@+id/editText21" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView23" android:layout_alignBottom="@+id/textView23" android:layout_alignLeft="@+id/textView21" android:ems="10" android:text="192.168.4.1" /> <ImageView android:id="@+id/imageView21" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="14dp" android:src="@drawable/image1" /> <TextView android:id="@+id/textView24" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/editText22" android:layout_alignBottom="@+id/editText22" android:layout_alignParentLeft="true" android:text="端口号:" /> <EditText android:id="@+id/editText22" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/editText21" android:layout_below="@+id/editText21" android:layout_marginTop="10dp" android:ems="10" android:text="8080" /> <Button android:id="@+id/button21" android:layout_width="80dp" android:layout_height="40dp" android:layout_alignParentRight="true" android:layout_below="@+id/editText22" android:layout_marginRight="10dp" android:background="@drawable/butonup" android:text="连接" /> <Button android:id="@+id/Button22" android:layout_width="80dp" android:layout_height="40dp" android:layout_alignBottom="@+id/button21" android:layout_alignTop="@+id/button21" android:layout_marginLeft="10dp" android:background="@drawable/butonup" android:text="取消" /> <ProgressBar android:id="@+id/progressBar21" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/textView23" android:layout_centerHorizontal="true" /> </RelativeLayout>
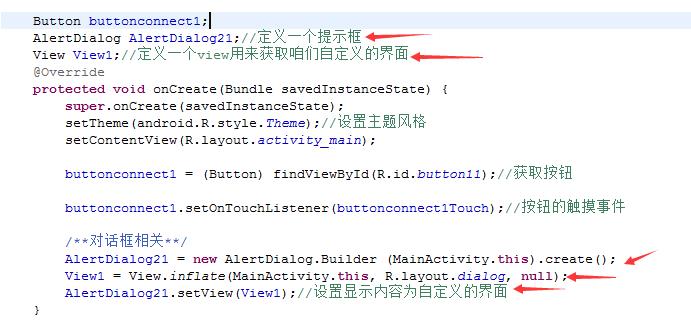
好了现在点击主界面的按钮把这个界面当做提示框显示出来

package com.wificardemo; import android.app.Activity; import android.app.AlertDialog; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.Button; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends Activity { Button buttonconnect1; AlertDialog AlertDialog21;//定义一个提示框 View View1;//定义一个view用来获取咱们自定义的界面 Button connectbutton21;//连接服务器 Button cancelbutton22;//取消按钮 ProgressBar progressBar21;//进度条 EditText iPEditText;//IP地址 EditText portEditText;//端口号 TextView titleEditText;//"连接" @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(android.R.style.Theme);//设置主题风格 setContentView(R.layout.activity_main); buttonconnect1 = (Button) findViewById(R.id.button11);//获取按钮 buttonconnect1.setOnTouchListener(buttonconnect1Touch);//按钮的触摸事件 /**对话框相关**/ AlertDialog21 = new AlertDialog.Builder (MainActivity.this).create(); View1 = View.inflate(MainActivity.this, R.layout.dialog, null); AlertDialog21.setView(View1);//设置显示内容为自定义的界面 connectbutton21 = (Button) View1.findViewById(R.id.button21);//连接服务器按钮 cancelbutton22 = (Button) View1.findViewById(R.id.Button22);//取消按钮 progressBar21 = (ProgressBar) View1.findViewById(R.id.progressBar21);//进度条 progressBar21.setVisibility(-1);//进度条不显示 iPEditText = (EditText)View1.findViewById(R.id.editText21);//IP地址 portEditText = (EditText)View1.findViewById(R.id.editText22);//端口号 titleEditText = (TextView) View1.findViewById(R.id.textView21);//"连接" } /*** * 主界面连接服务器按钮 */ private OnTouchListener buttonconnect1Touch = new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub if (event.getAction()==MotionEvent.ACTION_DOWN) { buttonconnect1.setBackgroundResource(R.drawable.buttondown); } if (event.getAction()==MotionEvent.ACTION_UP) { buttonconnect1.setBackgroundResource(R.drawable.butonup); } return false; } }; }
现在呢就缺少显示了...
