Flask AppBuilder Model Views
Posted 珈子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask AppBuilder Model Views相关的知识,希望对你有一定的参考价值。
基本框架应用程序
<your project name>/ config.py :所有 的 应用程序的配置
__init__.py :应用程序的初始化
models.py :声明 你的 数据库 模型 在这里
views.py :实现你的视图
从盒子中创建应用程序是非常简单和快速的,并且有详细的安全性。
请看github的例子
简单的联系人应用
我们来创建一个很简单的联系人应用程序 FAB使用优秀的SQLAlchemy ORM包及其Flask扩展。您应该熟悉其声明性语法以在FAB上定义数据库模型
注意 自1.3.0以来,MongoDB使用MongoEngine 部分支持。您可以声明任何规范化的 数据库模式,就像在SQLAlchemy一样,并使用ModelView和CharView完全相同的方式。
下一个版本将逐渐支持MongoDB的非标准化模式。
在我们的示例应用程序,我们要定义两个表,一个联系表,将持有该联系人的详细信息,以及一个ContactGroup表组我们的接触或分类。
我们可以另外定义一个“ 性别”表,为“男性”和“女性”提供枚举值的作用。
虽然您没有义务,但我建议您从Model类继承您的模型类。模型类与Flask-SQLALchemy db.Model完全相同,但没有底层连接。
您当然可以从db.Model正常的Flask-SQLAlchemy 继承。这样做的原因是Model与FAB的声明空间相同,使用它将允许您定义与用户的关系。 您可以通过从AuditMixin继承自己的Audit触发的列添加到模型中。(见API参考)
定义你的模型(models.py)
from sqlalchemy import Column, Integer, String, ForeignKey, Date from sqlalchemy.orm import relationship from flask_appbuilder import Model class ContactGroup(Model): id = Column(Integer, primary_key=True) name = Column(String(50), unique = True, nullable=False) def __repr__(self): return self.name
