android View实现变暗效果
Posted 心夢無痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android View实现变暗效果相关的知识,希望对你有一定的参考价值。
android项目中做一个默认图片变暗,有焦点时变亮的效果。相信大家都能各种办法,各种手段很容易的实现这个效果。这里记录下作者实现这个效果的过程及遇到的问题,仅供参考。
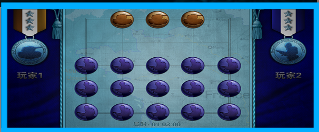
见下图(注:因为是eclipse截图,所以有点色差了,黄色变成蓝色![]() ,不过暗亮的效果还是明显的O(∩_∩)O~):
,不过暗亮的效果还是明显的O(∩_∩)O~):

1.脑袋里转的第一个实现的想法是:
2张图片,一张暗图,一张亮图。监听焦点事件,更换图片。
诶,这不是demo诶,哪来一个资源图片弄2份,并且这图片是从服务器上获取的,不实际。
2.记得之前有过用设置控件的透明度。好,来试试:
嗯?有2个不同的重载方法,形参分别为float和int。这俩有啥区别呢?
public void setAlpha(float alpha)
设置View的透明度为0~1的值,0完全透明,1完全不透明。注意这里说的是View
public void setAlpha(int alpha)
设置 image 的透明度,并且该方法在API 16的版本里被setImageAlPha(int)代替
好吧,眼见为实,来分别看看效果:
iv.setAlpha(0.5f)效果图为:
setImageAlpha(100),效果为:╮(╯▽╰)╭![]() 给我报异常退出了。
给我报异常退出了。
07-08 21:17:12.012: E/AndroidRuntime(29310): java.lang.NoSuchMethodError: android.widget.ImageView.setImageAlpha
测试机为android4.0.3,对应api为15.eclipse里有设置对应为16的api,但一运行就挂了╮(╯▽╰)╭。目测应该是兼容性问题,这里不深究了,感觉上篇讲的targetVersion有关,不过没验证哈。
这里还有另外一个方法,iv.getBackground().setAlpha(100);运行效果出来和上图使用iv.setAlpha(0.5f),不过透明程度有点不一致(但没大看出来![]() )。前者值为(1~255),后者
)。前者值为(1~255),后者
为(0~1)。
好吧。到这里大家应该发现,和想要实现的效果相差甚远吧,作者也大失所望。因为这个我也是百度google“android imageView 实现变暗效果”,一堆的链接进去就是上面这种方法。这明显是变透明,
变暗透明,不可为诶。
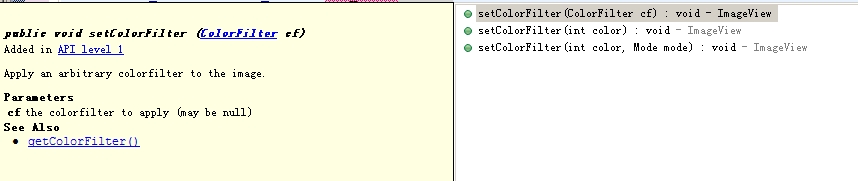
继续找找还有啥子方法呢?不小心找到了个这个方法:
颜色过滤?是不ps的滤镜?来看下怎么用:
通过setColorFilter可以实现滤镜效果。 如: final WallpaperManager wallpaperManager = WallpaperManager.getInstance(this);
//获取壁纸
final Drawable wallpaperDrawable = wallpaperManager.getDrawable();
//指定滤镜颜色以及混合模式
wallpaperDrawable.setColorFilter(Color.RED, PorterDuff.Mode.MULTIPLY);
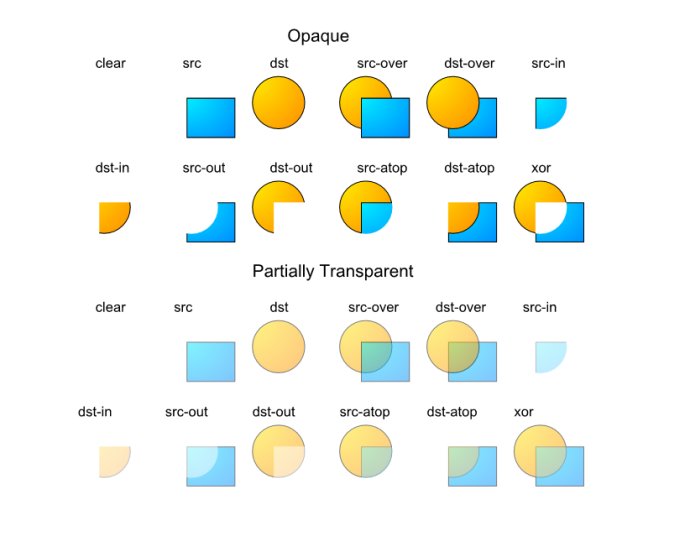
/*注意:PorterDuff.Mode枚举值:
1.PorterDuff.Mode.CLEAR 所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC 显示上层绘制图片
3.PorterDuff.Mode.DST 显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER 正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER 上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN 取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN 取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT 取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT 取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP 取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP 取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR //变暗
13.PorterDuff.Mode.DARKEN //调亮
14.PorterDuff.Mode.LIGHTEN //用于颜色滤镜