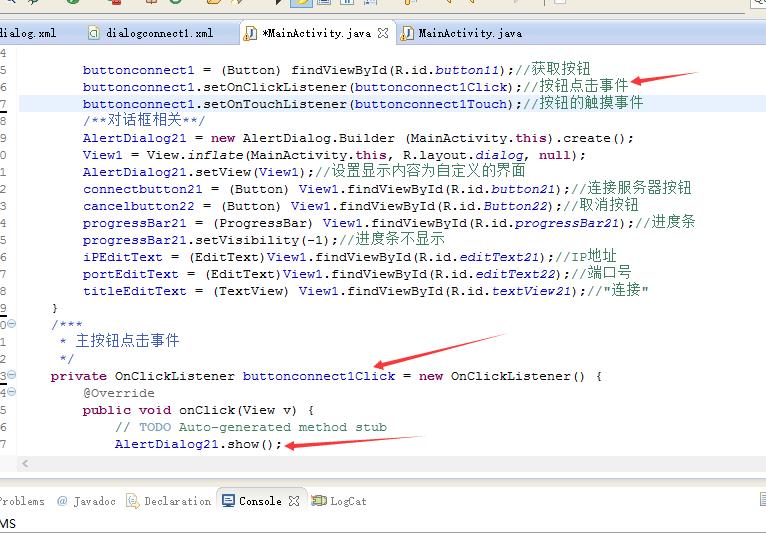
我们在主按钮的点击事件中调用显示函数

package com.wificardemo; import android.app.Activity; import android.app.AlertDialog; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.MotionEvent; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnTouchListener; import android.widget.Button; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends Activity { Button buttonconnect1; AlertDialog AlertDialog21;//定义一个提示框 View View1;//定义一个view用来获取咱们自定义的界面 Button connectbutton21;//连接服务器 Button cancelbutton22;//取消按钮 ProgressBar progressBar21;//进度条 EditText iPEditText;//IP地址 EditText portEditText;//端口号 TextView titleEditText;//"连接" @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(android.R.style.Theme);//设置主题风格 setContentView(R.layout.activity_main); buttonconnect1 = (Button) findViewById(R.id.button11);//获取按钮 buttonconnect1.setOnClickListener(buttonconnect1Click);//按钮点击事件 buttonconnect1.setOnTouchListener(buttonconnect1Touch);//按钮的触摸事件 /**对话框相关**/ AlertDialog21 = new AlertDialog.Builder (MainActivity.this).create(); View1 = View.inflate(MainActivity.this, R.layout.dialog, null); AlertDialog21.setView(View1);//设置显示内容为自定义的界面 connectbutton21 = (Button) View1.findViewById(R.id.button21);//连接服务器按钮 cancelbutton22 = (Button) View1.findViewById(R.id.Button22);//取消按钮 progressBar21 = (ProgressBar) View1.findViewById(R.id.progressBar21);//进度条 progressBar21.setVisibility(-1);//进度条不显示 iPEditText = (EditText)View1.findViewById(R.id.editText21);//IP地址 portEditText = (EditText)View1.findViewById(R.id.editText22);//端口号 titleEditText = (TextView) View1.findViewById(R.id.textView21);//"连接" } /*** * 主按钮点击事件 */ private OnClickListener buttonconnect1Click = new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub AlertDialog21.show(); } }; /*** * 主界面连接服务器按钮背景改变 */ private OnTouchListener buttonconnect1Touch = new OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub if (event.getAction()==MotionEvent.ACTION_DOWN) { buttonconnect1.setBackgroundResource(R.drawable.buttondown); } if (event.getAction()==MotionEvent.ACTION_UP) { buttonconnect1.setBackgroundResource(R.drawable.butonup); } return false; } }; }
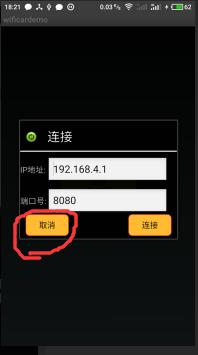
现在安装到手机上看一下---界面还可以
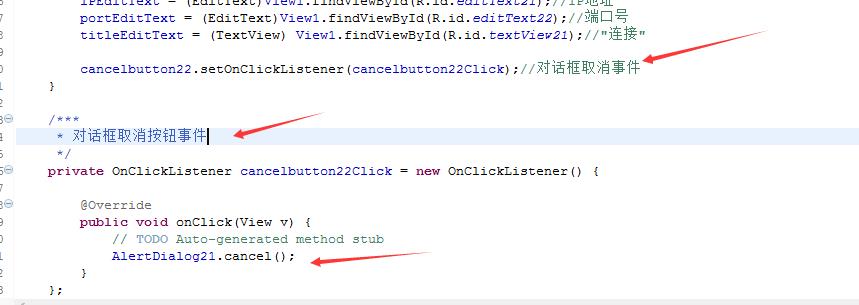
做这个简单的取消事件



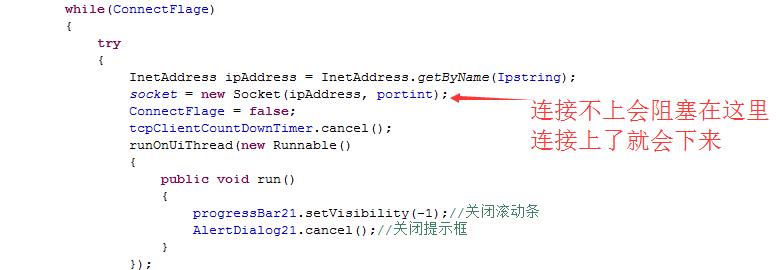
连接按钮呢!!我先说一下思路,,,按下连接按钮是启动一个连接任务,然后呢还要启动一个倒计时器(3S),,,控制这个连接任务执行的时间,还要显示进度条,,如果3S内连接上了,,那么在连接的后面关掉进度条,结束这个连接任务,取消定时器,关闭对话框,然后进入控制界面,,如果3S内没有连接上,也关闭连接任务,关掉进度条,同时显示连接失败.