class Contact(Model): id = Column(Integer, primary_key=True) name = Column(String(150), unique = True, nullable=False) address = Column(String(564), default=‘Street ‘) birthday = Column(Date) personal_phone = Column(String(20)) personal_cellphone = Column(String(20)) contact_group_id = Column(Integer, ForeignKey(‘contact_group.id‘)) contact_group = relationship("ContactGroup") def __repr__(self): return self.name
请注意,此处使用的SqlAlchemy属性如“unique”,“nullable”和“default”将具有特殊处理。在这种情况下,当添加新的联系人时,如果具有相同名称的人已经存在,
将会进行查询以进行验证。与空名称的联系人将不被允许。列类型已验证。地址字段将包含“Street”作为默认值。您也可以添加自己的自定义验证,看高级配置
定义您的Views(views.py)
现在我们来定义我们对ContactGroup模型的看法。此视图将为您的模型定义设置创建,删除,更新和显示原语的功能。
我们从继承模型视图类,它继承BaseCRUDView,这本身从继承BaseModelView,这样你就可以覆盖其所有的公共属性来配置你的CRUD原语的许多细节。看高级配置。
from flask_appbuilder import ModelView from flask_appbuilder.models.sqla.interface import SQLAInterface class GroupModelView(ModelView): datamodel = SQLAInterface(ContactGroup) related_views = [ContactModelView]
必需属性:
| datamodel: | 是db抽象层。使用您的视图模型进行初始化。 |
|---|
可选属性:
| related_views: | 如果你想在显示主/详细查看和编辑。f.a.b.将涉及1 / n的关系,自动,它会显示一个选项卡显示或编辑视图(或手风琴)与列表相关的记录。你也可以联系图表。 |
|---|
我们定义ContactModelView
class ContactModelView(ModelView): datamodel = SQLAInterface(Contact) label_columns = {‘contact_group‘:‘Contacts Group‘} list_columns = [‘name‘,‘personal_cellphone‘,‘birthday‘,‘contact_group‘] show_fieldsets = [ ( ‘Summary‘, {‘fields‘:[‘name‘,‘address‘,‘contact_group‘]} ), ( ‘Personal Info‘, {‘fields‘:[‘birthday‘,‘personal_phone‘,‘personal_cellphone‘],‘expanded‘:False} ), ]