15.PorterDuff.Mode.MULTIPLY
16.PorterDuff.Mode.SCREEN
来试下效果:
iv.setColorFilter(Color.TRANSPARENT,PorterDuff.Mode.XOR);
额,貌似效果没变诶。看看上面用法说明
Set a tinting option for the image
貌似是设置图片image,不是控件ImageView的.好吧,换成下面的用法:
Drawable drawable = imgs.get(i);
drawable.setColorFilter(Color.TRANSPARENT,PorterDuff.Mode.XOR);
iv.setImageDrawable(drawable);
诶,貌似没效果。再仔细琢磨下,是不上面用的颜色值不对呢?好吧,换下成Color.GRAY,也不对呀。之后不管用哪个颜色,图片都显示不出来。
好吧,我妥协了。用上面帖子里的例子试下吧。改成多层样式的:
drawable.setColorFilter(Color.GRAY,PorterDuff.Mode.MULTIPLY);
O(∩_∩)O~哈哈,效果出来了:
这是个不错的尝试。然后获取焦点时,把这个滤镜清掉就OK了。
drawable.clearColorFilter();
显示为原始亮图了。
注:其实作者最开始贴上去的2张图并不是用上面滤镜方法实现的。上面方法只是在整理这篇博客时,临时发现的。就尝试下,没想到成功了。早知道当时就都多试几次,就不用下面这种方法了。
继续瞅瞅ImageView的api吧,看看都有些啥子属性。相信大家都会注意到ImageView特有的这2个方法:
public void setImageDrawable (Drawable drawable) Added in API level 1 Sets a drawable as the content of this ImageView. Parameters drawable The drawable to set
public void setBackgroundDrawable(Drawable background) This method was deprecated in API level 16. use setBackground(Drawable) instead
这2者有啥区别呢?这个相信用过的人都不难理解。
当设置setBackgroundDrawable时,整个ImageView的控件背景色会变。
当设置setImageDrawable时,ImageView中间内容区会被图片填充。但是周围会有一些边距,默认无法填充整个控件(当然,这也是有属性设置的)。
ScaleType的值分别代表的意义: ImageView是Android中的基础图片显示控件,该控件有个重要的属性是ScaleType,该属性用以表示显示图片的方式,共有8种取值
ScaleType.CENTER::图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示。
ScaleType.CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。
ScaleType.CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示。
ScaleType.FIT_CENTER:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中,小图等比例放大,同样要整体居中显示在ImageView中。
ScaleType.FIT_END:缩放方式同FIT_CENTER,只是将图片显示在右方或下方,而不是居中。
ScaleType.FIT_START:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。
ScaleType.FIT_XY:将图片非等比例缩放到大小与ImageView相同。
ScaleType.MATRIX:是根据一个3x3的矩阵对其中图片进行缩放
比如说上图,蓝色图标为setImageDrawable,后面灰色背景为setBackgroundDrawable,src在背景之上。这样大家应该能明白了吧。
好吧。言归正传,有这2个属性+ScaleType.CENTER_CROP,完全可以实现图片变暗变亮效果了。
1.用一张过滤遮盖变暗的图片filter_bg.png作为ImageView的源图片:setImageDrawable
2.把要显示的图片show.png设置为背景:setBackgroundDrawable
3.当变亮时,用一张遮盖后完全透明的图片transparent_bg.png替换filter_bg.png
这样就实现变暗变亮的效果了。
注:设置时,要设置src填充整个控件CENTER_CROP
<ImageView android:id="@+id/ivs_show1" android:layout_width="315px" android:layout_height="120px" android:src="@drawable/filter_bg" android:scaleType="centerCrop"/>
以上是关于android View实现变暗效果的主要内容,如果未能解决你的问题,请参考以下文章