现在的
package com.wificardemo; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.net.InetAddress; import java.net.Socket; import android.app.Activity; import android.app.AlertDialog; import android.os.Bundle; import android.os.CountDownTimer; import android.renderscript.Mesh.Primitive; import android.view.Menu; import android.view.MenuItem; import android.view.MotionEvent; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnTouchListener; import android.widget.Button; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends Activity { Button buttonconnect1; AlertDialog AlertDialog21;//定义一个提示框 View View1;//定义一个view用来获取咱们自定义的界面 Button connectbutton21;//连接服务器 Button cancelbutton22;//取消按钮 ProgressBar progressBar21;//进度条 EditText iPEditText;//IP地址 EditText portEditText;//端口号 TextView titleEditText;//"连接" String Ipstring="";//记录IP地址 int portint=0;//记录端口号 boolean ConnectFlage=true; int ShowPointSum=0;//显示点的数量,连接中.....(后面的点) Socket socket = null;//定义socket InetAddress ipAddress; OutputStream outputStream=null;//定义输出流 InputStream inputStream=null;//定义输入流 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(android.R.style.Theme);//设置主题风格 setContentView(R.layout.activity_main); buttonconnect1 = (Button) findViewById(R.id.button11);//获取按钮 buttonconnect1.setOnClickListener(buttonconnect1Click);//按钮点击事件 buttonconnect1.setOnTouchListener(buttonconnect1Touch);//按钮的触摸事件 /**对话框相关**/ AlertDialog21 = new AlertDialog.Builder (MainActivity.this).create(); View1 = View.inflate(MainActivity.this, R.layout.dialog, null); AlertDialog21.setView(View1);//设置显示内容为自定义的界面 connectbutton21 = (Button) View1.findViewById(R.id.button21);//连接服务器按钮 cancelbutton22 = (Button) View1.findViewById(R.id.Button22);//取消按钮 progressBar21 = (ProgressBar) View1.findViewById(R.id.progressBar21);//进度条 progressBar21.setVisibility(-1);//进度条不显示 iPEditText = (EditText)View1.findViewById(R.id.editText21);//IP地址 portEditText = (EditText)View1.findViewById(R.id.editText22);//端口号 titleEditText = (TextView) View1.findViewById(R.id.textView21);//"连接" cancelbutton22.setOnClickListener(cancelbutton22Click);//对话框取消事件 connectbutton21.setOnClickListener(connectbutton21Click);//对话框连接按钮点击事件 } /*** * 对话框连接按钮点击事件 */ private OnClickListener connectbutton21Click = new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Ipstring = iPEditText.getText().toString().replace(" ", ""); portint = Integer.valueOf(portEditText.getText().toString().replace(" ", "")); progressBar21.setVisibility(0);//显示进度条 tcpClientCountDownTimer.cancel(); tcpClientCountDownTimer.start(); ConnectFlage = true; ShowPointSum = 0; ConnectSeverThread connectSeverThread = new ConnectSeverThread(); connectSeverThread.start(); } }; /*** * * @author 连接服务器任务 * */ class ConnectSeverThread extends Thread { public void run() { while(ConnectFlage) { try { ipAddress = InetAddress.getByName(Ipstring); socket = new Socket(ipAddress, portint); ConnectFlage = false; tcpClientCountDownTimer.cancel(); runOnUiThread(new Runnable() { public void run() { progressBar21.setVisibility(-1);//关闭滚动条 AlertDialog21.cancel();//关闭提示框 } }); inputStream = socket.getInputStream();//获取输入流 } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } } } /*** * 对话框取消按钮事件 */ private OnClickListener cancelbutton22Click = new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub ConnectFlage = false;//取消连接任务 tcpClientCountDownTimer.cancel();//结束定时器 progressBar21.setVisibility(-1);//关闭滚动条 AlertDialog21.cancel();//关闭对话框 } }; /*** * 延时3s的定时器 */ private CountDownTimer tcpClientCountDownTimer = new CountDownTimer(3000,200) { @Override bin文件是怎么回事,还有谁写过esp8266呼