| label_columns: | 定义您的列的标签。框架将为您定义缺少的一个,使用漂亮版本的列名称。 |
|---|---|
| show_fieldsets: | 一个字段集(Django样式)。您可以使用show_fieldsets,add_fieldsets,edit_fieldsets自定义节目,独立添加和编辑视图。 |
-
ModelView的基类,所有属性都是继承自定义ModelView覆盖此属性 add_columns=None 要在添加表单视图中显示的列(或模型的方法)列表。用它来控制显示的顺序 add_exclude_columns=None
要从添加表单中排除的列的列表。默认情况下,包括所有列。 edit_columns=None
要在编辑表单视图中显示的列(或模型的方法)列表。用它来控制显示的顺序
edit_exclude_columns=None
要从编辑表单中排除的列的列表。默认情况下,包括所有列。
list_columns=None
要在列表视图中显示的列(或型号的方法)列表。用它来控制显示的顺序
show_columns=None
在显示视图中显示的列(或型号的方法)列表。用它来控制显示的顺序
show_exclude_columns=None
要从展示视图中排除的列的列表。默认情况下,包括所有列。ModelView和ChartView的基类,所有属性都是继承自定义ModelView和ChartView覆盖此属性 此类支持查询的所有基础 search_columns = None 列出允许的搜索列,如果没有提供,将使用所有可能的搜索列。如果要限制搜索(过滤器)列的可能性,请使用模型中的列名列表定义它们:
class MyView(ModelView): datamodel = SQLAInterface(MyTable) search_columns = [‘name‘,‘address‘]search_exclude_columns= None
列表,其列将从搜索中排除。搜索默认包含所有可能的列 您可以轻松使用内置的替代外观,使用小部件查看小部件示例。注意 引用关系的字段将在ContactGroup Model上显示定义的相关模型表示(在这种情况下为__repr __()方法),因此默认情况下不能排序这些字段。
要在关系字段的列表中启用排序,您可以(自1.1.1起)使用虚线符号引用它们。在这个例子中,您可以使用‘contact_group.name‘来引用它们。登记(views.py) 呈现模型并创建菜单。 使用create_all来创建你的模型。 db.create_all() appbuilder.add_view(GroupModelView, "List Groups", icon = "fa-folder-open-o", category = "Contacts", category_icon = "fa-envelope") appbuilder.add_view(ContactModelView, "List Contacts", icon = "fa-envelope", category = "Contacts") 您可以在以下网址找到此示例:https://github.com/dpgaspar/Flask-AppBuilder/tree/master/examples/quickhowto
注意 此示例中的菜单的图标来自于font-awesome,Checkout fontAwesome 图标 名称。Font-Awesome已经包括在内,您可以在菜单和操作中使用任何您喜欢的图标通过这几行代码(可以减少),您现在拥有一个具有针对每个CRUD原语和菜单选项,身份验证和表单域验证的详细安全性的Web应用程序。然而,您可以广泛地更改许多细节,在CRUD原语之前或之后添加您自己的触发器,开发自己的Web视图并进行集成。
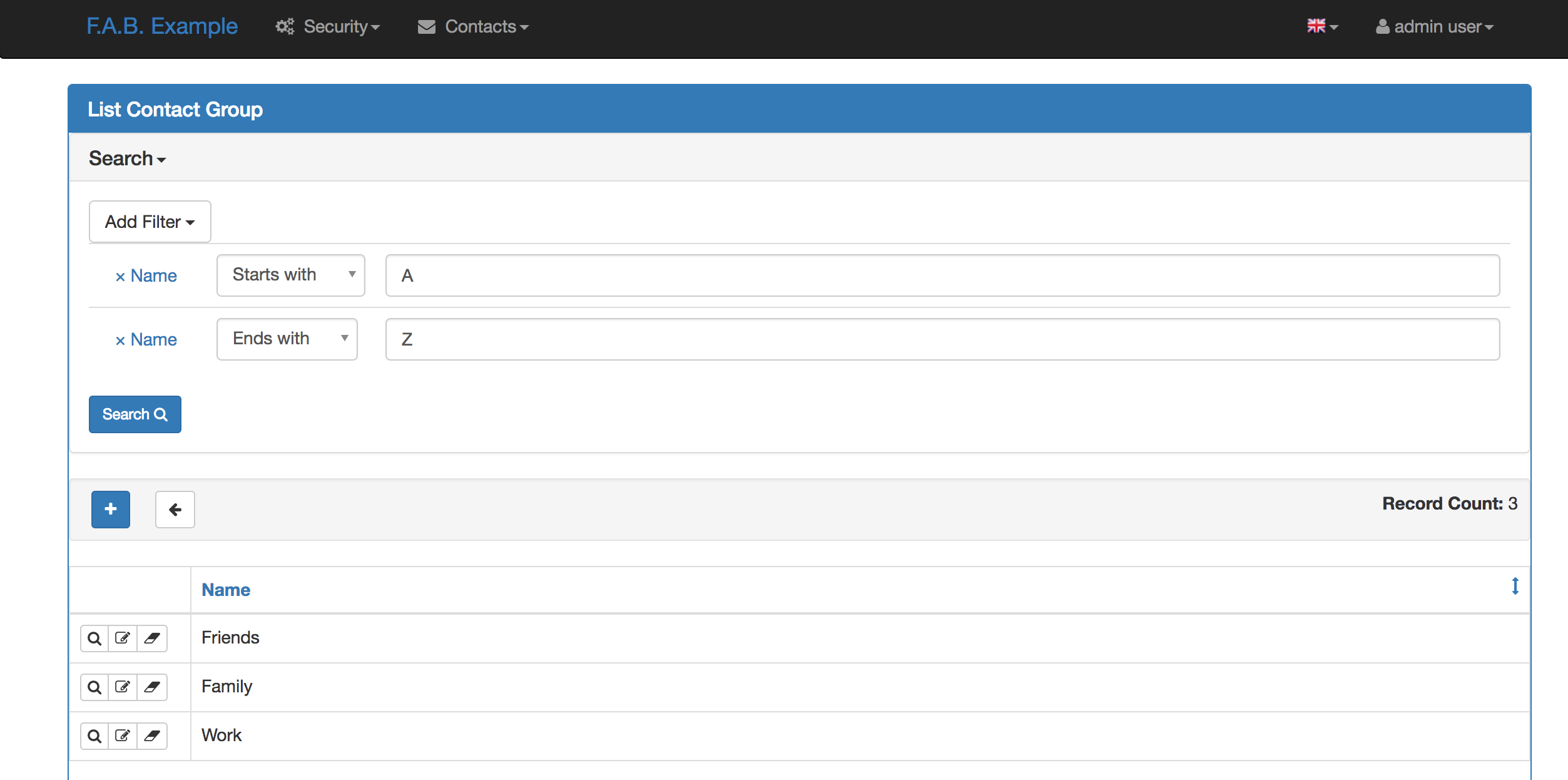
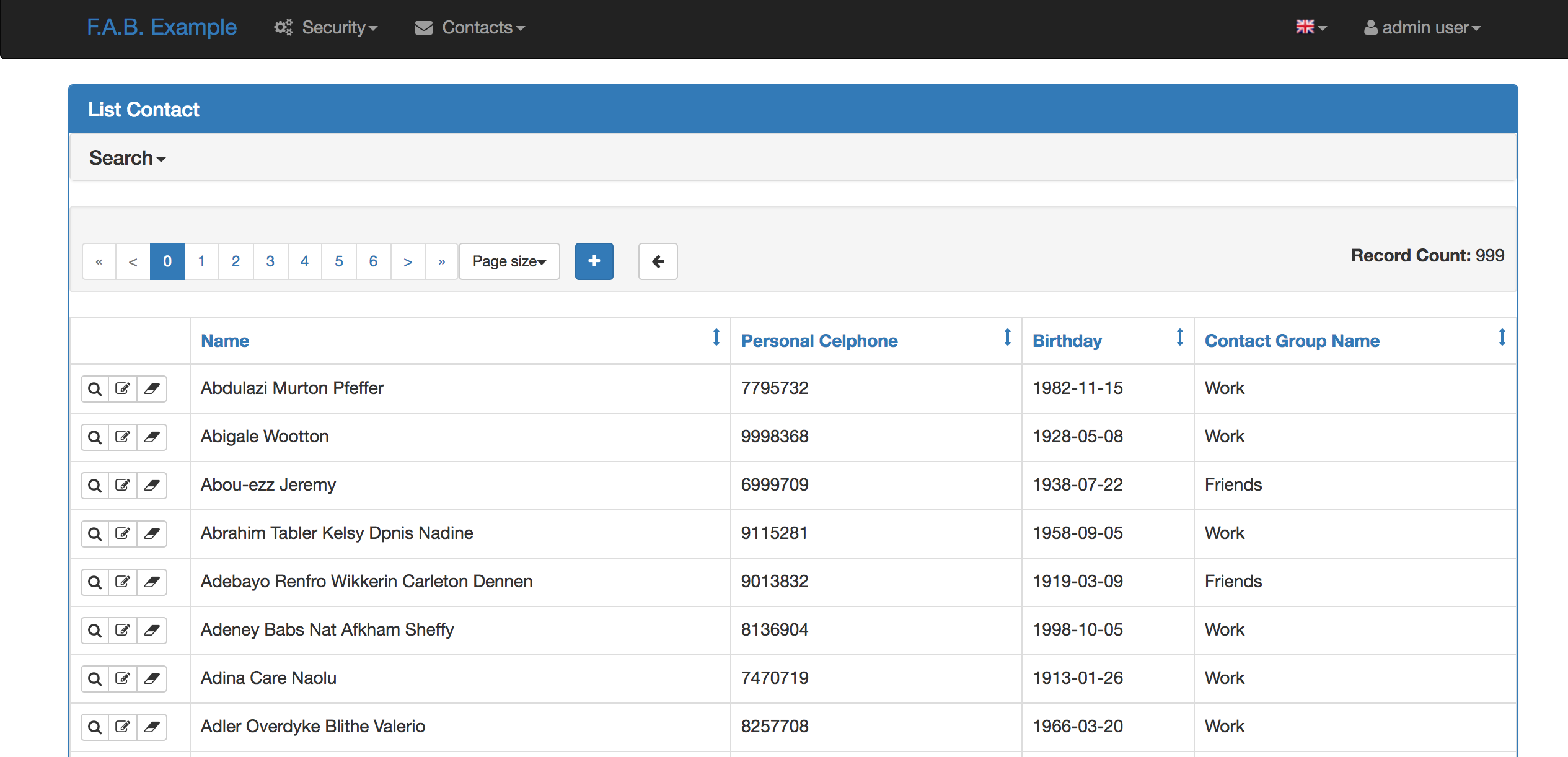
一些图片:
Exposed methods
您的ModelView类将以下方法公开为Flask端点
- list
- show
- add
- edit
- delete
- download
- action
- API methods
这将暴露一个REST API(不是完全严格的)。您还拥有一个AJAX REST API。每个方法都有自己的安全权限,所以您可以在这个级别上控制访问。
API方法采用与列表、显示、添加、编辑和删除相同的参数,但在成功或错误时返回JSON和HTTP返回代码。有关每个方法的描述,请参见下面的表。
URL Description Permission Name HTTP /api 返回现有的API URL can_list GET /api/read 查询模型数据,接收args作为列表 can_list GET /api/column 相关列的返回结果 can_list GET /api/create 以POST形式接收表单并创建记录 can_add POST /api/update 接收一个表单,作为PUT和更新记录 can_edit PUT /api/column/add/<COL NAME/ 相关字段的返回值 can_add GET /api/column/add/<COL NAME/ 相关字段的返回值 can_edit GET /api/readvalues 查询模型数据,准备在select2 combo上使用 can_list GET REST API
此API仍然是测试版,将会更改。将来,FAB可能会使用AngularJS来显示使用AJAX的UI界面。
URL = / API
API的根返回有关可用方法的信息,例如使用来自Flask的url_for的URL。用户对此视图的权限,标签等...
我们来看看这个方法返回的JSON结构。返回的对象是一个包含以下键的字典:
api_urls: 所有内置CRUD方法及其URL的字典 can_add: 用户对此视图的权限。返回true或false。 can_delete: 用户对此视图的权限。返回true或false。 can_edit: 用户对此视图的权限。返回true或false。 can_show: 用户对此视图的权限。返回true或false。 can_update: 用户对此视图的权限。返回true或false。 label_columns: 用于label_columns的字典与ModelView属性完全相同 list_columns: 在列表中使用的列。 modelview_name: ModelView类的名称。 modelview_urls: 使用UI的url来添加、编辑和显示 order_columns: 使用命令列出的列的列表。 PAGE_SIZE: 默认页面大小。 search_fields: 使用列名作为键的字典,并将WTForm html字段作为值。 search_filters: 用列名作为键的字典和允许过滤器作为值的操作的列表。 URL=/api/read
这是API的读取方法,将使用过滤器,排序和寻呼操作查询您的模型。
我们来看看这个方法返回的JSON结构。返回的对象是一个包含以下键的字典:
count: 返回一个带有记录总数的Int label_columns: 对于label_columns完全相等的词典为模型视图属性 list_columns: 在列表中使用的列。 modelview_name: ModelView类的名称。 order_columns: 使用命令列出的列的列表。 page: 返回一个Int,在页面大小的页面上显示结果的位置 PAGE_SIZE: 返回具有当前页面大小的Int。 PKS: 使用结果私有密匙返回一个列表。 result: 返回一个包含每个记录的字典的列表。 该方法接受如下参数:
Set page size: _psize_<YOUR MODEL VIEW>=<PAGE SIZE> Set page: _page_<YOUR MODEL VIEW>=<PAGE> Order by column: _oc_<<YOUR MODEL VIEW>=<COLUMN NAME> Order by direction: _od_<<YOUR MODEL VIEW>=<asc|desc> Filters: _flt_<INDEX of the search operations for this column>_<COLUMN NANE>=<VALUE> example: _flt_0_name=A URL=/api/delete/<PK>
从模型中删除记录只接受HTTP DELETE操作。如果要删除具有8作为主键的记录,
则将HTTP DELETE发送到以下URL:htpp:// localhost:8080 / contactmodelview / delete / 8
它将返回一个字典,在成功的情况下将具有以下键(返回HTTP 200):
{ “message”: “Deleted Row”, “severity”: “success” }
如果出现错误(返回HTTP 500):
{ “message”: “General Error <class ‘sqlalchemy.orm.exc.UnmappedInstanceError’>”, “severity”: “danger” }
Extra Views
FAB作为一些额外的视图,如ModelView但具有不同的行为。您可以从根本上改变ModelView的方式,使用各种方法,如更改CRUD模板或小部件,CSS,插入或注入自己的HTML等,查看模板,高级配置,自定义。
然而,框架汇集了来自BaseCRUDView 3个额外的子类(模型视图是的子类BaseCRUDView,这意味着它实现了基于模型完全CRUD以及JSON曝光)。此视图实现了替代CRUD GUI。
为了在同一页面上渲染多个视图(BaseModelView的子类)使用MultipleView。使用我们以前的示例,您可以在同一页面上显示“组”列表和“联系人”列表,以在GroupModelView和ContactModelView的定义后添加以下视图:
首先记得要输入: from flask_appbuilder import MultipleView
然后定义您的视图: class MultipleViewsExp(MultipleView): views = [GroupModelView, ContactModelView]然后用菜单注册视图:
appbuilder.add_view(MultipleViewsExp,"Multiple Views",icon="fa-envelope",category="Contacts")
以上是关于Flask AppBuilder Model Views的主要内容,如果未能解决你的问题,请参考以下文章